盒子模型的相关属性
- margin(外边距/边界)
- border(边框)
- padding(内边距/填充 )
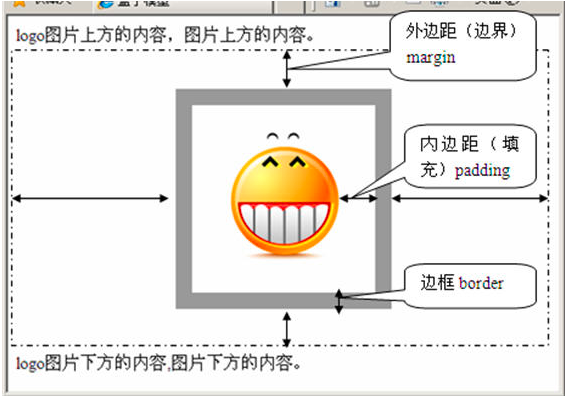
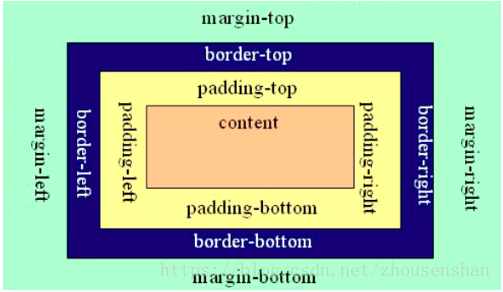
我们看图理解一下各属性作用:


以上属性又分为上、右、下、左四个方向
问题:页面元素的宽度width、高度height如何计算?
答案:元素的实际占位尺寸 = 元素尺寸 + padding + 边框宽度
比如:元素实际占位高度 = height属性 + 上下padding + 上下边框宽度
9、盒模型的层次关系
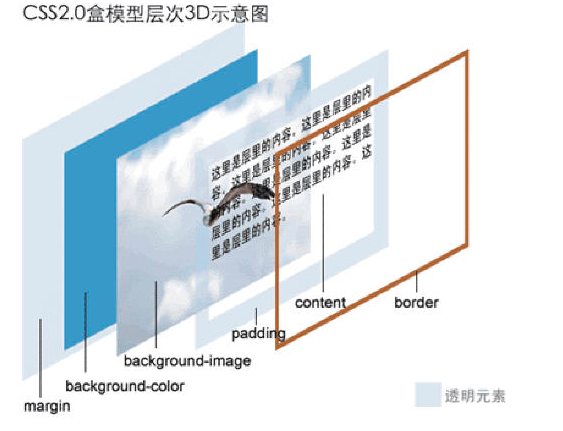
我们通过一个经典的盒模型3D立体结构图来理解,如图:

从上往下看,层次关系如下:
第1层:盒子的边框(border),
第2层:元素的内容(content)、内边距(padding)
第3层:背景图(background-image)
第4层:背景色(background-color)
第5层:盒子的外边距(margin)
从这个层次关系中可以看出,当同时设置背景图和背景色时,背景
图将在背景色的上方显示
11、水平居中和垂直居中
水平居中包含两种情况:
块级元素的水平居中:margin:0px auto;
文字内容的水平居中:text-align: center;
垂直居中:
常见的单行文字的垂直居中可设置文字所在行的height与
行高样式属性一致,比如:
div{
width: 400px;
height: 400px;
line-height: 400px;/*行高与div高度一致*/
}
13、首页布局CSS + DIV代码分析
HTML结构代码:
<div id="container">
<div id="header">顶部(header)</div>
<div id="main">主体部分(main)</div>
<div id="footer">底部(footer)</div>
</div>
CSS样式代码:
/*主面板样式*/
#container {
width:980px;
margin:0px auto;/*主面板DIV居中*/
}
/*顶部面板样式*/
#header {
width:100%;
height:150px;
border:1px #F00 solid;
}
/*中间部分面板样式*/
#main {
width:100%;
height:400px;
border:1px #F00 solid;
}
/*底部面板样式*/
#footer {
width:100%;
height:100px;
border:1px #F00 solid;
}
14、为什么需要float浮动属性?
我们来看看下图:

问题:如何让商品分类DIV、内容DIV和右侧DIV并排放置?
答案:使用float(浮动)样式
15、浮动属性
理解浮动属性首先要搞清楚,什么是文档流?
文档流:浏览器根据元素在html文档中出现的顺序,
从左向右,从上到下依次排列
浮动属性是CSS中的定位属性,用法如下:
float: 浮动方向(left、right、none);
left为左浮动、right为右浮动、none是默认值表示不浮动
,设置元素的浮动,该元素将脱离文档流,向左或向右移动
直到它的外边距碰到父元素的边框或另一个浮动元素的边
框为止
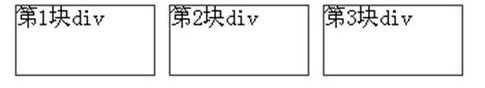
浮动示例,没有使用浮动的3个DIV:
HTML结构代码:
<div id="first">第1块div</div>
<div id="second">第2块div</div>
<div id="third">第3块div</div>
CSS样式代码:
#first, #second, #third{
width:100px;
height:50px;
border:1px #333 solid;
margin:5px;
}
执行效果如图:

样式中加入 float:left;
执行效果如图:

你再修改为 float: right试试右浮动是什么效果
16、让商品分类DIV、内容DIV和右侧DIV并排放置
HTML结构代码:
1 <div id="container">
2 <div id="header">顶部(header)</div>
3 <div id="main">
4 <div class="cat">商品分类(cat)</div>
5 <div class="content">内容(content)</div>
6 <div class="sidebar">右侧(sidebar)</div>
7 </div>
8 <div id="footer">底部(footer)</div>
9 </div> 1 <div id="container">
2
3 <div id="header">顶部(header)</div>
4
5 <div id="main">
6
7 <div class="cat">商品分类(cat)</div>
8
9 <div class="content">内容(content)</div>
10
11 <div class="sidebar">右侧(sidebar)</div>
12
13 </div>
14
15 <div id="footer">底部(footer)</div>
16
17 </div>CSS样式代码(在第13节CSS代码基础上加入):
.cat, .sidebar {
float:left;
width:20%;
height:100%;
}
.content {
float:left;
width:60%;
height:100%;
}
17、clear清除
clear只对块级元素有效,表示如果前一个元素存在左浮动或右浮动,则换行
clear属性的取值:rigth、left、both、none
18、总结
- 盒子模型有哪些属性?各属性又分别包含哪些属性?
- float属性的应用场合?有哪些取值?
- clear属性的应用场合?有哪些取值?
html中的布局非常重要,下面我来简单介绍一下。
工具/原料
-
电脑
-
inbuilder
方法/步骤
-
观察图片构成。总共十一个板块。首先要有一个大的div包含所有,背景色等。
-
.background{
height: 800px;
width: 420px;
margin: 0 auto;
}
-
.a1{
height: 80px;
width: 200px;
background: #fff;
margin-left: 50px;
margin-top: 10px;
margin-right: 10px;
float: left;
-
.a2{height: 80px;
width: 100px;
margin-top: 10px;
float: left;
}
.a3{
height: 80px;
width: 310px;
margin-left: 50px;
margin-top: 10px;
float: left;
}
.a4{
height: 80px;
width: 310px;
margin-left: 50px;
float: left;
margin-top: 10px;
-
.a5{
height: 80px;
width: 150px;
background: #fff;
margin-left: 50px;
margin-top: 10px;
margin-right: 10px;
float: left;
}
.a6{height: 80px;
width: 150px;
margin-top: 10px;
float: left;
}
.a7{height: 50px;
width: 310px;
margin-top: 10px;
margin-left: 50px;
float: left;
}
.a8{
height: 80px;
width: 150px;
background: #fff;
margin-left: 50px;
margin-top: 10px;
margin-right: 10px;
float: left;
}
-
.a9{height: 80px;
width: 150px;
margin-top: 10px;
float: left;
}
.a10{height: 80px;
width: 310px;
margin-top: 10px;
float: left;
margin-left: 50px;
}
.a11{height: 80px;
width: 310px;
margin-top: 10px;
float: left;
margin-left: 50px;
margin-bottom: 10px;
}
</style>
-
</head>
<body>
<div >
<div class="background">
<div class="a1">1</div>
<div class="a2">2</div>
<div class="a3">3</div>
<div class="a4">4</div>
<div class="a5">5</div>
<div class="a6"> 6</div>
<div class="a7">7</div>
<div class="a8">8</div>
<div class="a9">9</div>
<div class="a10">10</div>
<div class="a11">11</div>
</div>
</div>
</body>
</html>
END
注意事项
-
不使用中文命名
-
float:left 浮动
来源:oschina
链接:https://my.oschina.net/u/4312161/blog/4285817