## 安装hugo
1. 首先安装hugo
brew install hugo2. 查看hugo version
hugo version3. 进入到workspace,然后创建一个hugo 的workspace
hugo new site quickstart # quickstart 为你的自定义workspace的name4. 然后给hugo选择主题
cd quickstart
cd themes #进入到hugo的themes目录下
git clone https://github.com/liuzc/LeaveIt.git #下载某一主题,当然也可以选择你喜欢的其他主题
然后修改 cofig.toml 中的 theme字段为LeaveIt。
theme = "LeaveIt"
5. 配置主题
cofig.toml
[menu]
[[menu.main]]
name = "Blog"
url = "/posts/"
weight = 1
[[menu.main]]
name = "Categories"
url = "/categories/"
weight = 2
[[menu.main]]
name = "Tags"
url = "/tags/"
weight = 3
[[menu.main]]
name = "About"
url = "/about/"
weight = 4配置社交链接
[params.social]
GitHub = "xxoo"
Twitter = "xxoo"
Email = "xxoo"
Instagram = "xxoo"
Wechat = "/images/me/wechat.jpeg" # Wechat QRcode image
Facebook = "xxoo"
Telegram = "xxoo"
Dribbble = "xxoo"
Medium = "xxoo"6. 利用hugo new 创建新的博客
$ hugo new post/test.md
7. 本地启动hugo
hugo server -D
8. 在浏览器里面访问:http://localhost:1313/

## github pages
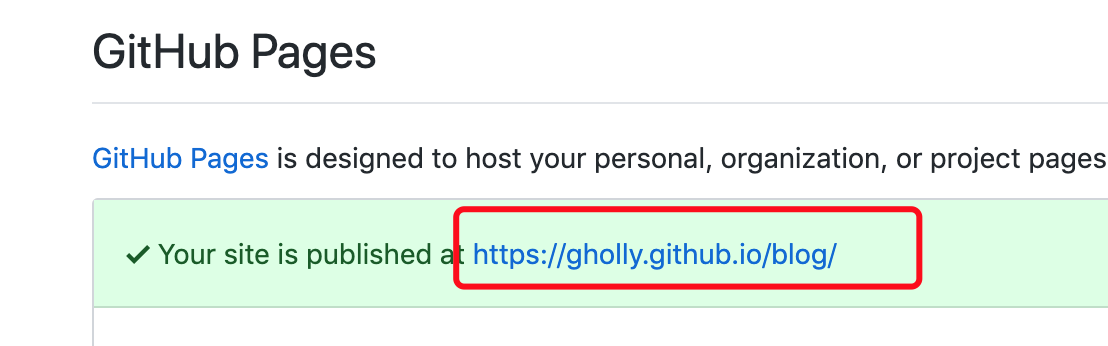
1. 在你的github上创建一个repository,点击setting,查找github pages,你将会看到以下内容

2. 将https://gholly.github.io/blog/这个地址写到hugo下的config.toml文件的baseUrl
3. 在hugo的根目录下执行hugo命令
hugo # 构建你的 Hugo 网站,默认将静态站点保存到 "public" 目录。
4. 绑定github repository
cd public
git init
git remote add origin github.git//你的github仓库地址
git add .
git commit -m ""
git push origin master
5. 访问https://gholly.github.io/blog/

来源:oschina
链接:https://my.oschina.net/u/2263272/blog/3233860
