一、用户和角色的关系
一般系统当中,一个用户可能有多种角色,一个角色可能对应着多个用户,在本实例中,我们先考虑吧比较简单的情况,即一个角色对应多个用户,一个用户只有一个角色的情况。
二、创建管理员model,用来操作数据库
model>admin.js下新建管理员的schema,用来操作admin表
module.exports = app => {
const mongoose = app.mongoose;
const Schema = mongoose.Schema;
var d = new Date();
const AdminSchema = new Schema({
username: { type: String },
password: { type: String },
mobile: { type: String },
email: { type: String },
status: { type: Number, default: 1 },
role_id: { type: Schema.Types.ObjectId },
add_time: {
type: Number,
default: d.getTime()
},
is_super: { type: Number }
});
return mongoose.model("Admin", AdminSchema, "admin");
};
三、修改管理员添加页面
view>manage>add.html 其中管理员角色有一个select标签循环角色列表
<%- include ../public/page_header.html %>
<div class="container-fluid">
<div class="row">
<div class="col-sm-2">
<%- include ../public/page_aside.html %>
</div>
<div class="col-sm-10">
<div class="panel panel-default">
<div class="panel-heading">
增加管理员
</div>
<div class="panel-body">
<div class="table-responsive input-form">
<form action="/admin/manager/doAdd" method="post">
<ul>
<input type='hidden' name="_csrf" value="<%=csrf%>"></input>
<li> 管理员名称: <input type="text" name="username"/></li>
<li> 管理员密码: <input type="text" name="password"/></li>
<li> 管理员电话: <input type="text" name="mobile"/></li>
<li> 管理员邮箱: <input type="text" name="email"/></li>
<li>
管理员角色:
<select name="role_id" id="role_id">
<%for(let i=0;i<rolesList.length;i++){%>
<option value="<%=rolesList[i].id%>"><%=rolesList[i].title%></option>
<%}%>
</select>
</li>
<li>
<br/>
<button type="submit" class="btn btn-default">提交</button>
</li>
</ul>
</form>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
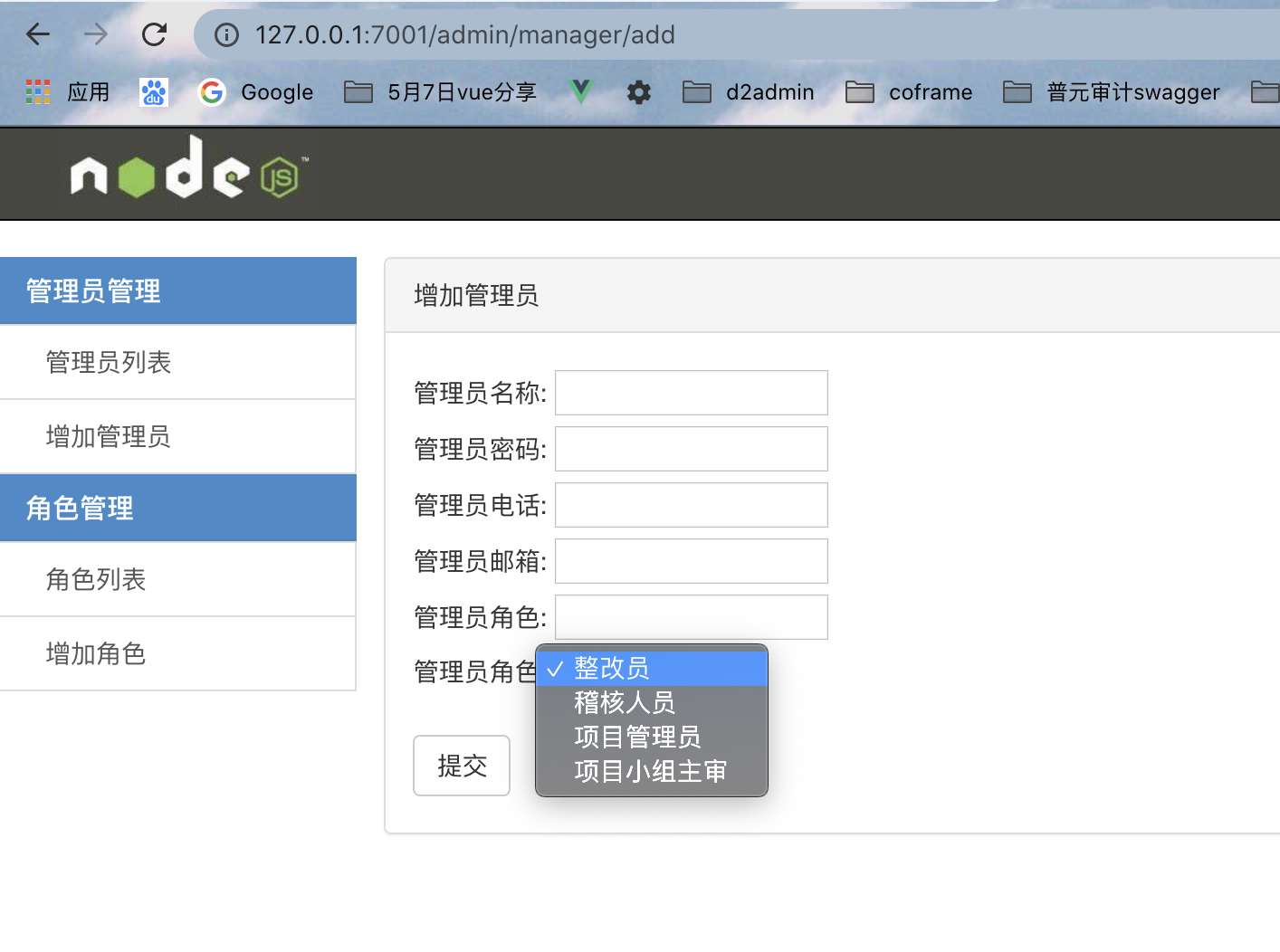
</html>四、当调用/admin/manager/add这个路径的时候,去角色表中查询角色数据,传入新增页循环角色列表。
async add() {
let rolesList = await this.ctx.model.Role.find({});
console.log(rolesList);
await this.ctx.render("admin/manager/add", { rolesList });
}渲染效果如图所示:

五、加入csrf隐藏域,提交调用doAdd方法增加管理员。
六、配置新增编辑的路由。
router.post("/admin/manager/doAdd", controller.admin.manager.doAdd);
router.post("/admin/manager/doEdit", controller.admin.manager.doEdit);七、注意md5密码加密。新增用户到admin表
async doAdd() {
let userItem = this.ctx.request.body;
userItem.password = await this.service.tools.md5(userItem.password);
// 判断当前用户是否存在
let userResult = await this.ctx.model.Admin.find({
username: userItem.username
});
console.log(userResult);
if (userResult.length > 0) {
await this.error("admin/add", "此管理员已存在");
} else {
let admin = new this.ctx.model.Admin(this.ctx.request.body);
let result = await admin.save();
await this.success("/admin/manager", "增加用户成功");
}
}八、渲染用户列表:
<%- include ../public/page_header.html %>
<div class="container-fluid">
<div class="row">
<div class="col-sm-2">
<%- include ../public/page_aside.html %>
</div>
<div class="col-sm-10">
<div class="panel panel-default">
<div class="panel-heading">
搜索
</div>
<div class="panel-body">
<form role="form" class="form-inline">
<div class="form-group">
<label for="name">名称</label>
<input type="text" class="form-control" id="name" placeholder="请输入名称">
</div>
<div class="form-group">
<button type="submit" class="btn btn-default">开始搜索</button>
</div>
</form>
</div>
</div>
<!--
列表展示
-->
<div class="table-responsive">
<table class="table table-bordered">
<thead>
<tr class="th">
<th>管理员名称</th>
<th>管理员手机</th>
<th>管理员邮箱</th>
<th>管理员角色</th>
</tr>
</thead>
<tbody>
<%for(let i=0;i<adminList.length;i++){%>
<tr class="th">
<td><%=adminList[i].username%></td>
<td><%=adminList[i].mobile%></td>
<td><%=adminList[i].email%></td>
<td><%=adminList[i].role[0].title%></td>
</tr>
<%}%>
</tbody>
</table>
</div>
</div>
</div>
</div>
</body>
</html>九,访问管理员列表查询数据,用户表关联角色表可以得到对应角色中文信息。
async index() {
// 查询管理员表并关联角色表
let adminList = await this.ctx.model.Admin.aggregate([
{
$lookup: {
from: "role",
localField: "role_id",
foreignField: "_id",
as: "role"
}
}
]);
console.log(adminList);
await this.ctx.render("admin/manager/index", { adminList });
}
来源:oschina
链接:https://my.oschina.net/u/4446873/blog/4291914