前端通过view.window创建新窗口后,如何在新窗口中加载后端数据,主要有两种方法:
1、通过在go里面使用DefineFunction定义方法,供前端使用,来获取数据。
2、前端使用view.request请求接口,来获取后端数据。
main.go的代码如下:
package main
import (
json2 "encoding/json"
"github.com/sciter-sdk/go-sciter"
"github.com/sciter-sdk/go-sciter/window"
"github.com/tidwall/gjson"
"log"
"path/filepath"
)
type Person struct {
Name string `json:"name"`
Age uint8 `json:"age"`
}
//定义函数
func setWinHandler(w *window.Window) {
//定义函数,在tis脚本中需要通过view对象调用
w.DefineFunction("getData", func(args ...*sciter.Value) *sciter.Value {
json := args[0].String()
//获取前端传来的下标
index := gjson.Get(json, "index")
//数据,这里模拟从数据库中得到的数据
persons := []Person{
{
Name: "aaa",
Age: 11,
},
{
Name: "bbb",
Age: 22,
},
{
Name: "ccc",
Age: 33,
},
}
var data []Person
if index.Int() == -1 {
data = persons
} else {
data = []Person{persons[index.Int()]}
}
b, _ := json2.Marshal(data)
return sciter.NewValue(string(b))
})
}
func main() {
//创建window窗口
w, err := window.New(sciter.SW_TITLEBAR|
sciter.SW_RESIZEABLE|
sciter.SW_CONTROLS|
sciter.SW_MAIN|
sciter.SW_ENABLE_DEBUG,
nil)
if err != nil {
log.Fatal(err)
}
//注意这个地方,sciter较新的版默认的情况下禁用了非安全脚本功能
w.SetOption(sciter.SCITER_SET_SCRIPT_RUNTIME_FEATURES,
sciter.ALLOW_FILE_IO|
sciter.ALLOW_SOCKET_IO|
sciter.ALLOW_SYSINFO)
//加载文件
path, _ := filepath.Abs("./demo1.html")
w.LoadFile(path)
//设置标题
w.SetTitle("你好,世界")
//设置窗口处理程序
setWinHandler(w)
//显示窗口
w.Show()
//运行窗口,进入消息循环
w.Run()
}demo1.html代码如下:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<style>
.br {
width: 100%;
border: 1px solid #ccc;
margin: 10px auto;
}
</style>
</head>
<body>
<div class="br">
<button id="win1">窗口</button>
</div>
<script type="text/tiscript">
//新窗口
$(#win1).on("click", function() {
var win1 = view.window({
type: View.TOOL_WINDOW,
url: self.url("simple.html"),
x: 200,
y: 200,
width: 400,
height: 400,
client: false,
state: View.WINDOW_SHOWN,
//窗口标题
caption: "新窗口",
alignment: 3,
});
});
</script>
</body>
</html>simple.html的代码如下:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<style>
.br {
display: inline-block;
padding: 2px;
border: 1px solid #ccc;
background: #fff;
text-align: center;
}
</style>
</head>
<body>
<div>
<ul id="list">
<li></li>
</ul>
<a href="#" class="page br" data-index="0">1</a>
<a href="#" class="page br" data-index="1">2</a>
<a href="#" class="page br" data-index="2">3</a>
<a href="#" class="ajax br">ajax</a>
</div>
</body>
<script type="text/tiscript">
view.root.on("ready", function() {
//注意这里getData方法,我们是在主窗口注册的
//通过view.window创建的子窗口,我们需要通过view.parent访问父级来调用getData
var params = {};
params.index = -1;
var data = view.parent.getData(JSON.stringify(params));
//解析从后台传来的数据
data = JSON.parse(data);
if (data) {
var html = "";
for(var (k, v) in data) {
html += "<li>" + v.name + "---" + v.age + "</li>";
}
$(#list).html = html;
}
});
self.on("click", ".page", function() {
var index = this.attributes["data-index"];
var params = {};
params.index = index;
var data = view.parent.getData(JSON.stringify(params));
data = JSON.parse(data);
if (data) {
var html = "";
for(var (k, v) in data) {
html += "<li>" + v.name + "---" + v.age + "</li>";
}
$(#list).html = html;
}
});
self.on("click", ".ajax", function() {
view.request({
type: #get,
url: "http://127.0.0.1",
protocol: #basic,
params: {
"test": "test"
},
//设置返回数据类型为json
output: #json,
//成功回调函数
success: function(data,status) {
if (data) {
var html = "";
for(var (k, v) in data) {
html += "<li>" + v.name + "---" + v.age + "</li>";
}
$(#list).html = html;
}
},
//失败回调函数
error: function(err,status) {
view.msgbox(#alert, err);
}
});
});
</script>
</html>说明,http://127.0.0.1 返回的数据是我用PHP输出的一些json数据,可以随便模拟。
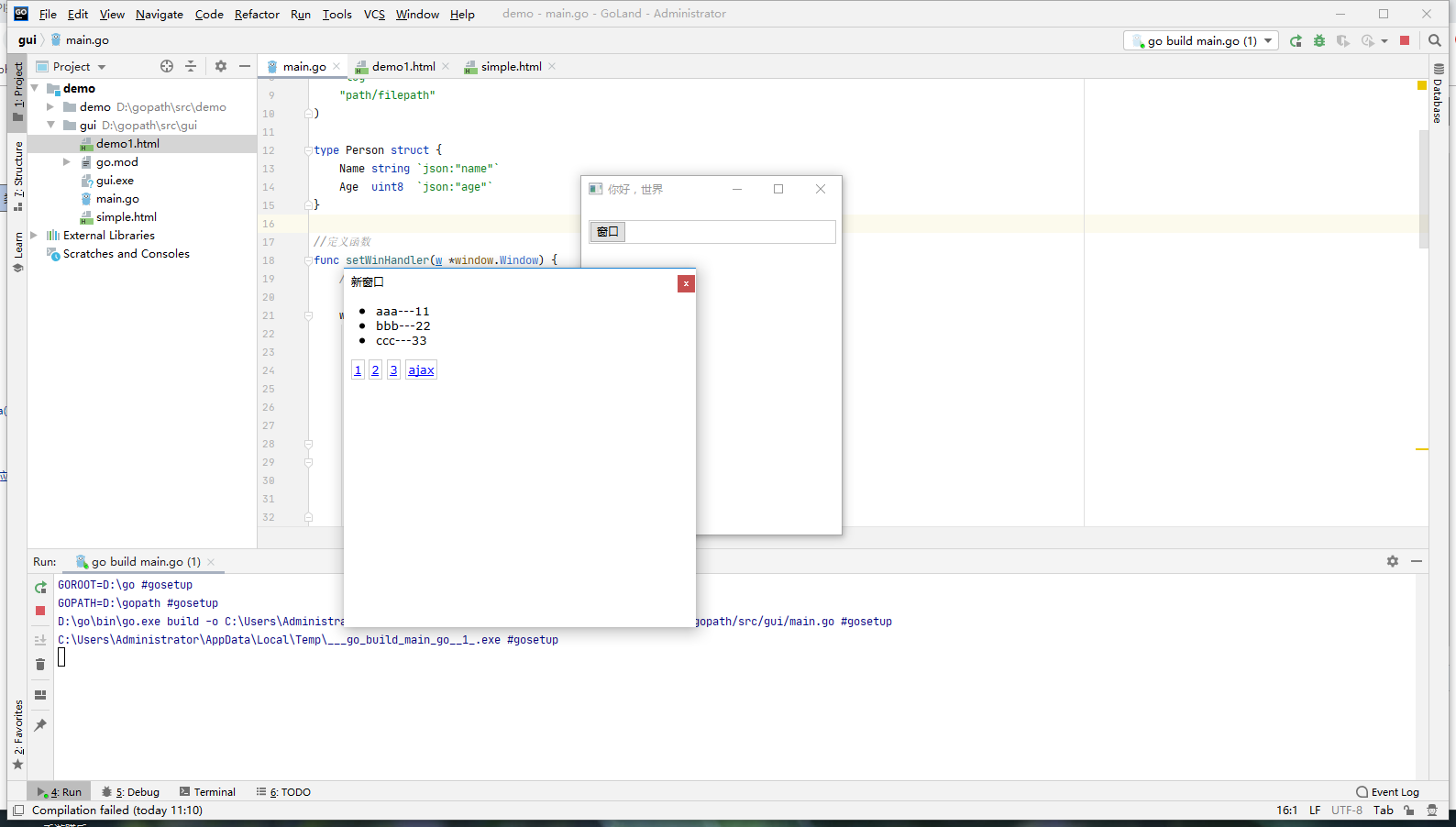
结果如下:

来源:oschina
链接:https://my.oschina.net/u/4358108/blog/4307910