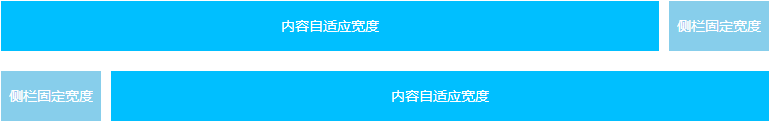
1.一个div固定,一个div自适应宽度。两种情况,固定在左或者在右。

HTML:
<div class="box1">
<div class="main">
内容自适应宽度
</div>
<div class="aside">
侧栏固定宽度
</div>
</div>这两种情况的HTML排版顺序都是一样的。
CSS:
右边固定宽度:
.box1 {
clear: both;
overflow: hidden;
padding-right: 110px;/*重要属性,这个值是侧栏的right值*/
}
.box1 .main {
width: 100%;
height: 50px;
line-height: 50px;
background: deepskyblue;
float: left;
}
.box1 .aside {
height: 50px;
line-height: 50px;
width: 100px;
background: skyblue;
float: left;
margin-right: -100px;/*重要属性,这个值是侧栏的宽度*/
position: relative;
right: -10px;/*重要属性,这个值是自身离其它div的间隙,即10px*/
}左边固定宽度:
.box2 {
clear: both;
overflow: hidden;
padding-left: 110px;/*重要属性,这个值是侧栏的left值*/
}
.box2 .aside {
width: 100px;
height: 50px;
line-height: 50px;
background: skyblue;
float: left;
margin-left: -100%;/*重要属性,设置-100%就能和内容栏同一行并覆盖内容栏*/
position: relative;
left: -110px;/*重要属性,该值是自身宽度与间隙之和*/
}
.box2 .main {
height: 50px;
line-height: 50px;
width: 100%;
background: deepskyblue;
float: left;
}增加一个:只需要简单的几个属性就能达到这种效果:
html:
<div class="box1">
<div class="aside">
侧栏固定宽度
</div>
<div class="main">
内容自适应宽度
</div>
</div>
css:
.aside{
width:100px;
float:left;
}
.main{
margin-left:100px; //这个值是aside的宽度
}这一个是利用了float破坏流动性,使得div浮在页面上,后边的内容自动挤到最左边,然后设置右边div的margin值就能达到:左边固定宽度,右边自适应宽度的效果。同样,利用float破坏流动性的特点,也可以实现右边固定,左边自适应。
总结:如果固定宽度div在左边,那么它就设置margin:-100%,left值就设置比它宽度大的值,比如上面的left:-110,这样就有10px的间隙,然后装它们的盒子设置padding-left,这个的值和固定宽度div的left值相等。内容栏除了浮动和宽度100%,其它的都不用设置。固定宽度的div在右边的时候,就把left,margin-left,padding-left改成right,margin-right,padding-right就可以了。
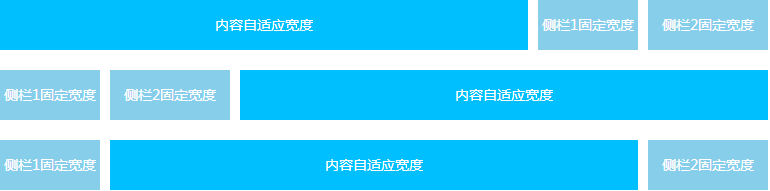
2.两个固定宽度,一个自适应宽度

HTML:
<div class="box1">
<div class="main">
内容自适应宽度
</div>
<div class="aside1">
侧栏1固定宽度
</div>
<div class="aside2">
侧栏2固定宽度
</div>
</div>这三种情况的HTML排版顺序也是一样的。
CSS:
两个固定宽度div都在右边:
.box1 {
clear: both;
overflow: hidden;
padding-right: 240px;/*重要属性,这个值是两个侧栏宽度加每个的间隙的值,这里间隙每个是10px,所以100+120+10+10=240*/
}
.box1 .aside1 {
width: 100px;
height: 50px;
line-height: 50px;
background: skyblue;
float: left;
margin-right: -100px;/*重要属性,这个值是该div的宽度*/
position: relative;
right: -10px;/*重要属性,这个值是自身间隙即10px*/
}
.box1 .aside2 {
width: 120px;
height: 50px;
line-height: 50px;
background: skyblue;
float: left;
margin-right: -120px;/*重要属性,这个值是该div的宽度*/
position: relative;
right: -120px;/*重要属性,这个值是该div左边的div的宽度与间隙,加上自身间隙的值,即100+10+10=120,不要理解为自身的宽度哦*/
}
.box1 .main {
height: 50px;
line-height: 50px;
width: 100%;
background: deepskyblue;
float: left;
}两个固定宽度都在左边:
.box2 {
clear: both;
overflow: hidden;
padding-left: 240px;/*重要属性,这个值是两个div宽度与间隙之和*/
}
.box2 .aside1 {
width: 100px;
height: 50px;
line-height: 50px;
background: skyblue;
float: left;
margin-left: -100%;/*重要属性,设置-100%能让该div和内容块成一行并覆盖*/
position: relative;
left: -240px;/*重要属性,这个值是padding-left的值*/
}
.box2 .aside2 {
width: 120px;
height: 50px;
line-height: 50px;
background: skyblue;
float: left;
margin-left: -100%;/*重要属性,设置-100%能让该div和内容块成一行并覆盖*/
position: relative;
left: -130px;/*重要属性,这个值是padding-left减去最左边div宽度与间隙的值*/
}
.box2 .main {
height: 50px;
line-height: 50px;
width: 100%;
background: deepskyblue;
float: left;
}一个固定宽度在左,一个固定宽度在右。自适应宽度在中间。
.box3 {
clear: both;
overflow: hidden;
padding: 0 130px 0 110px;/*重要属性,这个值是左右两边div的宽度*/
}
.box3 .aside1 {
width: 100px;
height: 50px;
line-height: 50px;
background: skyblue;
float: left;
margin-left: -100%;/*重要属性*/
position: relative;
left: -110px;/*重要属性,这个值是自身宽度加上间隙*/
}
.box3 .aside2 {
width: 120px;
height: 50px;
line-height: 50px;
background: skyblue;
float: left;
margin-right: -120px;/*重要属性,这个值是自身宽度*/
position: relative;
right: -10px;/*重要属性,这个值是自身离其它div的间隙*/
}
.box3 .main {
height: 50px;
line-height: 50px;
width: 100%;
background: deepskyblue;
float: left;
}总结:两个div固定宽度的情况,还是只操作固定宽度的div,自适应宽度的不管它。在左边的div就设置margi-left:-100%,left就是宽度与间隙的值;右边的就设置margin-right:负自身宽度,相对定位的right就是宽度与间隙的值。
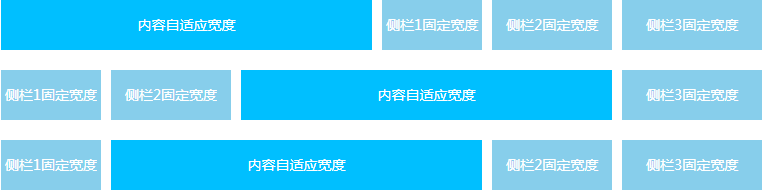
3.多个固定宽度,一个自适应宽度

HTML:
<div class="box1">
<div class="main">
内容自适应宽度
</div>
<div class="aside1">
侧栏1固定宽度
</div>
<div class="aside2">
侧栏2固定宽度
</div>
<div class="aside3">
侧栏3固定宽度
</div>
</div>三种情况的HTML排版顺序也一样。
CSS:
三个固定宽度div在最右边,自适应宽度div在左边
.box1 {
clear: both;
overflow: hidden;
padding-right: 390px;/*重要属性,该值是每个div宽度与间隙之和*/
}
.box1 .aside1 {
width: 100px;
height: 50px;
line-height: 50px;
background: skyblue;
float: left;
margin-right: -100px;/*重要属性,该值是该div的宽度*/
position: relative;
right: -10px;/*该值是自身离其它div的间隙*/
}
.box1 .aside2 {
width: 120px;
height: 50px;
line-height: 50px;
background: skyblue;
float: left;
margin-right: -120px;/*重要属性,该值是该div的宽度*/
position: relative;
right: -120px;/*该值是该div的左边div宽度与间隙,加上自身间隙的值,即100+10+10=120*/
}
.box1 .aside3 {
width: 140px;
height: 50px;
line-height: 50px;
background: skyblue;
float: left;
margin-right: -140px;/*重要属性,该值是该div的宽度*/
position: relative;
right: -250px;/*该值是该div的左边div宽度与间隙,加上自身间隙的值,即100+10+120+10+10=250*/
}
.box1 .main {
height: 50px;
line-height: 50px;
width: 100%;
background: deepskyblue;
float: left;
}两个固定宽度div在最左边,另一个在最右边,自适应宽度div在最中间
.box2 {
clear: both;
overflow: hidden;
padding: 0 150px 0 240px;/*重要属性,左边的padding是两个div的宽度与间隙之和,右边的是一个div宽度与间隙之和*/
}
.box2 .aside1 {
width: 100px;
height: 50px;
line-height: 50px;
background: skyblue;
float: left;
margin-left: -100%;/*重要属性*/
position: relative;
left: -240px;/*重要属性,由于该div是在最左边的,所以left值是padding的left的值*/
}
.box2 .aside2 {
width: 120px;
height: 50px;
line-height: 50px;
background: skyblue;
float: left;
margin-left: -100%;/*重要属性*/
position: relative;
left: -130px;/*重要属性,该值是padding的left的值减去最左边的div宽度与间隙的值*/
}
.box2 .aside3 {
width: 140px;
height: 50px;
line-height: 50px;
background: skyblue;
float: left;
margin-right: -140px;/*重要属性,该值是该div宽度与间隙的值*/
position: relative;
right: -10px;/*重要属性,由于设置了margin-right之后,该div到了最右边,所以这里的right值是间隙值*/
}
.box2 .main {
height: 50px;
line-height: 50px;
width: 100%;
background: deepskyblue;
float: left;
}一个固定宽度div在左边,另外两个在最右边,自适应宽度在中间
.box3 {
clear: both;
overflow: hidden;
padding: 0 280px 0 110px;/*重要属性,padding的right值是右边两个div宽度与间隙的和;padding的left值是左边的div宽度与间隙的和*/
}
.box3 .aside1 {
width: 100px;
height: 50px;
line-height: 50px;
background: skyblue;
float: left;
margin-left: -100%;/*重要属性*/
position: relative;
left: -110px;/*重要属性,该值是该div宽度与间隙的值*/
}
.box3 .aside2 {
width: 120px;
height: 50px;
line-height: 50px;
background: skyblue;
float: left;
margin-right: -120px;/*重要属性,该值是该div宽度*/
position: relative;
right: -10px;/*重要属性,由于设置了margin-right,所以该值是间隙值*/
}
.box3 .aside3 {
width: 140px;
height: 50px;
line-height: 50px;
background: skyblue;
float: left;
margin-right: -140px;/*重要属性,该值是该div宽度*/
position: relative;
right: -140px;/*重要属性,该值是它紧邻的左边的div的宽度与间隙还有自身与div间隙的和,即120+10+10=140*/
}
.box3 .main {
height: 50px;
line-height: 50px;
width: 100%;
background: deepskyblue;
float: left;
}总结:多个div固定宽度,一个自适应的布局方式和两个固定宽度,一个自适应的布局方式也是同样的原理,只操作固定的div,自适应的不管,然后设置装它们的盒子的padding值。固定宽度div设置相对定位的left或者right值,设置margin-left或者margin-right的值。
圣杯布局最终总结:
1.HTML排版都是自适应div在最前面,然后是固定宽度div。
2.都设置float:left。
3.如果div在左边,则该div设置margin-left:-100%。如果div在右边,则该div设置margin-right:负自身宽度
4.在左边的div设置相对定位的left值,如果是一个div,则该值是padding-left的值,也就是该div宽度与间隙之和的负值。如果左边是多个div,那么当前div的left值就是它右边所有的div的宽度与间隙的和再加上自身的宽度与间隙的值的负值。
5.在右边的div设置相对定位的right值,该值是自身的间隙的负值。如果右边是多个div,那么当前div的right值就是它左边所有的div的宽度与间隙的和再加上自身的间隙的值的负值。
6.这些div的外层的大盒子设置padding值,这个值是左边或者右边div的宽度与间隙的和。例如左边一个固定宽度的div,宽度为50,间隙是15;然后右边两个固定宽度的div,宽度分别是80、100,间隙都是10.那么padding值就应该设置为padding:0 200px 0 65px;
7.自适应div的宽度设置为100%,其它的都不用管。
来源:oschina
链接:https://my.oschina.net/u/4325501/blog/4248173