Quick-Media 项目提供了一些列多媒体操作的开箱即用工具类,比如图片编辑合成,markdown/html/svg渲染,音频处理;当然还有本文重点说明的二维码生成解析
QrCode-Plugin支持丰富的酷炫二维码生成,大概十来天前有个小伙伴提了一个非常有意思的方向,能否将二维码中的黑白方块换成中文

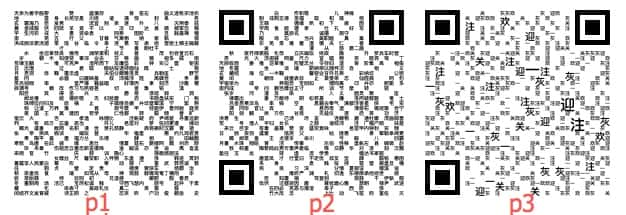
趁着端午放假前夕的空闲时间,把这个集成在QrCode插件中,生成效果如下(从左往右,从上往下读,千字文😝)

<!-- more -->
I. 使用说明
1. maven导入
对于java环境的小伙伴,可以借助maven引入依赖包
<repositories>
<repository>
<id>yihui-maven-repo</id>
<url>https://raw.githubusercontent.com/liuyueyi/maven-repository/master/repository</url>
</repository>
</repositories>
<dependency>
<groupId>com.github.hui.media</groupId>
<artifactId>qrcode-plugin</artifactId>
<version>2.4.1</version>
</dependency>
或者使用jitpack导入依赖也是可以的
<repositories>
<repository>
<id>jitpack.io</id>
<url>https://jitpack.io</url>
</repository>
</repositories>
<!-- 请注意groupId和github的方式有一些区别哦 -->
<dependency>
<groupId>com.github.liuyueyi.quick-media</groupId>
<artifactId>qrcode-plugin</artifactId>
<version>2.4</version>
</dependency>
2. 源码方式
对于源码的使用方式就比较简单了,下载源码,直接在test目录下编写测试case即可
源码地址: Quick-Media
3. 使用case
先来看一下,如何生成文字二维码,一个最简单的使用case如下
/**
* 文字二维码,顺序方式渲染
*/
@Test
public void fontQr1() {
String msg = "http://weixin.qq.com/r/FS9waAPEg178rUcL93oH";
try {
boolean ans = QrCodeGenWrapper.of(msg)
.setErrorCorrection(ErrorCorrectionLevel.H)
// 指定渲染模式为TXT即可
.setDrawStyle(QrCodeOptions.DrawStyle.TXT)
.setPicType("png")
.asFile("/tmp/fontQr1.png");
} catch (Exception e) {
e.printStackTrace();
}
}
上面的使用可以说非常简单明了,QrCode-Plugin默认提供的文字集为千字文,字体为宋体,如果希望生成最上面的二维码(三个标准的探测图形,识别率更高)加一个选项.setDetectSpecial()即可
/**
* 文字二维码,顺序方式渲染
*/
@Test
public void fontQr2() {
String msg = "http://weixin.qq.com/r/FS9waAPEg178rUcL93oH";
try {
boolean ans = QrCodeGenWrapper.of(msg)
// 不输入文字时,默认采用千字文
// 默认文字顺序渲染
// true 则探测图形有自己的绘制规则
.setDetectSpecial()
.setErrorCorrection(ErrorCorrectionLevel.H)
.setDrawStyle(QrCodeOptions.DrawStyle.TXT)
.setPicType("png")
.asFile("/tmp/fontQr2.png");
} catch (Exception e) {
e.printStackTrace();
}
}
当然我们也可以用自定义的文字来生成二维码,并指定选择文字的方式为随机
/**
* 文字二维码
*/
@Test
public void fontQr3() {
String msg = "http://weixin.qq.com/r/FS9waAPEg178rUcL93oH";
try {
boolean ans = QrCodeGenWrapper.of(msg)
.setQrText("欢迎关注一灰灰")
// 指定文字随机渲染方式
.setQrTxtMode(QrCodeOptions.TxtMode.RANDOM)
// true 则探测图形有自己的绘制规则
.setDetectSpecial()
.setErrorCorrection(ErrorCorrectionLevel.H)
.setDrawStyle(QrCodeOptions.DrawStyle.TXT)
// 当相邻的NxN都是黑色小方块时,放大(慎用,因为部分汉子如 `一` 无法友好的填充2x2的方块)
.setDrawEnableScale(true)
.setPicType("png")
.asFile("/tmp/fontQr3.png");
} catch (Exception e) {
e.printStackTrace();
}
}

4. 背景文字
除了上面这种文字方式之外,还有一种如下图的这种,二维码显示一个字的情况

上面这个二维码,主要是借助背景图的渲染方式来实现,背景图上为一张浅灰底色,红字,二维码采用PENETRATE背景图穿透的模式,具体实现如下
@Test
public void bgQrTxt() {
try {
String msg = "http://weixin.qq.com/r/FS9waAPEg178rUcL93oH";
BufferedImage bgImg = GraphicUtil.createImg(500, 500, null);
Graphics2D g2d = GraphicUtil.getG2d(bgImg);
g2d.setColor(Color.LIGHT_GRAY);
g2d.fillRect(0, 0, 500, 500);
Font font = new Font("宋体", Font.BOLD, 500);
g2d.setFont(font);
g2d.setColor(Color.RED);
g2d.drawString("码", 0, 500 - g2d.getFontMetrics().getDescent() / 2);
g2d.dispose();
boolean ans =
QrCodeGenWrapper.of(msg).setBgImg(bgImg).setBgStyle(QrCodeOptions.BgImgStyle.PENETRATE).setBgW(500)
.setBgH(500).setW(500).asFile("/tmp/bqrTxt.png");
} catch (Exception e) {
e.printStackTrace();
}
}
II. 其他
1. 一灰灰Blog: https://liuyueyi.github.io/hexblog
一灰灰的个人博客,记录所有学习和工作中的博文,欢迎大家前去逛逛
2. 声明
尽信书则不如,以上内容,纯属一家之言,因个人能力有限,难免有疏漏和错误之处,如发现bug或者有更好的建议,欢迎批评指正,不吝感激
- 微博地址: 小灰灰Blog
- QQ: 一灰灰/3302797840
3. 扫描关注
一灰灰blog

来源:oschina
链接:https://my.oschina.net/u/566591/blog/4329370