前言
查看华为开发者联盟网站的机器学习服务业务介绍(https://developer.huawei.com/consumer/cn/doc/development/HMS-Guides/ml-introduction-4)
官网的Demo和Sample代码体验
官网有Demo可以直接下下来体验,还有示例代码样例,小伙伴们可以直接到官网下载Demo或示例代码体验下:华为官网的Demo和示例代码,示例代码下下来就可以运行。
我自己也结合下面的讲解写了一个简易的样品,各位看官也可以下下来参考。
简易扫码sample示例
1开发前准备
1.1 android studio安装
这里就不啰嗦了,到官网下载和安装:Android studio官网下载链接,Android studio安装流程参考链接
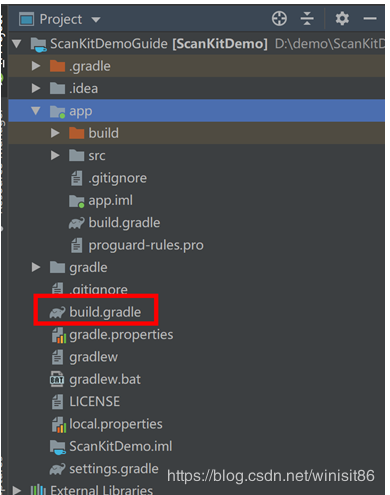
1.2在项目级gradle里添加华为maven仓

增量添加如下maven地址:
buildscript {
repositories {
maven {url 'http://developer.huawei.com/repo/'}
} }allprojects {
repositories {
maven { url 'http://developer.huawei.com/repo/'}
}}
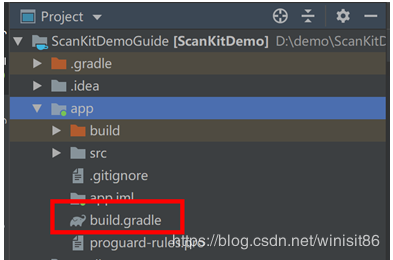
1.3在应用级的build.gradle里面加上SDK依赖

增量添加SDK依赖,SDK他们有两个版本,加上和普通版,加上效果好点儿但是包稍微大一点儿,这个地方我选了加上版本,小伙伴们可以根据自己需要自行选择,版本号填他们最新的版本就好。
dependencies{
implementation 'com.huawei.hms:scanplus:1.1.1.301'
}
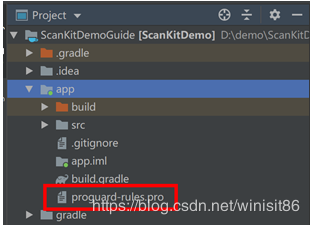
1.4加一下可以配置

复制粘贴华为官网上给的替代代码就可以可以了
-ignorewarnings
-keepattributes *Annotation* -keepattributes Exceptions -keepattributes InnerClasses -keepattributes Signature -keepattributes SourceFile,LineNumberTable -keep class com.hianalytics.android.**{*;} -keep class com.huawei.**{*;}
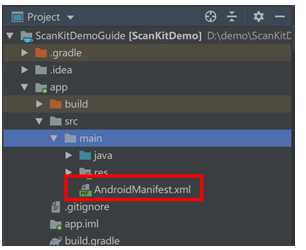
1.5清单申请静态权限和扫码页面声明:

申请静态权限和使用特性
<!--相机权限--> <uses-permission android:name="android.permission.CAMERA" /> <!--读文件权限--> <uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" /> <!--使用特性--> <uses-feature android:name="android.hardware.camera" /> <uses-feature android:name="android.hardware.camera.autofocus" />
在应用标签内添加对扫码页面的声明
<!—对扫码页面进行声明--> <activity android:name="com.huawei.hms.hmsscankit.ScanKitActivity" />
2代码开发
2.1动态申请权限
在启动扫码Activity的地方添加动态权限申请。
public void loadScanKitBtnClick(View view) {
requestPermission(CAMERA_REQ_CODE, DECODE);}private void requestPermission(int requestCode, int mode) {
ActivityCompat.requestPermissions(
this,
new String[]{Manifest.permission.CAMERA, Manifest.permission.READ_EXTERNAL_STORAGE},
requestCode);}
2.2在权限申请某些中启动扫码界面
扫码格式通过setHmsScanTypes指定为QR码,小伙伴们如果需要支持其他码可以自己指定。
@Overridepublic void onRequestPermissionsResult(int requestCode, String[] permissions, int[] grantResults) {
if (permissions == null || grantResults == null) {
return;
}
if (grantResults.length < 2 || grantResults[0] != PackageManager.PERMISSION_GRANTED || grantResults[1] != PackageManager.PERMISSION_GRANTED) {
return;
}
if (requestCode == CAMERA_REQ_CODE) {
ScanUtil.startScan(this, REQUEST_CODE_SCAN_ONE, new HmsScanAnalyzerOptions.Creator().setHmsScanTypes(HmsScan.QRCODE_SCAN_TYPE).create());
}}
2.3在activity里面里面获取码结果
@Overrideprotected void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
if (resultCode != RESULT_OK || data == null) {
return;
}
if (requestCode == REQUEST_CODE_SCAN_ONE) {
HmsScan obj = data.getParcelableExtra(ScanUtil.RESULT);
if (obj != null) {
this.textView.setText(obj.originalValue);
}
}}
结后语
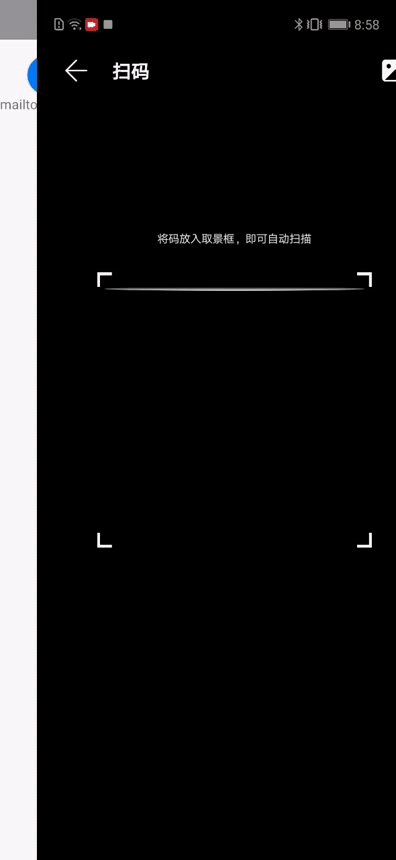
整个代码开发过程就结束了,是不是超简单,给大家看下效果:
效果非常赞,支持自动缩放,两米开外瞬间就识别成功了!

附官方开发指南
来源:oschina
链接:https://my.oschina.net/u/4496016/blog/4303091