
Cesium 视域分析
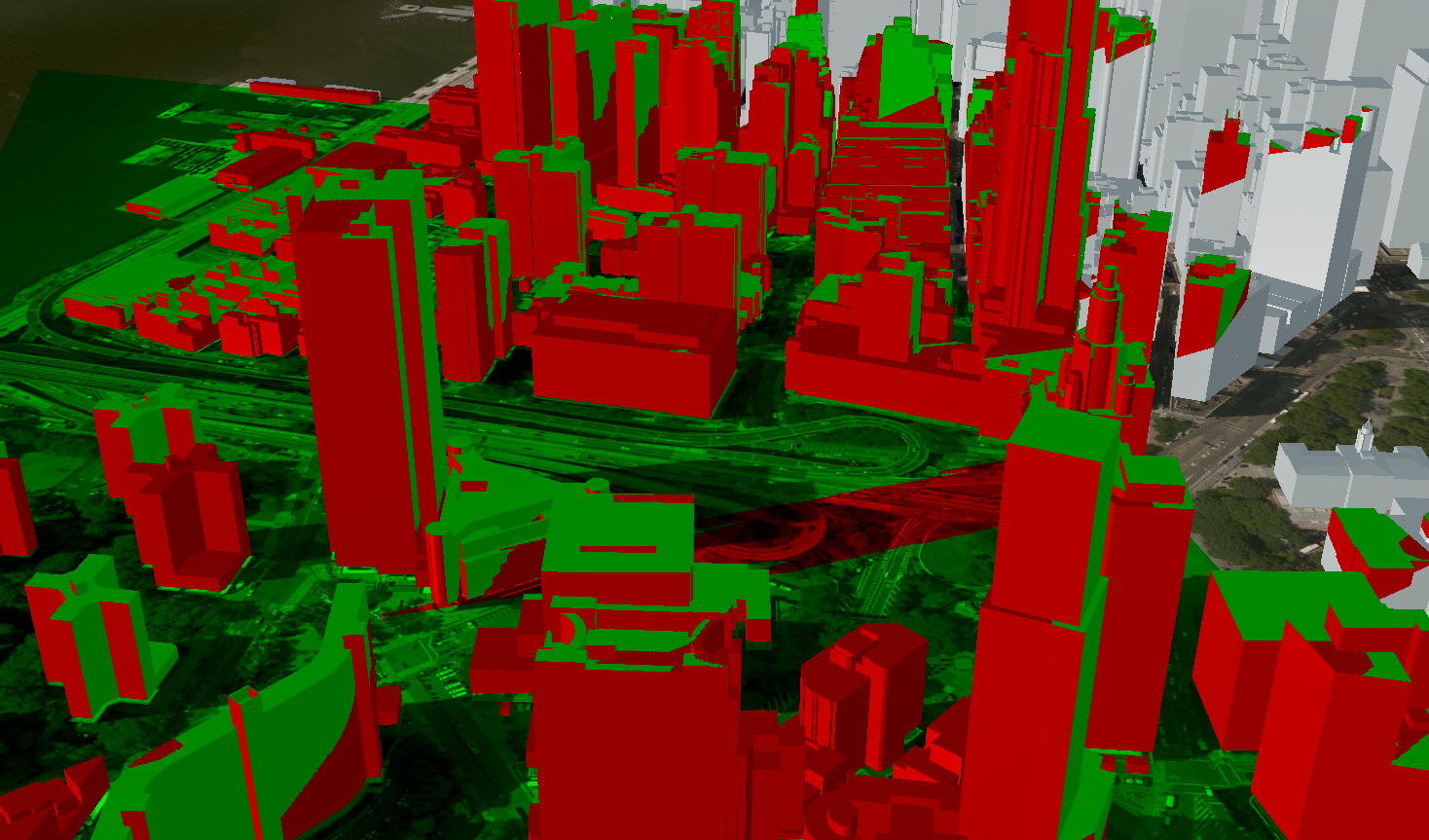
好玩的东西大家都喜欢,但好玩又难嚼的东西就总让人心痒痒。视域分析应该说是GIS空间分析里比较经典又实用很广的功能,理论起来很简单,就是看得见与看不见的区分,上面实现的功能看得见绿色表示,看不见红色表示,对于工程师而已就是0与1的区分。
那么怎么来实现呢?在群里多次讨论过,为寻方便,就放这里了。
首先要明确一点,实现视域分析思路并不难,关键在于细节处理。记住这点,你就能实现它!
仅仅利用Cesium自带的API来怼出来是不太切合实际的,看过有人画面来贴建筑,示意线也画出来了,但真的好无趣,最后只能是浪费大量时间。我们地走正路,从图形学的角度出发,实现视域分析大方向可以通过模板和深度来实现,可能有的人眼前一亮,0与1之间的区分,模板不是最直接的选择吗,但从笔者实践来看,模板在Cesium里实现起来可没有深度那么来得方便,综合最终效果而言,个人也比较推荐用深度来实现比较好。
好了,大政方针确定了,开始实施。
我们视域分析的结果,不管可见与不可见,最终像素它都是在所分析对应的观察视角的CVV里,之外的像素是不用关心的,因此先将相机移到我们的观察视角,正常获取一张深度图(至于如何在Cesium里获取到深度图可参照另外一篇文章:Cesium渲染流程https://www.cnblogs.com/GISCesium/p/10420492.html)。在和正常场景渲染的深度图做对比,即可确定那些像素对于观察视角可见,那些不可见。
也可以自己获取深度图,我们需要自己先创建一个Framebuffer来承载我们的深度信息,在Cesium里就是放在一个纹理对象中来管理如下:
var framebuffer = new Framebuffer({
context : context,
depthStencilTexture : new Texture({
context : context,
width : context.drawingBufferWidth,
height : context.drawingBufferHeight,
pixelFormat : PixelFormat.DEPTH_STENCIL,
pixelDatatype : PixelDatatype.UNSIGNED_INT_24_8
})
});
具体参数就不过多介绍了,此时此刻,我们拥有了一个正常批次渲染中的“一帧”,再绑定到PassState上即可获取到了:
this._scene.getViewDepth(clearCommand, PassState, myCamera);
this._pickDepth.update(context, this._PassState.framebuffer.depthStencilTexture);
this._pickDepth.executeCopyDepth(context, this._PassState);
建议是通过自定义的方式获取,这样比较灵活,磨刀不误砍柴工,我一开始就自己封装好了不同阶段深度信息的获取类,到后面才真正体验到那叫一个方便啊。
原始场景的深度信息获取就更简单了,方式也多样,比如可以直接通过屏幕坐标反算得出:
.......
var drawingBufferPosition = SceneTransforms.transformWindowToDrawingBuffer(this._scene, windowCoordinate, new Cartesian2());
drawingBufferPosition.y = this._scene.drawingBufferHeight - drawingBufferPosition.y;
pickDepth.getDepth(context, drawingBufferPosition.x, drawingBufferPosition.y);
......
当然最偷懒的方式通过相机矩阵,利用向量变换也可以还原出实际深度值。
可能我们还是觉得这样一通操作,还是麻烦了,之前也说过,利用Cesium自带的ShadowMap也可以实现视域分析,这种方式确实在Cesium基础之上改一改就完事。对于要加强Cesium源码掌控的不建议这样做,但为了尽快出效果可以先试试这种方式。基于ShadowMap的思路比较简单,这里就简明扼要的记录一下。
Cesium以Command的方式周而复始地实时刷新场景的样子,让我们看到一个个三维场景,而有的命令具备这样的特征:一方面它具有通用特性,甚至是影响全局的;另外一方面它并不是每一帧都需要的。针对这些命令把他们放在derivedCommands的计算流程里,根据实际情况进行必要的计算。
在updateDerivedCommands函数里我们看得就比较清晰:

这里可谓分工明确,其中就有我们关心的阴影生成相关系的shadows分支命令的计算。这里需要强调一下,Scene场景下用于阴影分支计算的是单独的ShadowMap,而非自己实例化的ShadowMap,这里处理
不好,会影响后面视域分析结果与原生阴影之间的关系,甚至冲突。
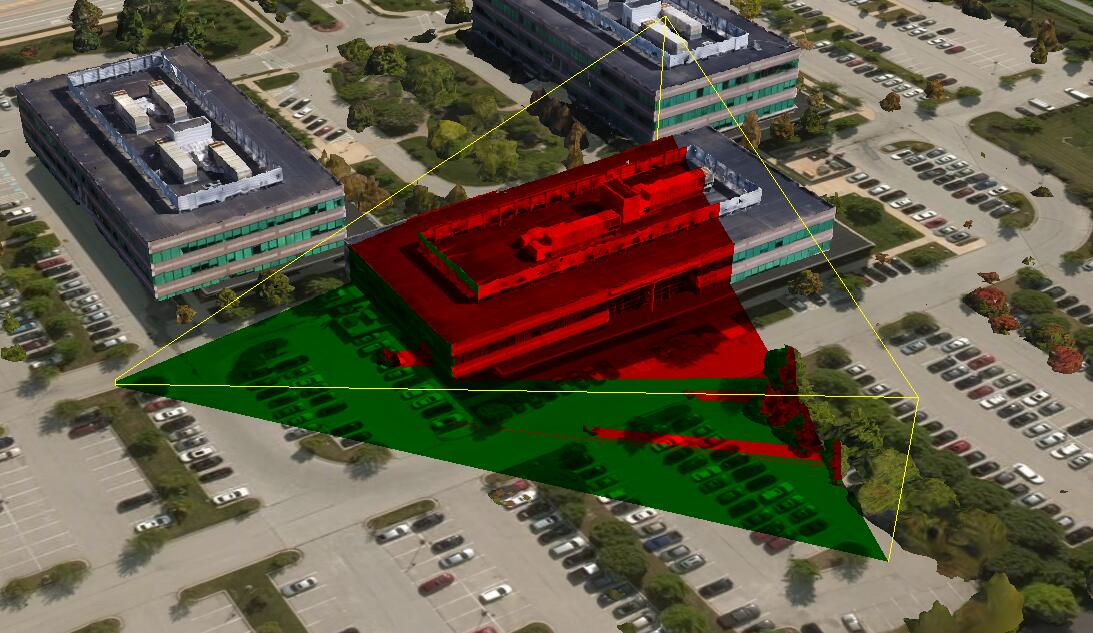
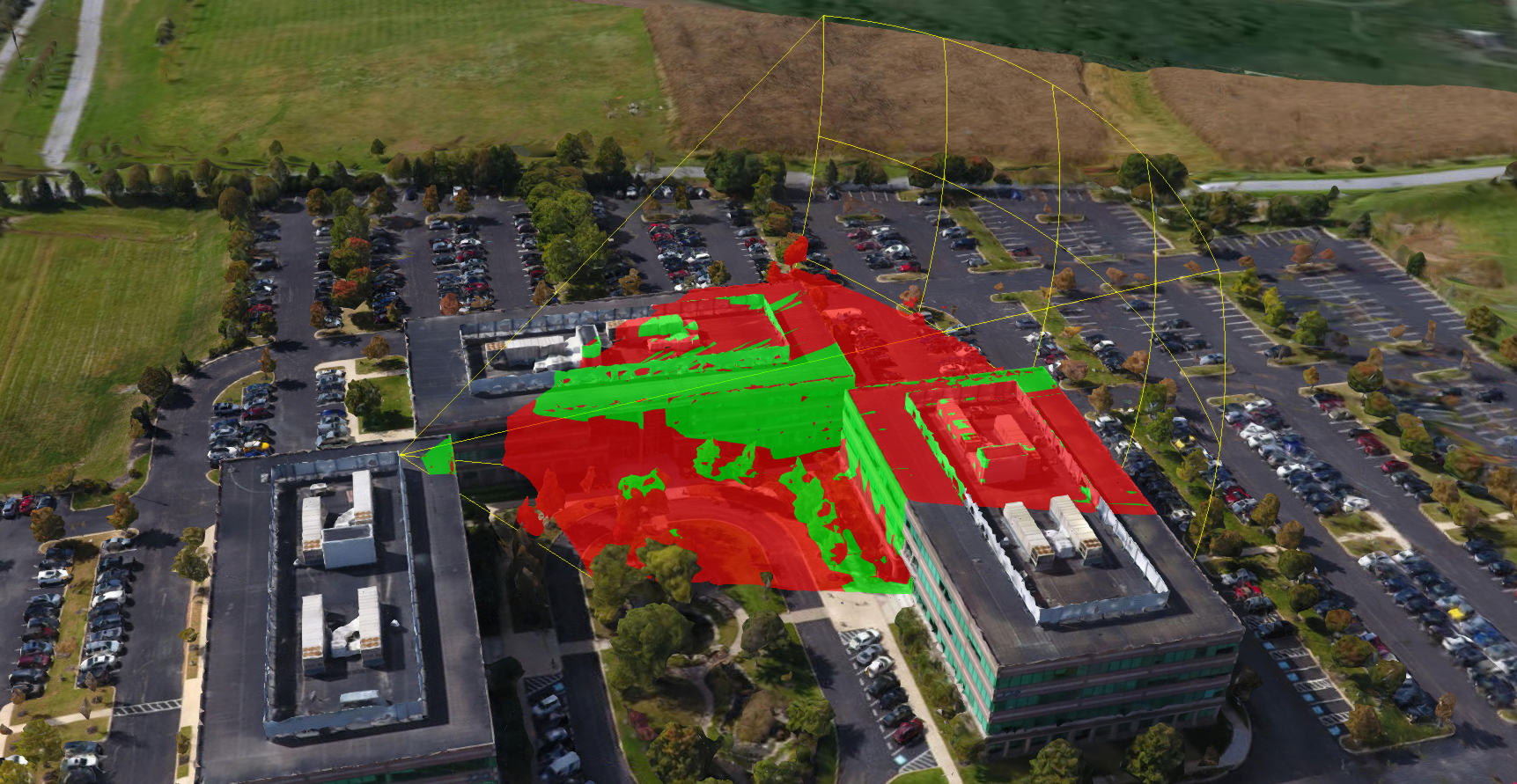
至于Shader,直接看ShadowMap这个类就行了,判断一下那些在阴影区,那些不在,判断的方法Cesium也提供了直接的方法,我们唯一要做的就是添加指定颜色uniform变量以及其它调控参数即可,上图并
不是唯一的效果,你也可以改出这样的的效果:


因为采用了传统透视投影的视锥体示意,完全可以根据弧度自己画示意线即可,这都不是什么核心问题了。

总结一下,利用Cesium原生的技术即可完成视域分析功能这条路确实行得简单脱俗,但这里面隐藏了很多值得去深挖的问题,一个牵扯一个,环环相扣;再改造Cesium源码的过程中很多表面上莫名其妙
的报错往往是因为没有看清源码意图导致的,所以有时间还是实战一把对技术提升必将大有裨益。开源如此炫丽,但问题的根本不在于谁在用开源,而在于谁利用得好。
祝愿周末没事,技术继续分享交流,群685834990
来源:oschina
链接:https://my.oschina.net/u/4399698/blog/3640149