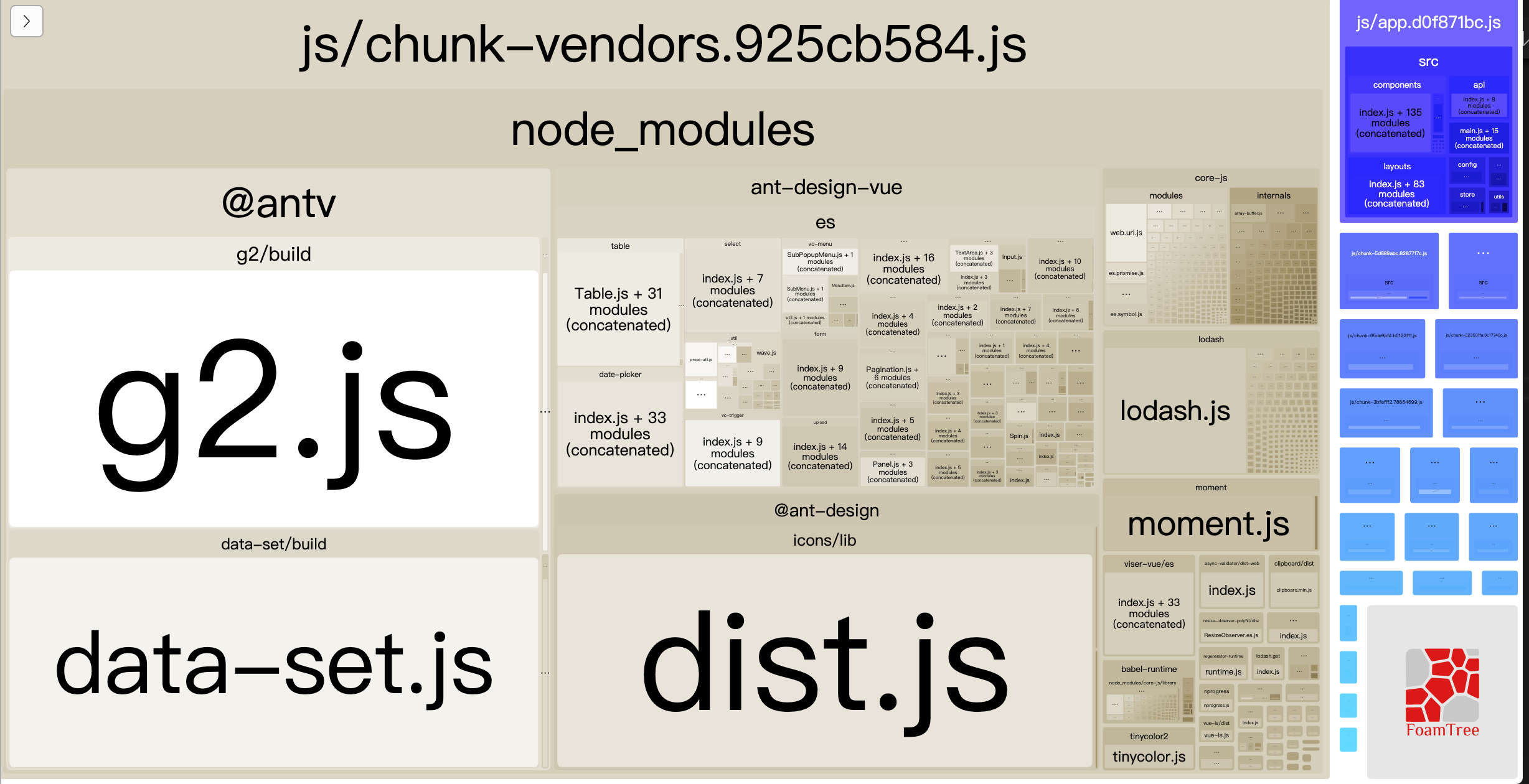
根据打包报告发现icon比较大如下图,先来优化它,如何得到下图(请看https://my.oschina.net/netmouse/blog/4278132)

1、首先在vue.config.js里面增加配置,如下
module.exports = {
configureWebpack: {
resolve: {
alias: {
"@ant-design/icons/lib/dist$": path.resolve(__dirname, "./src/icons.js")
}
}
}
};2、然后在src文件夹下增加一个icons.js的文件,内容如下
export {
default as HomeOutline
} from '@ant-design/icons/lib/outline/HomeOutline'
export {
default as SlidersOutline
} from '@ant-design/icons/lib/outline/SlidersOutline'
export {
default as TransactionOutline
} from '@ant-design/icons/lib/outline/TransactionOutline'
注意事项:由于我没有配置分号结尾,所以每一个export后面不用加分号 ; 同时这个js文件一定在最后要空一行。这个是VUE的一个结束标志,不然会报错,好了。
3、重新打包,dist.js 消失成一点点
npm run build
来源:oschina
链接:https://my.oschina.net/netmouse/blog/4279405