一、postman 应用场景
开发接口快速的调用接口,以便调试
方便的调用接口,通过不同的参数去测试接口的输出
这些接口调用时需要保存下来的反复运行的
在运行中如果有断言(检查点 <预期 和现实的比较>)就更好了
官方文档及下载地址 https://www.getpostman.com/
官方文档 https://www.getpostman.com/docs/
社区及支持 https://www.getpostman.com/community
https://fnng.cnblogs.com
https://www.testpub.cn
189116036 304533796
二、postman 版本
chrome插件版本 (官方已经停止维护),不可以直接操作cookies,需要使用chrome的扩展
native版本 具有更好的扩展性,推荐使用,可以直接操作cookies,可以测试重定向 300 don'tfollow redirects option
posstman 自动更新
三、发送一个API请求
测试对象 V2ex 的API
文档:https://www.v2ex.com
接口 :https://www.v2ex.com/p/7v9TEc53
测试url:https://www.v2ex.com/api/topics/hot.json
四、http 请求 响应
request 请求 客户端向服务端请求数据
1、起始行 post/http/1.1 # 请求格式,http协议版本
2、headers key:values 告诉服务端 请求的内容 # 配置相关 扩展性较强
3、body 服务端返回给客户端的 信息
response 响应 服务端 给客户端
1、状态行
a、协议版本 http1.1
b、状态码 200、300、400、500
c、状态文本 (解释说明状态码)
2、headers 告诉客户端 服务端已经发送了什么内容 客户端可以怎么做。 这里可以设置客户端的cookies 保持长连接
3、body
五、断言
断言:预期结果与实际结果的判断
预期 == 实际 :用例通过,写入报告 # pass 状态码必须是200
预期 !== 实际 :用例失败,写入报告 # fall
在 http响应request中 实施断言,具体 在 1、状态码,2、body中实施断言
测试用例3a原则
arrange :初始化对象
:调用测试对象
assert:断言,测试目的
url https://www.v2ex.com/api/topics/hot.json


pm.test("返回的状态码 必须是 200", function () {
pm.response.to.have.status(200);
});
var res = JSON.parse(responseBody); // 获取相应体信息 并装换成json字符串
console.log(res.length)
tests["必须返回10条数据"] = res.length === 10;
六、postman 弱交互 UI测试
cheersio 模块


// http://www.itest.info/courses
var cheerio = require("cheerio"); // 引入cheerio模块 用于测试简单io交互
var $ =cheerio.load(responseBody); // 得到响应体
pm.test("必须包含5门课程",function(){
pm.response.to.be.success; // 状态码是200
pm.expect($(".servive-block-in").length === 5); // 判断 这个页面中是否有 5门课程
})
pm.test("状态码必须是2000", function () {
pm.response.to.have.status(200);
});
七、使用postman 设置请求方法
get:获取资源 提交也可以提交资源 直接在 url后面 ?name=joye pwd=123
post :创建资源
put :更新资源
patch:更新资源
delete :删除资源
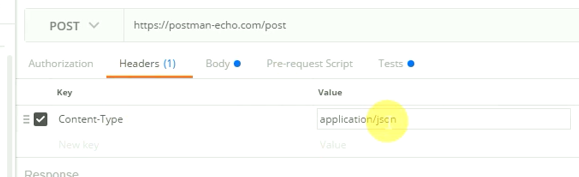
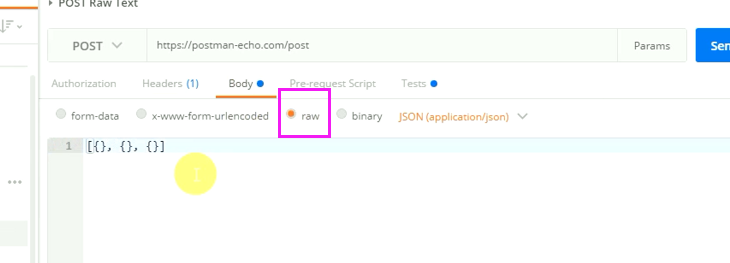
post 提交资源 套路
headers content type 必须是 application/json

body 设置为 row 下面编写 需要提交的内容

八、postman 与cookies
添加cookies
查看响应中的cookies
postman 查看 console.log (“###”),在 vie 下面的 show postman console 页面查看
使用posman做UI测试 前提 JavaScript 代码功底不错 ,熟悉jquery类似的操作 $
postman 做UI功能测试具有一定的 局限性,交互能力一般,无法处理ajax请求,sandbox中无法使用更多的JavaScript库
九、鉴权
1、 获取 cookies,放在token中,
2、直接发送token 到服务端 模拟登陆
其他
http 协议文本
https://developer.mozilla.org/zh-CN/docs/Web/HTTP?Messages
https://pan.baidu.com/s/1NH_FMhCNjkcW3yzDfhULsA
JavaScript资源
https://pan.baidu.com/s/1gzCtK3Reg4v_QWIaxFBrFg
CSS3+DIV网页样式与布局资源
https://pan.baidu.com/s/1OQ3Bbq93X_Pbuy5acHyAEA
Bootstrap实战资源
https://pan.baidu.com/s/1kyfrjdl1GxapReMhb0qgHA
DreamweaverCC网页制作资源
https://pan.baidu.com/s/1tBoz76VYOP9K0ft9OONAcQ
HTML5APP开发资源
https://pan.baidu.com/s/1lLlSncvv2yVPh773wuJCmA
HTML5+CSS3资源
https://pan.baidu.com/s/1Yw-w5PduDxY8nSiogNNF4g
jQueryMobile资源
https://pan.baidu.com/s/1qHPV7Qrd1vTE2xrhl_NkYA
jQuery实战资源
https://pan.baidu.com/s/1gg9qukV8NQeDUExfYnu4yQ
来源:oschina
链接:https://my.oschina.net/u/4274876/blog/3927095