var stage = new createjs.Stage("gameView");
createjs.Ticker.setFPS(30);
createjs.Ticker.addEventListener("tick", stage);
var gameView = new createjs.Container();
stage.addChild(gameView);
function startGame() { //函数入口
getCanvasSize();
n = 2;
addRect();
}
function addRect() { //添加方格
var c1 = parseInt(Math.random() * 1000000); //设定放个颜色为一个随机值
var color = ("#"+c1);
var x = parseInt(Math.random() * n);
var y = parseInt(Math.random() * n);
for (var indexX = 0;indexX < n; indexX++){ //绘制每个方格
for (var indexY = 0; indexY < n; indexY++){
var c2 = parseInt((c1-10*(n-indexY)>0)?(c1-10*(n-indexY)):(c1+10*indexY));
var Rectcolor = ("#" + c2);
var c3 = parseInt((c2-10*(n-indexY)>0)?(c2-10*(n-indexY)):(c2+10*indexY));
var Rectcolor = ("#" + c3);
var r = new Rect(n,color,Rectcolor);
gameView.addChild(r);
r.x = indexX;
r.y = indexY;
if(r.x == x && r.y == y){
r.setRectType(2);
}
r.x = indexX * (getSize() / n);
r.y = indexY * (getSize() / n);
if (r.getRectType() == 2){
r.addEventListener("click",clickRect)
}
}
}
}
function clickRect() { //判断方格为最大7个时(如果不是继续添加),清除所有子元素,重新调用addRect()绘制方格
if (n < 7){
++n;
}
gameView.removeAllChildren();
addRect();
}
function getCanvasSize() {//获取canvas大小
var gView = document.getElementById("gameView");
gView.height = window.innerHeight - 4;
gView.width = window.innerWidth - 4;
}
function getSize() {
if (window.innerHeight >= window.innerWidth){
return window.innerWidth;
} else {
return window.innerHeight;
}
}
startGame();//函数入口
==============================================================================
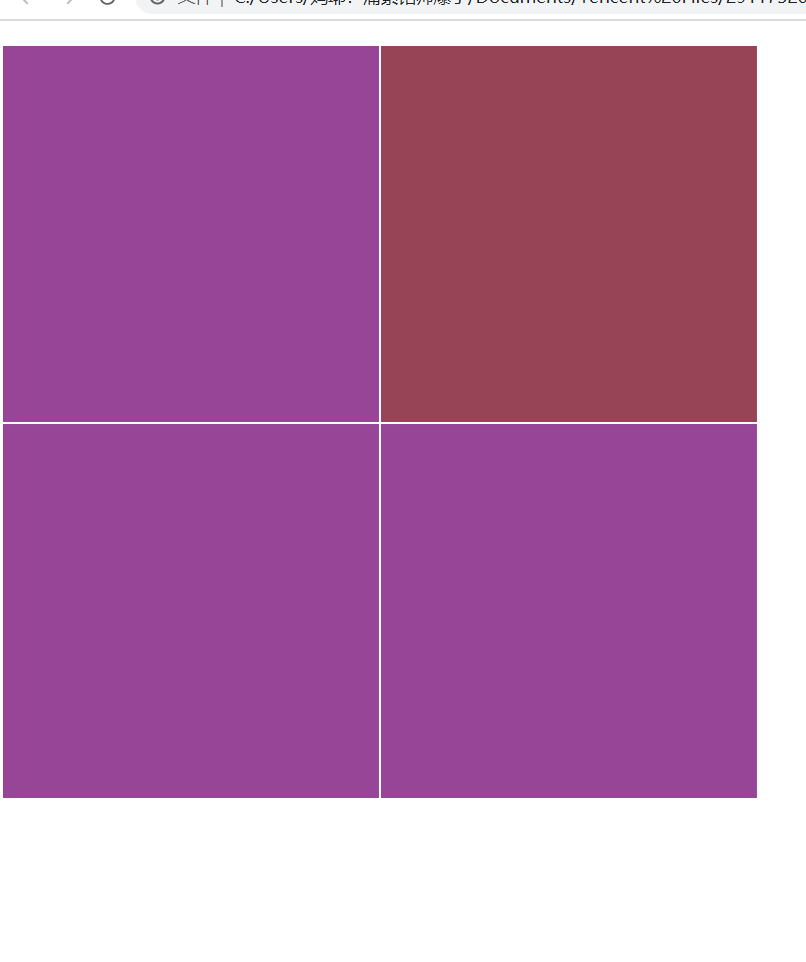
运行截图:

来源:oschina
链接:https://my.oschina.net/u/4460897/blog/3215405