uni-App使用自定义矢量图前,先在阿里巴巴矢量图标库选好自己的矢量图标。
地址:https://www.iconfont.cn/manage/index?manage_type=myprojects&projectId=1460565
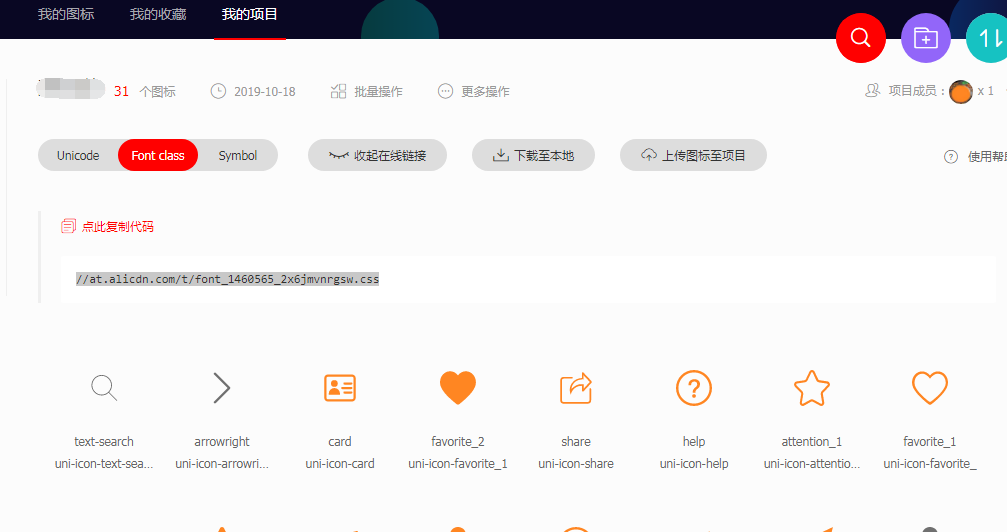
操作流程:寻找图标--添加到我的项目,如图:
然后uni-App项目开始使用矢量图:
方式一:在线使用,引用在线矢量库地址,然后直接使用起中的样式


参考资料:https://uniapp.dcloud.io/frame?id=%E5%AD%97%E4%BD%93%E5%9B%BE%E6%A0%87
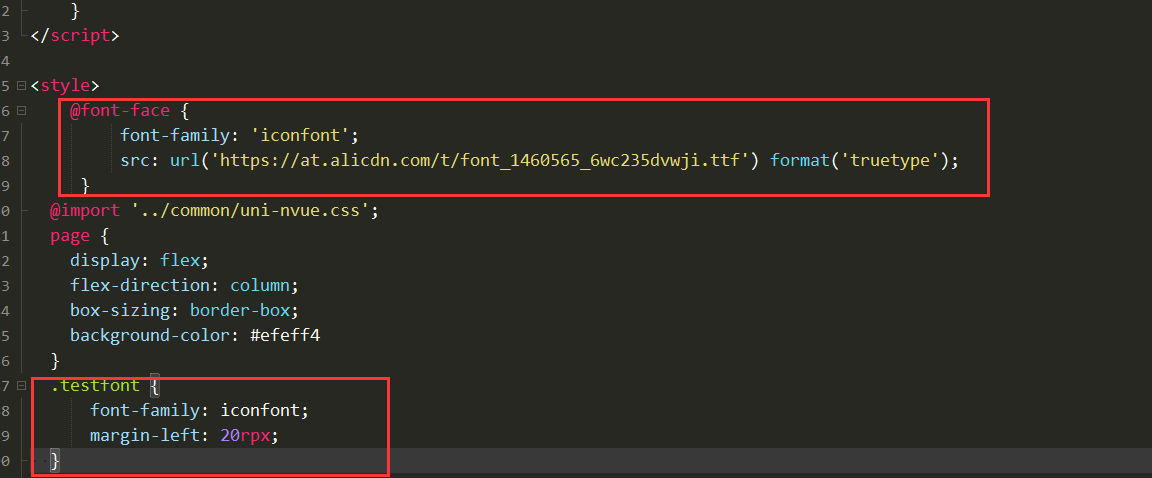
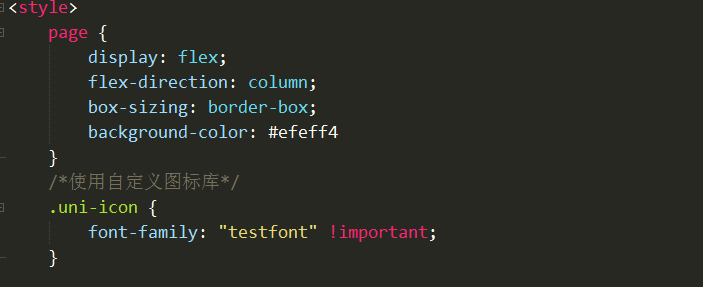
方式二:导入自定义矢量库图标css,css文件可在阿里巴巴矢量图标库下载,在本地使用,如下图
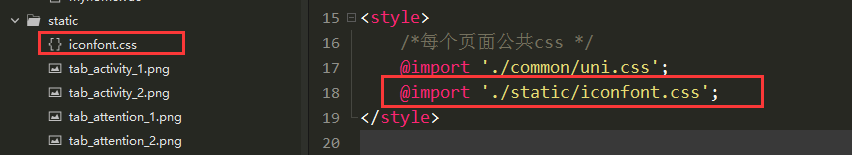
1,导入css

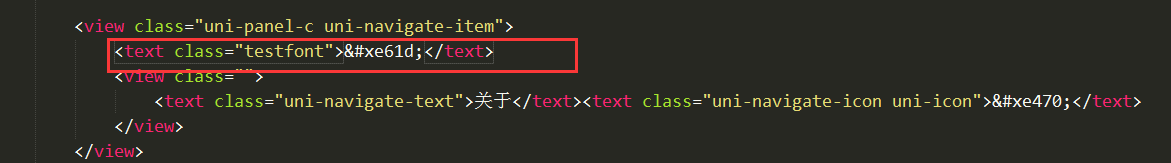
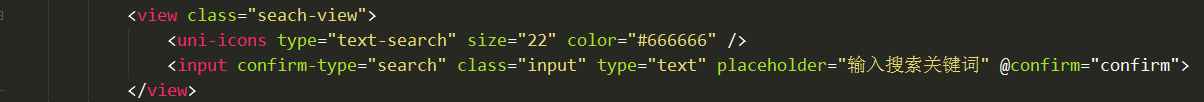
2,使用矢量图


来源:oschina
链接:https://my.oschina.net/u/4164747/blog/3119232