给博客添加评论功能
没有评论功能的博客总是不完整的。
于是动手给博客添加上了,基于以下:
0.云服务注册
0.1 创建应用:

创建应用需要实名认证,通过支付宝扫码。
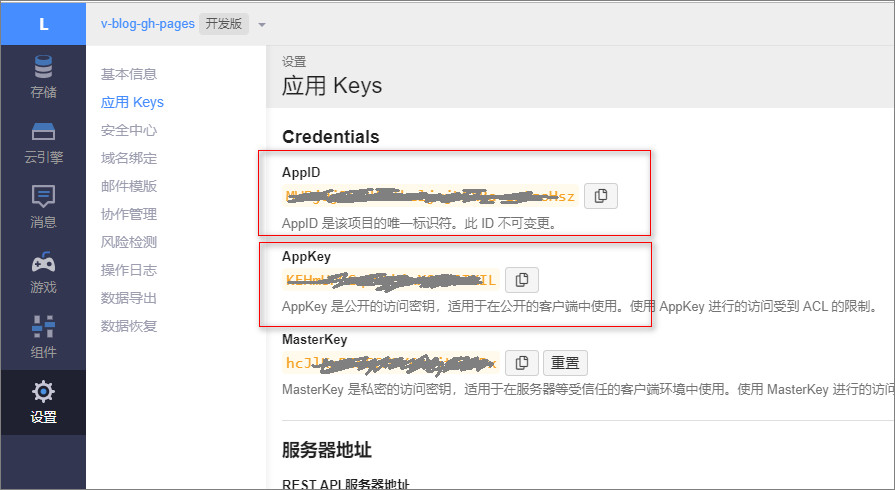
0.2 找到应用Keys

1.安装以上两个工具
npm install --save leancloud-storage valine
2.创建评论组件
创建文件/docs/.vuepress/components/Valine.vue
编辑为以下内容,并填入自己的AppId和AppKey
<template>
<div>
<hr>
<div id="vcomments"></div>
</div>
</template>
<script>
export default {
name: 'Valine',
mounted: function(){
// require window
const Valine = require('valine');
if (typeof window !== 'undefined') {
this.window = window
window.AV = require('leancloud-storage')
}
new Valine({
el: '#vcomments',
appId: '', // your AppId
appKey: '', // your AppKey
notify:false,
verify:false,
avatar:'mm',
placeholder: '来了就说点什么吧~~~',
});
},
}
</script>
3.使用评论组件
只要在markdown文件文章的最下面添加上这个组件就可以了
<Valine></Valine>
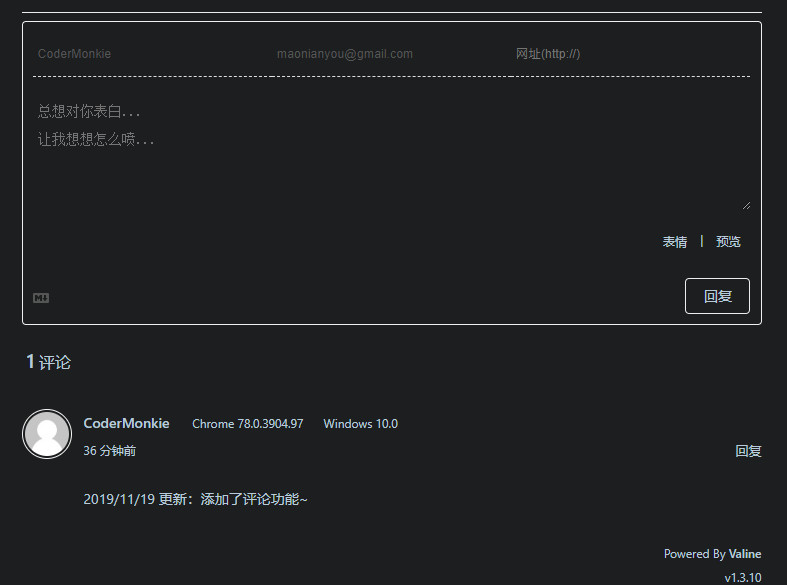
效果就是这样子:

4.另一种使用方式:作为VuePress博客的插件使用
上面的操作,已经是可以正常使用评论功能了,
不过,官方的打开方式是 在VuePress中使用
摘录如下:
4.1 安装
npm install --save vuepress-plugin-comment
或
yarn add vuepress-plugin-comment -D
4.2 快速使用
将vuepress-plugin-comment添加到vuepress项目的插件配置中:
module.exports = {
plugins: [
[
'vuepress-plugin-comment',
{
choosen: 'valine',
// options选项中的所有参数,会传给Valine的配置
options: {
el: '#valine-vuepress-comment',
appId: 'Your own appId',
appKey: 'Your own appKey'
}
}
]
]
}
以上。
来源:oschina
链接:https://my.oschina.net/u/4408277/blog/3343916