h5自带的select标签可以实现按住ctrl键多选的功能,但是样式及其难看。
bootstrap select是很好用的前端插件

首先引入bootstrap和bootstrap-select的css和js
下载地址:https://download.csdn.net/download/lianzhang861/10617543
-
<link rel="stylesheet" href="css/bootstrap.css"> -
<link rel="stylesheet" href="css/bootstrap-select.min.css"> -
<script src="js/bootstrap.js" type="text/javascript" charset="utf-8"></script> -
<script src="js/bootstrap-select.min.js" type="text/javascript" charset="utf-8"></script>
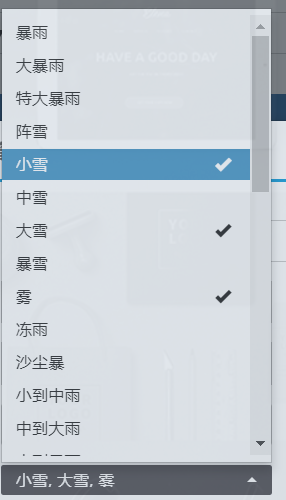
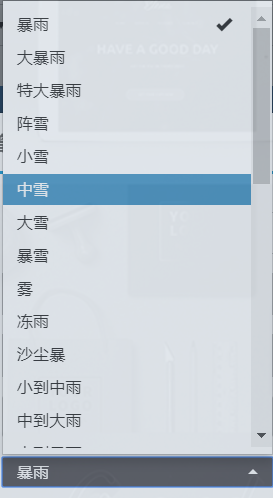
html:主要是增加class selectpicker 并添加multiple属性
-
<select id ="weatherType" name="weatherType" class="form-control selectpicker" multiple="multiple" title="请选择"> -
</select>
option一般为ajax添加
js:初始化是为
这样默认选中第一个

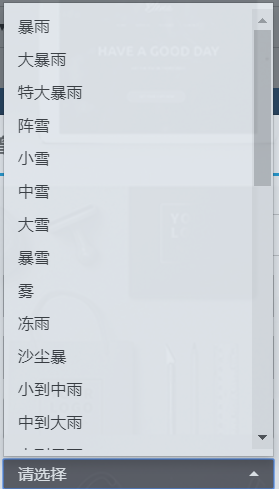
如果想默认什么也不选,则:

注意,默认不选显示的字样需要在select中设置title属性,不然会显示默认的 英文 nothing selected;
多选框的取值:
直接取值就行,多选的值会自动用逗号分隔开
但如果你提交数据时将表单序列化
则val()只能取到一个选中的值,无法传入多选的值
解决办法:
-
$("#weatherType").change(function(){ -
$("input[name=weatherType1]").val($("#weatherType").val()) -
})
在change事件时将值赋给另一个隐藏的input即可
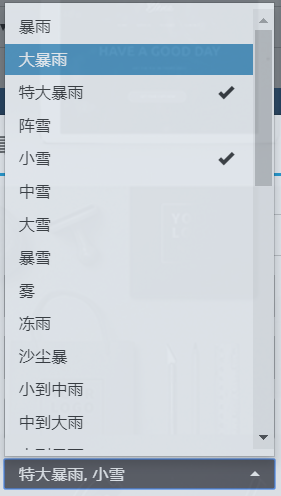
多选框的赋值:
其中weatherType为逗号隔开的值得字符串,赋值后展开后自动打勾

来源:oschina
链接:https://my.oschina.net/u/4318033/blog/3335059