前言
vue-cli是Vue官方提供的命令行工具,可用于快速搭建大型单页应用。集成了webpack环境及主要依赖,对于项目的搭建、打包、维护管理等都非常方便快捷。建议先熟悉 Vue 本身之后再研究 CLI。
使用之前需要对 Node.js 和相关构建工具有一定程度的了解。
安装
先决条件:Node.js(> = 4.x,6.x首选),npm版本3+和Git。
注:建议将 npm 的注册表源设置为国内的镜像,可以大幅提升安装速度。
npm config set registry https://registry.npm.taobao.org //更换国内淘宝的镜像
注意:安装完后最好查看其版本号cnpm -v或关闭命令提示符重新打开,安装完直接使用有可能会出现错误;
cnpm跟npm用法完全一致,只是在执行命令时将npm改为cnpm(以下操作将以cnpm代替npm)。
全局安装vue-cli
npm install -g vue-cli
创建项目
了解官方模板
Vue官方为我们提供了几种模板,方便我们进行快速开发。根据需要选择适合自己的模板。
当前可用的模板包括:
webpack - 一个全功能的Webpack + vue-loader设置,具有热重新加载,linting,测试和css提取。
webpack-simple - 一个简单的Webpack + vue-loader设置,用于快速原型制作。
browserify -全功能Browserify + vueify设置用热重装载,掉毛&单元测试。
browserify -simple - 一个简单的Browserify + vueify设置,用于快速原型制作。
pwa - 基于webpack模板的vue-cli的PWA模板
simple - 单个HTML文件中最简单的Vue设置
提取模板创建项目
安装完vue-cli脚手架之后,我们就可以开始创建自己的项目。
用法vue init < template-name > < project-name >
使用方法vue init webpack my-project
上述命令从vuejs-templates / webpack中提取模板,提示输入一些信息,并在其中生成项目./my-project/。
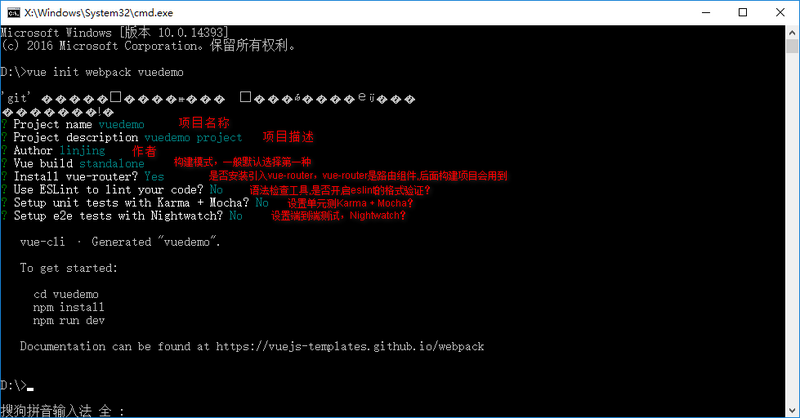
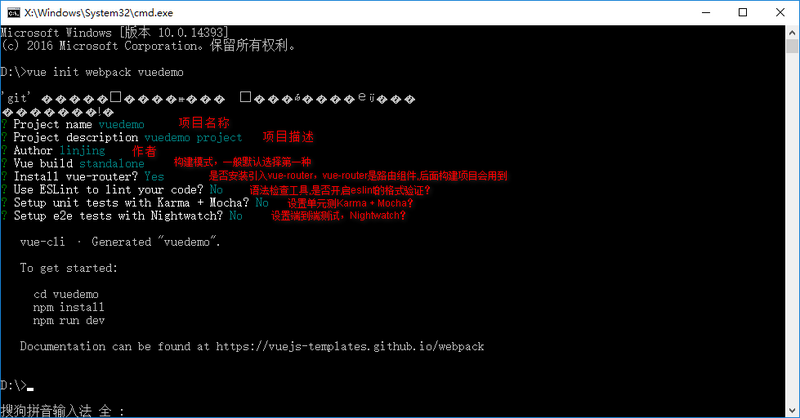
命令输入完成后敲回车,此时会自动下载template模板,稍微等待一会,会让你按提示完成项目的创建,如下图
当然这些都看你自己的爱好了。
最后生成 Vue.js 的webpack 项目
命令输入完成后敲回车,此时会自动下载template模板,稍微等待一会,会让你按提示完成项目的创建,如下图
当然这些都看你自己的爱好了。
安装依赖
项目创建完成之后可以看到目录结构如下
接下来使用命令行工具
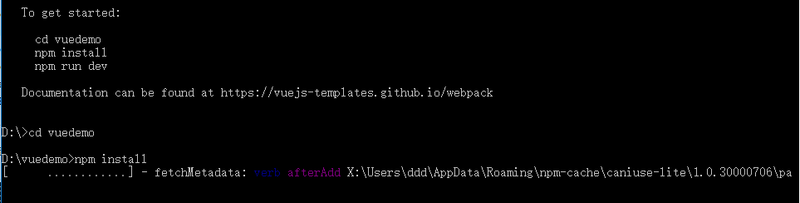
cd vuedemo//CD我的项目
npm install//NPM安装依赖
可以在项目目录里直接安装,是因为有package.json这个文件,里面包含了需要安装的包的名称。安装完成后,可以在目录中发现多出了node_modules这个文件夹,里面为下载的依赖。
运行项目
使用命令行工具cmd,到项目所在目录下,输入npm run dev,回车,启动项目
到此项目已经搭建完成,便可以在D:vuedemosrc目录下进行开发
项目打包
运行npm run build
运行后打包成功会在项目中生成dist文件夹
部署服务器是把文件夹中的文件丢上服务器即可
来源:oschina
链接:https://my.oschina.net/u/4305185/blog/3848937