文章从(http://ibeginner.sinaapp.com)迁移过来,欢迎访问原页面。
Ember提供的表单元素都是经过封装的,封装成了view组件。经过解析渲染之后就会生成普通的HTML标签。更多详细信息你可以查看他们的实现源码:Ember.TextField、Ember.Chechbox、Ember.TextArea。
按照惯例,先创建一个route:ember generate route form-helper。
1,input助手
{{! //app/templates/form-helper.hbs }}
{{input name="username" placeholder="your name"}}
其中可以使用在input助手上的属性有很多,包括readonly、value、disabled、name等等,更多有关的属性介绍请移步官网介绍。
注意:对于使用在input助手上的属性是不是使用双引号括住是有区别的。比如value=”helloworld”和value=helloworld渲染之后的结果是不一样的,第一种写法是直接把“helloworld”这个字符串赋值设置到value上,第二种写法是从上下文获取变量helloworld的值再设置到value上,通常是在controller或者route设置的值。
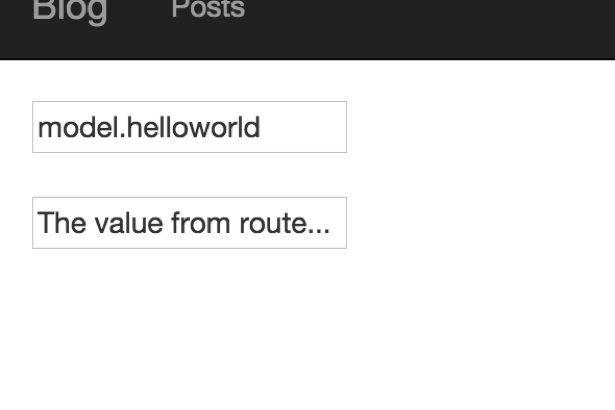
看下面2行代码的演示结果:
{{input name="username" placeholder="your name" value="model.helloworld"}}
<br><br>
{{input name="username" placeholder="your name" value=model.helloworld}}
修改对应的route类,重写model回调,返回一个字符串;或者你可以在模板对应的controller类设置。比如下面的第二段代码(使用命令ember generate controller form-helper得到模板对应的controller类。
)。
// app/routes/form-helper.js
import Ember from 'ember';
export default Ember.Route.extend({
model: function() {
return { helloworld: 'The value from route...' }
}
});在controller类设置测试数据。
// app/controllers/form-helper.js
import Ember from 'ember';
export default Ember.Controller.extend({
helloworld: 'The value from route...'
});对应的,如果你使用的是controller设置测试数据,那么你的模板获取数据的方式就要稍微修改下。去掉前缀“model.”。controller不需要在回调中设置测试数据,可用直接定义成controller的属性。
{{input name="username" placeholder="your name" value=helloworld}}
运行结果如下;

2,在input助手上指定触发事件
你可以想想下,我们平常写过的javascript代码,不是可用直接在input输入框上使用javascript的函数,同理的,input助手上可以使用javascript函数,不过使用方式有点差别,请看下面示例。比如按enter键触发指定的事件、失去焦点触发事件等等。
首先编写input输入框,获取input输入框的值有点不按常理=^=。在controller类获取input输入框的值是通过不用双引号的value属性获取的。
按enter键触发
{{input value=getValueKey enter="getInputValue" name=getByName placeholder="请输入测试的内容"}}// app/controllers/form-helper.js
import Ember from 'ember';
export default Ember.Controller.extend({
actions: {
getInputValue: function() {
var v = this.get('getValueKey');
console.log('v = ' + v);
var v2 = this.get('getByName');
console.log('v2 = ' + v2);
}
}
});输入测试内容后按enter键。

最后的输出结果有那么一点点意外。v的值是正确的,v2却是undefined。可见在controller层获取页面的值是通过value这个属性而不是name这个属性。跟我们平常HTML的input有点不一样了!!这个需要注意下。
3,checkbook助手
checkbox这个表单元素也是经过Ember封装了,作为一个组件使用。使用过程需要注意的问题与前面的input是一样的,属性是不是使用双引号所起的作用是不一样的。
checkbox{{input type="checkbox" checked=isChecked }}你可以在controller类增加一个属性isChecked并设置为true,checkbox将默认为选中。
// app/controllers/form-helper.js
import Ember from 'ember';
export default Ember.Controller.extend({
isChecked: true
});4,textarea助手
{{textarea value=key cols="80" rows="3" enter="getValueByV"}}同样的也是通过value属性获取输入的值。
本篇简单的介绍了常用的表单元素,使用的方式比较简单,唯一需要注意的是获取的输入框输入值的方式与平常使用的HTML表单元素有点差别。其他的属性设置(比如CSS样式)基本上与普通的HTML表单元素没什么差别。
来源:oschina
链接:https://my.oschina.net/u/565401/blog/508952