大家好,作为一个刚入门的小前端,第一次写博客,很是鸡冻。由于涉猎较浅,有些知识可能说的不清楚,或者有什么错误,欢迎留言指正。我的第一篇博客写的关于css的浮动的。想必很多小伙伴特别是刚学的,对浮动有一定的迷惑,当然了,并不是所有初学者都像我一样迷迷糊糊。哈哈,废话不多说,现在谈谈
我对浮动的理解,更应该说是总结吧,还是那句话,如果哪里不对,请留言指出,这也是帮助我进步。
历史:
浮动最开始是为了实现文字环绕的效果,也就是说浮动最开始是用来做一些文字混排效果的。
浮动:
元素的浮动是指设置了浮动属性的元素会脱离标准流的控制,移动到其父元素中指定位置的过程。如果元素设置了浮动,会使元素向左或向右移动,也就是说元素只能水平方向浮动,不能上下浮动,而元素设置了浮动后,周围的元素也会重新排列。一个浮动的元素会尽量向左或向右移动,直到它的外边缘碰到包含边框或另一个浮动框的边框为止。需要注意的是:浮动元素之前的元素不会受到影响,而浮动元素之后的元素会围绕它。
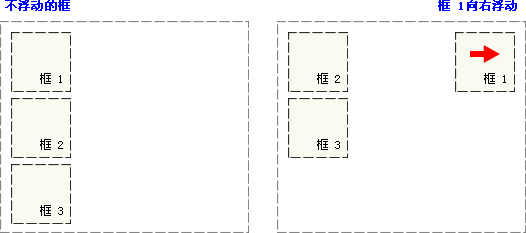
图1:

图1解释:这是三个自上而下排列的块级元素,块级元素独占一行,当给框1设置向右浮动时,框1会脱离文档流,不占据原来的位置,并且向右移动,直到框1的右边缘碰到包含框的右边缘
总结:浮动元素会脱离文档流,不占据原来的位置。浮动的元素总是找离它最近的父级元素对齐,但是不会超出内边距的范围。
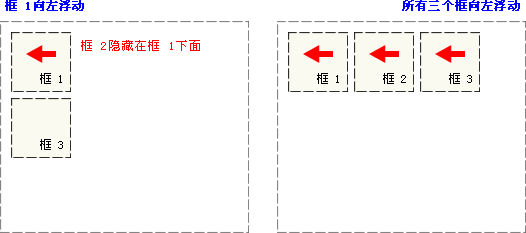
图2:

图2解释:当给框1设置左浮动时,框1会脱离文档流并且向左移动,直到框1的左边缘碰到包含框的左边缘。前面说过浮动的元素会脱离文档流,不占据原来的位置,所以,现在,框1不再处于文档流中,也就意味着框1不占据空间了,而这时框2就跑到了框1原来的位置,因为框1现在漂浮着,实际上框1覆盖住了框2,使得框2从视图中消失了。如果你将三个框都设置向左浮动,那么,框1向左浮动直到碰到包含框,框2向左浮动直到碰到框1,而框3向左浮动直到碰到框2。
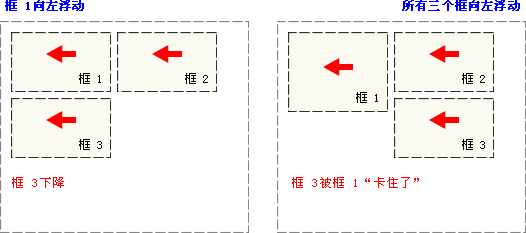
图3:

图3解释:当包含框太窄,无法容纳水平排列的浮动元素时,那么其他浮动块向下移动,直到有足够的空间。如果浮动元素的高度不同,那么当它们向下移动时可能会被其他浮动元素"卡住"。
特性:
(1).浮动的元素排列位置,跟上一个元素(块级)有关系。也就是说浮动对它下面的盒子有影响。例如:A元素和B元素是上下排列的,A元素在B元素的上面,如果A元素设置了浮动,那么B元素的顶部会和A元素的顶部对齐(可参看图2解释);如果A元素是标准流,那么B元素的顶部会和A元素的底部对齐(即使B元素添加了浮动也会和A元素的底部对齐,因为B元素的浮动只对它的下面的盒子有影响)。
举例:
html代码
<!Doctype html>
<html>
<head>
<title>浮动</title>
</head>
<body>
<div class="ab">A</div>
<div class="ba">B</div>
</body>
</html>
CSS代码
<style>
.ab{
width:100px;
height:100px;
background-color:orange;
font-size:50px;
line-height:100px;
text-align:center;
}
.ba{
width:100px;
height:100px;
background-color:pink;
font-size:50px;
line-height:100px;
text-align:center;
}
</style>
显示效果

上面是A元素和B元素初始化默认的状态,这时,给A元素添加左浮动,代码如下:
<style>
.ab{
width:100px;
height:100px;
background-color:orange;
font-size:50px;
line-height:100px;
text-align:center;
/*给A元素设置float属性,其值为left*/
float:left;
}
.ba{
/*width:100px;
height:100px;*/
/*为了能够更好的显示效果,将B元素的宽度高度都设置为200px*/
width:200px;
height:200px;
background-color:pink;
font-size:50px;
line-height:100px;
text-align:center;
}
</style>
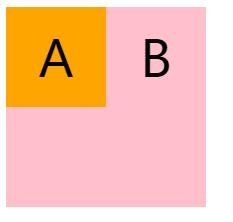
给A元素添加左浮动显示效果如下:

从上图可以看出,A元素脱离了文档流,不占据原来的位置,而B元素就占据了A元素原来的位置,这时,A元素的顶部与B元素的顶部对齐。
如果是给B元素设置了浮动,而A元素没有设置浮动,会有什么样的效果呢?代码如下:
<style>
.ab{
width:100px;
height:100px;
background-color:orange;
font-size:50px;
line-height:100px;
text-align:center;
}
.ba{
width:100px;
height:100px;
background-color:pink;
font-size:50px;
line-height:100px;
text-align:center;
/*给B元素设置浮动*/
float:left;
}
</style>显示效果如下:

虽然是给B元素设置了浮动,但是A元素和B元素的排列方式跟最开始没有设置时的排列方式一样。这说明添加浮动的元素只会对它下面的元素产生影响,而上面的元素不会产生影响。
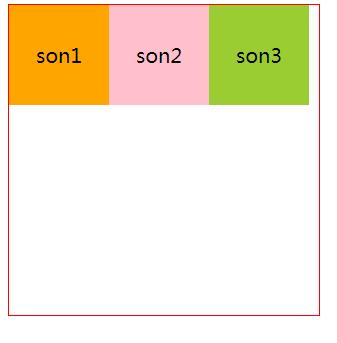
(2).一个父盒子里面的子盒子,如果其中一个子级有浮动的,则其他子级都需要浮动。这样才能一行对齐显示。
例子:
html代码
<!Doctype html>
<html>
<head>
<title>浮动</title>
</head>
<body>
<div class="father">
<div class="son1">son1</div>
<div class="son2">son2</div>
<div class="son3">son3</div>
</div>
</body>
</html>css代码
<style>
.father{
width:310px;
height:310px;
border:1px solid red;
}
.son1{
width:100px;
height:100px;
background-color:orange;
font-size:20px;
line-height:100px;
text-align:center;
float:left;
}
.son2{
width:100px;
height:100px;
background-color:pink;
font-size:20px;
line-height:100px;
text-align:center;
float:left;
}
.son3{
width:100px;
height:100px;
background-color:yellowgreen;
font-size:20px;
line-height:100px;
text-align:center;
float:left;
}
</style>
显示效果如下图所示:

(3).元素添加浮动后,元素会具有行内块元素的特性。元素的大小完全取决于定义的大小或者默认的内容多少浮动根据元素书写的位置来显示相应的浮动。浮动可以让元素默认转换为行内块元素。行内元素手动设置的宽高是不生效的,给个display:inline-block就生效了,现在不给display给个float也会生效。
例子:
html代码
<!DOCTYPE html>
<html>
<head>
<title>浮动</title>
</head>
<body>
<span class="cls">我是行内元素</span>
</body>
</html>css代码
<style>
.cls{
width:100px;
height:100px;
background-color:red;
/*添加浮动*/
float:left;
}
</style>
显示效果:

本身span元素是行内元素,设置宽度高度是没有效果的,只有将span转为块级元素或者行内块元素才会生效,可以直接给span元素设置float属性就可以转化为块级元素或行内块元素。
(4).浮动的元素不会压住padding
总结:
关于浮动这里总结了个小口诀,大家感兴趣的话可以参考下。
float 浮 漏 特
浮: 加了浮动的元素盒子是浮起来的,漂浮在其他的标准流盒子上面。
漏: 加了浮动的盒子,不占位置的,它浮起来了,它原来的位置漏 给了标准流的盒子。
特: 特别注意,首先浮动的盒子需要和标准流的父级搭配使用, 其次 特别的注意浮动可以使元素显示模式体现为行内块特性。
浮动是把双刃剑,在给我们的布局带来便利的同时有一些缺点需要我们去解决。例如最常见的父元素塌陷。下一节详细介绍如果清除浮动等。
如果您看到这里,文章中有哪些不对的欢迎留言指出,也可以提出更宝贵的意见。第一次写博客,如果字体或者排版给您带来不便,我深感抱歉。也希望自己的一点点小总结对您多少有点帮助。
原文出处:https://www.cnblogs.com/xuln/p/10111169.html
来源:oschina
链接:https://my.oschina.net/u/4289228/blog/3272910