好的博客主题不仅美观大方,而且能促进主人书写的愿望,博主也是个喜欢折腾的人,前前后后对自己现在的博客整容过很多次,动过很多次刀,很多人看我博客都说“博主,你的主题666”。其实我很抱歉啊,因为这主题并不是我原创的。我当时也是逛博客园突然发现了该款主题,然后自己就套用了下,研究了下 js,最后再进行重新编辑定制了些功能,添加了一些博主自己喜欢的内容,如代码高亮等等。

博主是名 Java 开发工程师,刚刚开始工作的时候,那时候还不是很流行现在的微服务以及前后端分离的项目架构。博主记得第一年面试的时候还被面试官问到 Jquery 的选择器,Ajax,以及 CSS 的盒子模型等相关的前端技术。而且第一份工作也是前后端都写,因为 java 的 jsp 技术也有写页面的能力,所以公司里面没有前端,只有一个美工(不知道美工属不属于前端,因为之前有人和我争论过,说美工不属于前端),美工给我们制作下静态页面就可以了,我们再填充静态页面。
说了这么多,其实,我只是想解释下我的 JS 和 CSS 只是菜鸟级别的,我只是博客主题的搬运工,我的这篇随笔不是想教各位大神如何定制主题,而是给大家推荐一些好的现存的 Code 和案例。
定制代码
虽然 CSDN -自称全球最大的中文 IT 社区,而且也确实做的比博客园大,因为 CSDN 的商业化做的更好,但也是因为这样,CSND 的博客页面广告覆盖率特别大,不说我们平时写技术的人看着难受,每次阅读起来也很难受,而且主题样式我个人认为及其丑陋。博客园也有广告,但是我们可以定制代码,书写自己的主题。前端技术能力强的 Coder 完全可以做到博客主题大变身,看起来像是个人博客一样,一点博客园的影子都没有。广告之类的我们也可以自己通过样式代码去掉,可以使得博客界面简介大方,虽然这样可能不好,但是博客园也没有强制拒绝你这样做。
如何定制?我们可以通过【设置】中定制自己的 CSS 代码,当然是先要申请,并通过审核的。 我们原始的主题一般都选择的是 SimpleMemory 主题,因为这款主题纯白简洁。

禁用模板默认CSS
勾选上【禁用模板默认 CSS 】,填上自己整理的 CSS 代码,如下: 
博客侧边栏公告
这里面可以定制自己的主页面 HTML 和一些 JS 功能,如下: 
小时钟
推荐一个时钟的小挂件:博客小时钟 ,可以下载下来上传到博客园文件中,也可以直接引用
<html>
<embed height="200" type="application/x-shockwave-flash" width="200" src="http://www.blogclock.cn/swf/S1000746cf11489-9.swf" wmode="transparent" quality="high">
</html>
页首Html代码
支持js,可以添加赞赏,返回文章顶部等功能。 
页脚Html代码
支持js,可添加音乐播放器等功能。 
可以参考:明志健致远
博客园Markdown语法
程序员写博客,我推荐用 Markdown,因为用 Markdown 写文章就像写代码的感觉一样。博客园大概是2014年将 markdown 语法引进来的。参考:新功能发布!Markdown写博客!。
Markdown的语法,不同的平台大致一样。博客园稍微有点区别,例如图片的应用,其他编辑器通过@会将描述显示在图片下方,而博客园不支持。博客园的 Markdown 语法详情可以自行网络学习。
编辑器的话就不要用博客园自己的了,你写的时候会急死,不多说你亲身体会下就知道了。可以先在其他编辑器上写好,再 Copy 过去就可以了。前提是你先要设置它的默认编辑器为 Markdown,可在【设置】-【选项】中修改,如下: 
这里推荐几款Markdown编辑器,
-
马克飞象 印象笔记的产品,本人目前在用,有网页版和客户端版,可免费可付费,影响的只是是否你需要同步到云上印象笔记,我喜欢它的原因是因为它的高亮代码是在太漂亮了,而且可以免费导出到本地,类型可以是 Markdown,HTML,PDF 等格式,关键是并保留高亮的样式。截个图你体验下:
 唯一的缺点是我公司禁用这些笔记类工具。大公司都有这样的安全规定。想哭。
唯一的缺点是我公司禁用这些笔记类工具。大公司都有这样的安全规定。想哭。 -
Sublime Text3 Sublime Text3 不多说了,程序员最熟悉的小伙伴了,轻量、简洁、高效、跨平台的编辑器,只不过用它写markdown之前需要一翻折腾,具体怎么折腾法我就不详细说了,网上的教程很多,也很详细。
-
Cmd Markdown 我为什么推荐它?因为它是我们公司的漏网之鱼,嘘,请不要声张,哈哈。博主在公司项目不忙的时候就偷偷的在上面写写文章,联网自动同步,也是可免费可收费的,但是免费的不支持图片。
-
Md2All 如果你是公众号维护者,这个工具可以将Markdown格式完美的适配到微信公众号里面,包括代码的高亮,而且还有多种样式可以做选择。
当然还有其他很多各种各样的编辑器,如有道笔记等等,在这里就不一一介绍了,根据个人的使用习惯和爱好选择吧。
博客园支持的几个特殊的 Markdown 语法:
1、文字颜色:
<font color=#7CCD7C>绿色</font>
<font color=#FFD700>黄色</font>
<font color=#EE4000>红色</font>
效果参考:<font color=#7CCD7C>绿色</font>,<font color=#FFD700>黄色</font>,<font color=#EE4000>红色</font>。
2、文字字体
<font face="黑体">我是黑体字</font>
效果参考:<font face="黑体">我是黑体字</font>
代码高亮
这里推荐两款高亮的 CSS,当然这是针对 Markdown 类文章的。
第一款 CSS 代码
.cnblogs-markdown pre {
white-space: pre!important
}
.cnblogs-markdown .hljs {
display: block!important;
overflow-x: auto!important;
padding: 1em!important;
background: #282c34!important;
border: 1px solid #fff!important;
border-radius: 5px!important;
font-family: Consolas,Monaco,'Andale Mono','Ubuntu Mono',monospace!important;
font-size: 15px!important
}
.hljs,.hljs-subst,.hljs-tag {
color: #f8f8f2!important
}
.hljs-emphasis,.hljs-strong {
color: #a8a8a2!important
}
.hljs-bullet,.hljs-link,.hljs-literal,.hljs-number,.hljs-quote {
color: #ae81ff!important
}
.hljs-meta,.hljs-regexp {
color: #fd971f!important
}
.hljs-built_in,.hljs-builtin-name,.hljs-code,.hljs-section,.hljs-selector-class,.hljs-title {
color: #a6e22e!important
}
.hljs-strong {
font-weight: 700
}
.hljs-emphasis {
font-style: italic!important
}
.hljs-attr,.hljs-name,.hljs-selector-tag,.hljs-symbol {
color: #f74449!important
}
.hljs-attribute,.hljs-keyword {
color: #66d9ef!important
}
.hljs-class .hljs-title,.hljs-params {
color: #f8f8f2!important
}
.hljs-addition,.hljs-selector-attr,.hljs-selector-id,.hljs-selector-pseudo,.hljs-string,.hljs-template-variable,.hljs-type,.hljs-variable {
color: #e6db74!important
}
.hljs-comment,.hljs-deletion {
color: #999!important
}
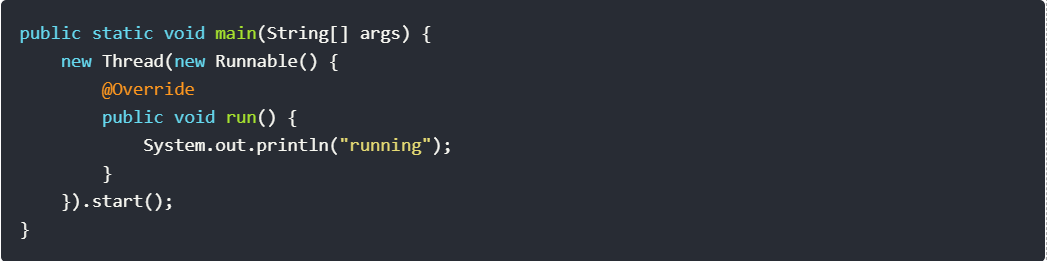
效果如下: 
第二款 CSS 代码
pre {
white-space: pre;
word-wrap: normal
}
div.postBody {
color: #666;
text-shadow: 0 0px rgba(0, 0, 0, 0.05);
}
.cnblogs-markdown .hljs{
display: block;
overflow-x: auto;
padding: 0.5em !important;
background: #23241f !important;
font-size: 14px !important;
/* font-weight:bold !important;*/
}
.cnblogs-markdown .hljs,
.hljs-tag,
.hljs-subst {
color: #f8f8f2;
}
.hljs-strong,
.hljs-emphasis {
color: #a8a8a2;
}
.hljs-bullet,
.hljs-quote,
.hljs-number,
.hljs-regexp,
.hljs-literal,
.hljs-link {
color: #ae81ff;
}
.hljs-code,
.hljs-title,
.hljs-section,
.hljs-selector-class {
color: #a6e22e;
}
.cnblogs-markdown .hljs-strong {
font-weight: bold;
}
.hljs-emphasis {
font-style: italic;
}
.hljs-keyword,
.hljs-selector-tag,
.hljs-name,
.hljs-attr {
color: #f92672;
}
.hljs-symbol,
.hljs-attribute {
color: #66d9ef;
}
.hljs-params,
.hljs-class .hljs-title {
color: #f8f8f2;
}
.hljs-string,
.hljs-type,
.hljs-built_in,
.hljs-builtin-name,
.hljs-selector-id,
.hljs-selector-attr,
.hljs-selector-pseudo,
.hljs-addition,
.hljs-variable,
.hljs-template-variable {
color: #e6db74;
}
.hljs-comment,
.hljs-deletion,
.hljs-meta {
color: #75715e;
}
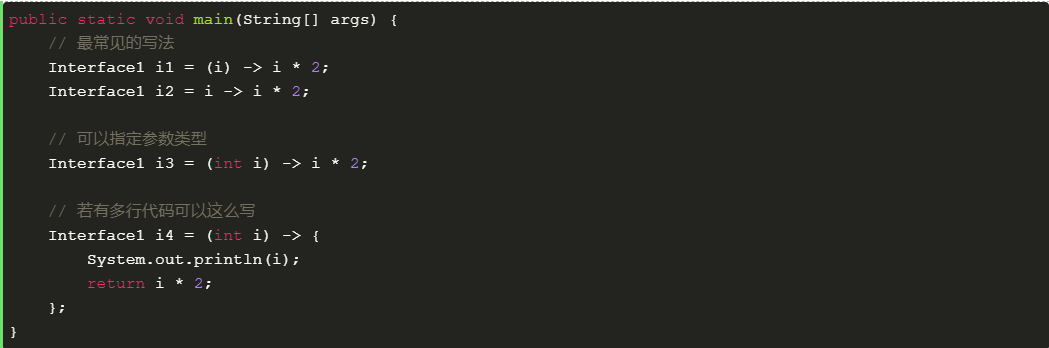
效果如下:就是博主最开始在用的 
其他高亮的代码
如果以上两种都不是你喜欢的高亮类型,那么我们还可以通过另一种方式获得更多种高亮的代码,不过需要读者自己处理下,它就是 >>highlight.js,它支持185中代码语言,共有85个高亮代码。
我们可以在>>这里选择预览自己想要的高亮类型。如果你看到自己中意的高亮类型,先记住它的 Styles 的名称,例如:Agate。
之后我们需要先在>>这里下载highlight.js的代码,选择支持的代码语言,一般常用的 Common 中是全部默认选中的,已经包括 Java,Html,CSS,PHP,JS,Python等常用的语言了。

下载完成之后,解压到本地文件夹,解压后的文件夹中有 /styles 文件夹,该文件夹里面就是我们之前看到的所有高亮代码,我们找到我们之前选中喜欢的CSS文件,例如:agate.css。 将它用Notepad++或者 Sublime text文本编辑器打开,里面就是我们需要的高亮代码,以 agate.css 为例,代码如下:
.hljs {
display: block;
overflow-x: auto;
padding: 0.5em;
background: #333;
color: white;
}
.hljs-name,
.hljs-strong {
font-weight: bold;
}
.hljs-code,
.hljs-emphasis {
font-style: italic;
}
.hljs-tag {
color: #62c8f3;
}
.hljs-variable,
.hljs-template-variable,
.hljs-selector-id,
.hljs-selector-class {
color: #ade5fc;
}
.hljs-string,
.hljs-bullet {
color: #a2fca2;
}
.hljs-type,
.hljs-title,
.hljs-section,
.hljs-attribute,
.hljs-quote,
.hljs-built_in,
.hljs-builtin-name {
color: #ffa;
}
.hljs-number,
.hljs-symbol,
.hljs-bullet {
color: #d36363;
}
.hljs-keyword,
.hljs-selector-tag,
.hljs-literal {
color: #fcc28c;
}
.hljs-comment,
.hljs-deletion,
.hljs-code {
color: #888;
}
.hljs-regexp,
.hljs-link {
color: #c6b4f0;
}
.hljs-meta {
color: #fc9b9b;
}
.hljs-deletion {
background-color: #fc9b9b;
color: #333;
}
.hljs-addition {
background-color: #a2fca2;
color: #333;
}
.hljs a {
color: inherit;
}
.hljs a:focus,
.hljs a:hover {
color: inherit;
text-decoration: underline;
}
但是这种我们是不能直接 Copy 到 博客园的页面定制CSS代码中使用的,你会发现它不起作用,由于博客园的原因它不能识别,我们需要在前面加上 .cnblogs-markdown,修改后的代码如下(注意第一行的区别):
.cnblogs-markdown .hljs {
display: block;
overflow-x: auto;
padding: .5em!important;
background: #333!important;
color: #white!important;
}
.hljs-name,
.hljs-strong {
font-weight: bold;
}
.hljs-code,
.hljs-emphasis {
font-style: italic;
}
.hljs-tag {
color: #62c8f3;
}
.hljs-variable,
.hljs-template-variable,
.hljs-selector-id,
.hljs-selector-class {
color: #ade5fc;
}
.hljs-string,
.hljs-bullet {
color: #a2fca2;
}
.hljs-type,
.hljs-title,
.hljs-section,
.hljs-attribute,
.hljs-quote,
.hljs-built_in,
.hljs-builtin-name {
color: #ffa;
}
.hljs-number,
.hljs-symbol,
.hljs-bullet {
color: #d36363;
}
.hljs-keyword,
.hljs-selector-tag,
.hljs-literal {
color: #fcc28c;
}
.hljs-comment,
.hljs-deletion,
.hljs-code {
color: #888;
}
.hljs-regexp,
.hljs-link {
color: #c6b4f0;
}
.hljs-meta {
color: #fc9b9b;
}
.hljs-deletion {
background-color: #fc9b9b;
color: #333;
}
.hljs-addition {
background-color: #a2fca2;
color: #333;
}
.hljs a {
color: inherit;
}
.hljs a:focus,
.hljs a:hover {
color: inherit;
text-decoration: underline;
}
其实主要区别就是在第一行,需要将.hljs 改为 .cnblogs-markdown .hljs,但是博客园自己是有一套高亮的Markdown的语法的,所以我们有时候需要在自己的 CSS 代码后加个 !important,以提高自己 CSS 的优先级。
通过以上的介绍,我们可定制的高亮代码可就是太多了,应该能满足大部分读者的审美口味了。如果还是没有,那可能你确实太挑了,我也爱莫能助了啊。
文章目录
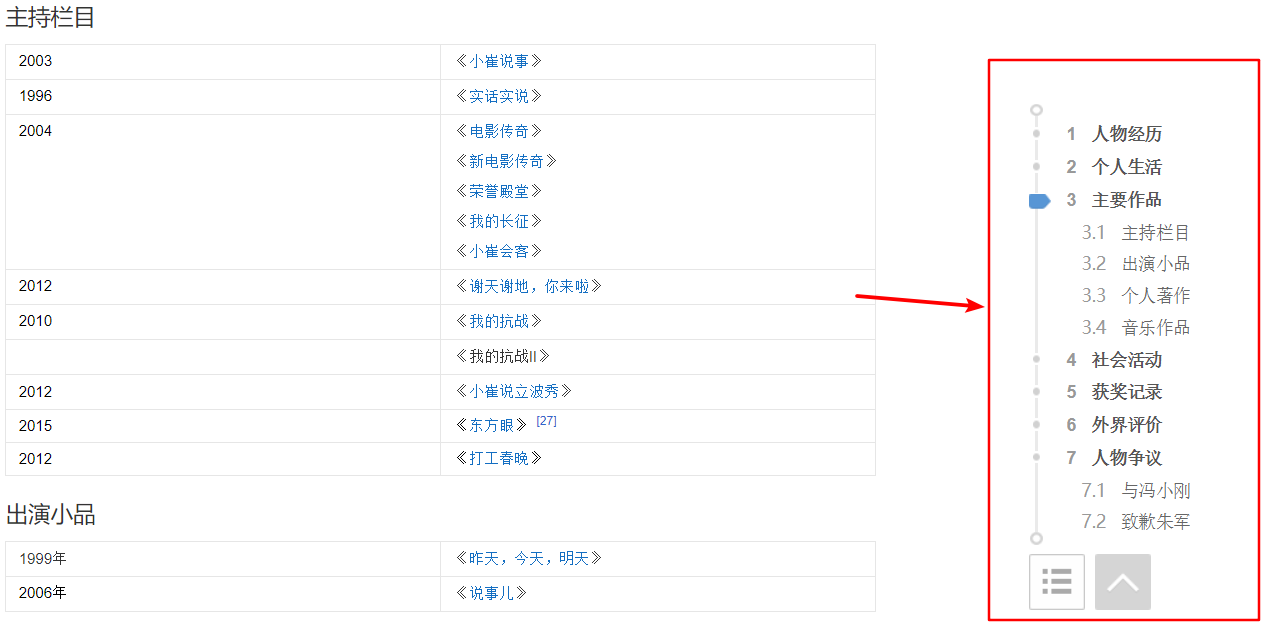
随笔如果书写的内容很多,这时候有个文章目录的话,是很方便读者阅读的,而且也能快速了解文章的总体内容。我看到过很多种类型的目录,有的是直接内嵌在文章里面的,这种肯定不好,因为太占空间了,如果标题过多,那么读者开始文章简介还没看到,先阅读了一串又臭又长的目录,瞬间心情就不好了。最好的目录还是悬浮在页面上的,能隐藏能展开。
这里推荐一款,悬浮目录,大家平时逛百度百科的时候,不知道你们有没有注意到它的目录,和这款很类似。随笔起始的时候默认隐藏,当向下阅读到一定长度之后,目录自动显示出来,也可以点击图标按钮进行收缩,很智能人性化。 
如果想要更多的目录样式,请看这里,更多目录。
看板娘·小萝莉
小萝莉即 L2D网页动画人物,是L2Dwidget.js的功能,效果静态图如下。

只需要在【页首html代码】中引入L2Dwidget.js即可。
<!-- 右下角live2d效果 -->
<script src="https://eqcn.ajz.miesnfu.com/wp-content/plugins/wp-3d-pony/live2dw/lib/L2Dwidget.min.js"></script>
<script>
L2Dwidget.init({
"model": {
jsonPath: "https://unpkg.com/live2d-widget-model-shizuku@1.0.5/assets/shizuku.model.json",
"scale": 1
},
"display": {
"position": "left",
"width": 150,
"height": 300,
"hOffset": 0,
"vOffset": -20
},
"mobile": {
"show": true,
"scale": 0.5
},
"react": {
"opacityDefault": 0.7,
"opacityOnHover": 0.2
}
});
</script>
<!--
其他可选的模型:
黑猫:https://unpkg.com/live2d-widget-model-hijiki@1.0.5/assets/hijiki.model.json
萌娘:https://unpkg.com/live2d-widget-model-shizuku@1.0.5/assets/shizuku.model.json
白猫:https://unpkg.com/live2d-widget-model-tororo@1.0.5/assets/tororo.model.json
狗狗:https://unpkg.com/live2d-widget-model-wanko@1.0.5/assets/wanko.model.json
小可爱:https://unpkg.com/live2d-widget-model-z16@1.0.5/assets/z16.model.json
小可爱:https://unpkg.com/live2d-widget-model-koharu@1.0.5/assets/koharu.model.json
-->
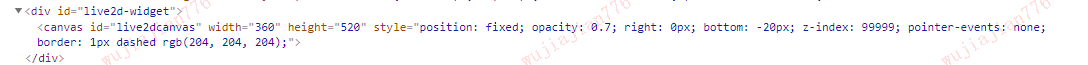
如果想修改萝莉的css样式,页面具体HTML元素ID是 live2dcanvas,如下图,点击图片放大。根据这个元素ID可以自定义重写CSS样式。

鼠标点击烟花效果
同样在【页首html代码】中引入如下即可
<!-- 鼠标点击效果 -->
<script src="https://blog-static.cnblogs.com/files/e-cat/cursor-effects.js"></script>
图片放大效果
很多时候图片比较小,图片文字在博文中不是很清楚,这时候如果可以点击放大就很好了,推荐一个实现该功能的代码,放在【页脚Html代码】中,具体的代码如下:
<script type="text/javascript" src="https://blog-static.cnblogs.com/files/jajian/img.enlarge.js"></script>
<div id="outerdiv" style="text-align: center;position: fixed;z-index: 1000;top: 0;left: 0;
width: 100%;height: 100%;background-color: rgba(255,255,255,.9);">
<img id="bigimg" style="height: auto;width: 65%;border: 5px solid #7e8c8d;
margin: auto;position: absolute;top: 0;bottom: 0;left: 0;right: 0;" src="" />
</div>
小老鼠游戏控件

【侧边栏公告】添加如下代码:
<!-- 小老鼠游戏控件 -->
<div className="sidebarMouse">
<object type="application/x-shockwave-flash" style="outline:none;" data="http://cdn.abowman.com/widgets/hamster/hamster.swf?up_bodyColor=f0e9cc&up_feetColor=D4C898&up_eyeColor=000567&up_wheelSpokeColor=DEDEDE&up_wheelColor=FFFFFF&up_waterColor=E0EFFF&up_earColor=b0c4de&up_wheelOuterColor=FF4D4D&up_snoutColor=F7F4E9&up_bgColor=F0E4E4&up_foodColor=cba920&up_wheelCenterColor=E4EB2F&up_tailColor=E6DEBE&" width="240" height="160"><param name="movie" value="http://cdn.abowman.com/widgets/hamster/hamster.swf?up_bodyColor=f0e9cc&up_feetColor=D4C898&up_eyeColor=000567&up_wheelSpokeColor=DEDEDE&up_wheelColor=FFFFFF&up_waterColor=E0EFFF&up_earColor=b0c4de&up_wheelOuterColor=FF4D4D&up_snoutColor=F7F4E9&up_bgColor=F0E4E4&up_foodColor=cba920&up_wheelCenterColor=E4EB2E&up_tailColor=E6DEBE&"><param name="AllowScriptAccess" value="always"><param name="wmode" value="opaque">
</object>
</div>
人体时钟控件

【侧边栏公告】添加如下代码:
<embed wmode="transparent"
src="http://chabudai.sakura.ne.jp/blogparts/honehoneclock/honehone_clock_tr.swf"
quality="high" bgcolor="#FDF6E3" width="240" height="110" name="honehoneclock"
align="middle" allowscriptaccess="always" type="application/x-shockwave-flash"
pluginspage="http://www.macromedia.com/go/getflashplayer">
Github丝带链接

【页首HTML】代码中填入如下内容:
<a href="https://github.com/you">
<img width="149" height="149" src="https://github.blog/wp-content/uploads/2008/12/forkme_right_darkblue_121621.png?resize=149%2C149" class="attachment-full size-full" alt="Fork me on GitHub" data-recalc-dims="1" style="cursor: pointer;position: fixed;top: 0;right: 0;border: 0;z-index: 9999;">
</a>
更多丝带可以参考:github-ribbons
GitHub Corners

另外一款 Github链接,是角边型的,更多可以参考:GitHub Corners
主题推荐
-
Silence 首先感谢主题主人 esofar 的无私分享,该主题简洁时尚,很适合程序员,代码支持高亮,代码开源。 具体的操作步骤见:一款专注于阅读的博客园主题
-
cnblogs-theme-simpcode 一款简单干净的专属程序员的博客园主题,代码 Github 地址:cnblog-theme-simpcode,示例博客:noobgod。
-
Bili2.0 响应式布局,首页全屏背景logo,个性定制,首页公告消息。
-
make_cnblogs_better 示例博客:夏日浅笑、,代码地址:Summertime-Wu,优化地址。
-
BNDong 这个主题就是博主现在用的原作,第一感觉就是美观,但是应用到的组件太多了,而且元素存放在Github上,所以如果网络不好的话,打开比较费力。博主这个是在原著的基础上自己做了一些定制化的修改。
后续
暂时先添加这么多,后期博主看到了更多的有趣的再在此基础上添加。如果喜欢请推荐支持。
来源:oschina
链接:https://my.oschina.net/u/4331227/blog/3278878
 唯一的缺点是我公司禁用这些笔记类工具。大公司都有这样的安全规定。想哭。
唯一的缺点是我公司禁用这些笔记类工具。大公司都有这样的安全规定。想哭。