前2篇文章,散仙写了关于Django的入门安装,以及简单模拟数据库的MVC使用,那么本篇就来稍微深入下,来看看如何使用Django来实现一个增删改查的小例子:
| 序列 | 名称 | 备注 |
| 1 | win7 | 操作系统 |
| 2 | 开发工具 | Pycharm |
| 3 | Python3.4 | python版本 |
| 4 | Django1.7 | Django版本 |
| 5 | SQLite | 数据库 |
| 6 | 屌丝码农一枚 | 核心角色 |
通过本案例项目,能学到什么?
(1)表单post提交参数数据
(2)python对csrf的支持与应用
(3)增删改查的处理思路
(4)python的Api熟悉
(5)python里面重定向的使用
(6)模板文件的编写格式
(7)mvt模式的了解
(8)python隔行换色的实现
(9)python对象关系映射使用
先看几个案例的几个截图:
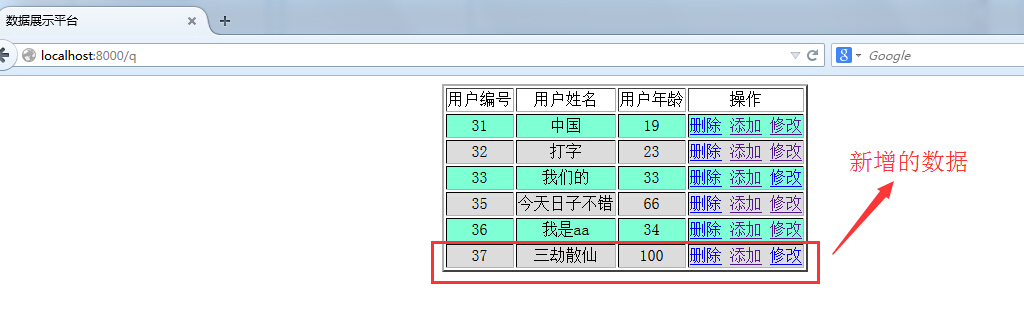
1,查询所有: 
2,添加一条数据: 

3,修改数据: 

4,删除一条数据: 
model里的代码:
from django.db import models # Create your models here. class Student(models.Model): name=models.CharField(max_length=20) age=models.IntegerField(max_length=3) class Subject(models.Model): student=models.ForeignKey(Student) sub_name=models.CharField(max_length=20) sub_num=models.IntegerField(default=0)
views里面的代码:
import builtins from django.shortcuts import render,render_to_response from django.http import HttpResponse,HttpResponseRedirect from django.template.context import RequestContext #包装csrf请求,避免django认为其实跨站攻击脚本 from django.views.decorators.csrf import csrf_exempt import random from.models import Student # Create your views here. from django.core.context_processors import csrf def hello(request): return HttpResponse("我是django的第一个例子!") def myhtml(request): return render_to_response('a.html',locals()) def bb(request): return render(request,'bb.html') #访问首页 def beginAdd(request): return render_to_response('add.html') #保存数据 @csrf_exempt def add(request): # c={} id=request.POST['id'] name=request.POST['name'] age=request.POST['age'] st=Student() if len(id) > 0 : print("id不是null") st.id=id; st.age=age st.name=name st.save() return HttpResponseRedirect("/q") #查询所有 def query(request): b=Student.objects.all() #for e in b: #print(e.id," ",e.age," ",e.name) return render_to_response('curd.html',{'data':b}) #显示一条数据 def showUid(request): id=request.GET['id']; bb=Student.objects.get(id=id) return render_to_response('update.html',{'data':bb}) #删除数据 def delByID(request): id=request.GET['id']; bb=Student.objects.get(id=id) bb.delete() return HttpResponseRedirect("/q") datas=[ {"id":"1","name":"华为"}, {"id":"2","name":"三星"}, {"id":"4","name":"Apple"}, {"id":"5","name":"中国"}, {"id":"6","name":"JAVA程序员"}, {"id":"7","name":"solr"}, {"id":"8","name":"hadoop编程"}, {"id":"9","name":"python"}, ] def show(request): return render_to_response('data.html',{'datas':datas})
url里面的代码:
from django.conf.urls import patterns, include, url from django.contrib import admin #导入view定义的方法 from CurdWeb.views import hello,myhtml,bb,show,add,query,beginAdd,delByID,showUid urlpatterns = patterns('', # Examples: # url(r'^$', 'Django项目.views.home', name='home'), # url(r'^blog/', include('blog.urls')), url(r'^admin/', include(admin.site.urls)), #基于hellword的绑定 url(r'^hello/$',hello), url(r'^myhtml/$',myhtml), url(r'^cc/$',bb), #url映射到view层,并获取展现数据 url(r'^show$',show), #添加数据映射 url(r'^add$',add), #查询所有数据的映射 url(r'^q$',query), #访问添加首页的html url(r'^index.html$',beginAdd), #删除用户根据id url(r'delete$',delByID), #更新的方法,根据id url(r'showid$',showUid) )
html页面
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>添加数据,提交form表单</title>
</head>
<body>
<form action="/add" method="post">
<input name="id" type="hidden" value="" ><br/>
请输入名字<input name="name" type="text" ><br/>
请输入年龄<input name="age" type="text" ><br/>
<input type="submit" value="提交" >
</form>
</body>
</html><!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title>数据展示平台</title> </head> <style> body{ text-align: center; } #tt{ margin: 0 auto; } </style> <body> <table id="tt" border="2"> <tr> <td>用户编号</td> <td>用户姓名</td> <td>用户年龄</td> <td>操作</td> </tr> {% for d in data %} <tr {% if forloop.counter|divisibleby:"2" %} style="background: gainsboro" {% else %} style="background: aquamarine" {% endif %} > <td>{{ d.id }}</td> <td>{{ d.name }}</td> <td>{{ d.age }}</td><td>[url=/delete?id={{ d.id }}]删除[/url] [url=/index.html]添加[/url] [url=/showid?id={{ d.id }}]修改[/url] </td> </tr> {% endfor %} </table> </body> </html>
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>动态展示学生信息数据</title>
</head>
<body>
<table style="color: green" border="2">
<td>编号</td><td>名字</td>
{% for m in datas %}
<tr>
<td>{{ m.id }}</td><td>{{ m.name }}</td>
</tr>
{% endfor %}
</table>
</body>
</html><!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>修改个人信息</title>
</head>
<body>
<form action="/add" method="post" >
<input type="hidden" name="id" value="{{ data.id }}" >
名字:<input name="name" type="text" value="{{ data.name }}"><br/>
年龄:<input name="age" type="text" value="{{ data.age }}"><br/>
<input type="submit" value="保存"/>
</form>
</body>
</html>来源:oschina
链接:https://my.oschina.net/u/2250952/blog/532069
