1.安装 webpack 和vue-cli 模块:
npm install webpack -g --registry=https://registry.npm.taobao.org npm install vue-cli -g --registry=https://registry.npm.taobao.orgnpm install vue -g --registry=https://registry.npm.taobao.org或cnpm install --global vue-cli --registry=https://registry.npm.taobao.orgcnpm install --global vue --registry=https://registry.npm.taobao.org
2.进入到新建项目的目录里面执行以下命令新建项目:
vue init webpack webpack_template
3.然后进入到使用cd 命令进入到新建的webpack_template目录下面安装package.json中的模块
cnpm install --registry=https://registry.npm.taobao.org
4.然后执行命令看是否正常运行:
npm run dev
5.使用WebStrom打开webpack_template项目:
6.检查webStorm 的vue.js 插件:
setting-->plugins-->搜索vue,找到vue.js -->安装-->重启WebStrom(已安装不需要安装和重启)
7. 配置vue 模板的提示信息
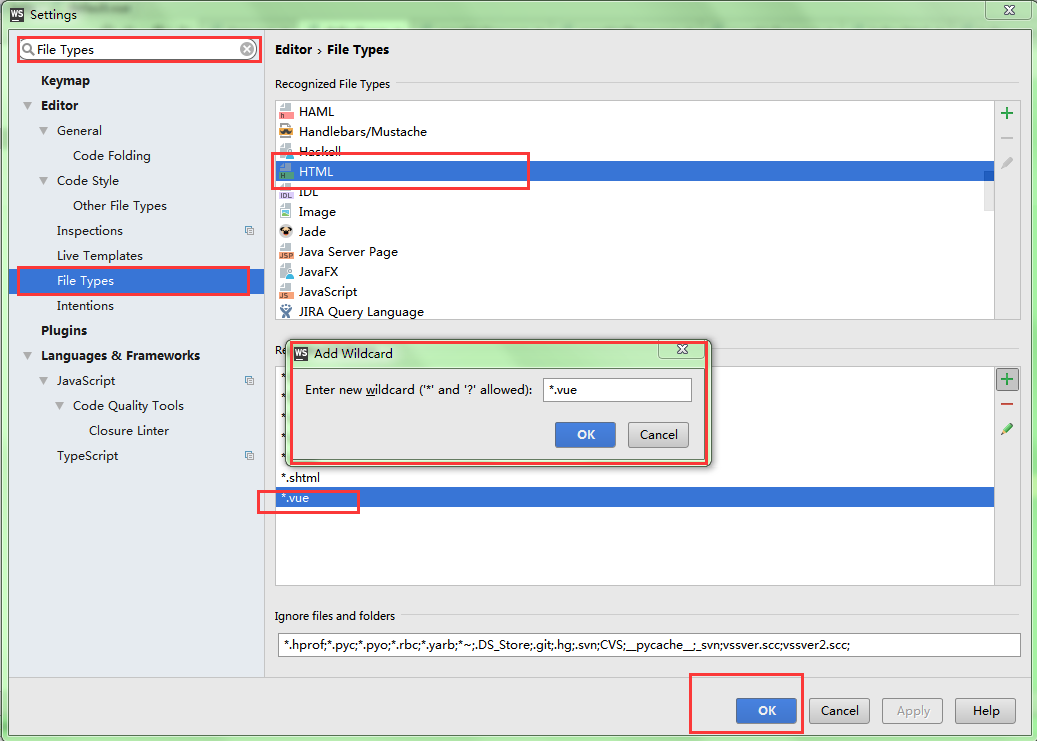
setting-->搜索File Types

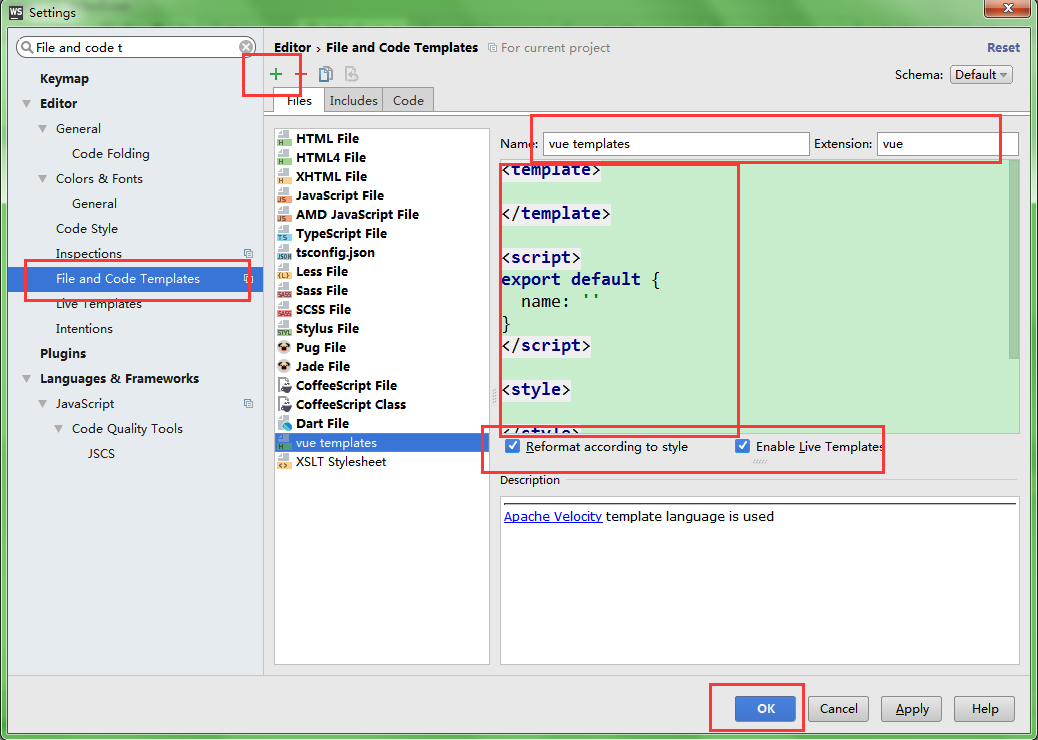
8.新建默认vue文件的摸版:

模板内容:
按 Ctrl+C 复制代码
按 Ctrl+C 复制代码
9.配置ECMAScript 6:
settings --> languages& frameworks -- > javascript ,选择javascript,修改内容区域的javascript language version: ECMAScript 6
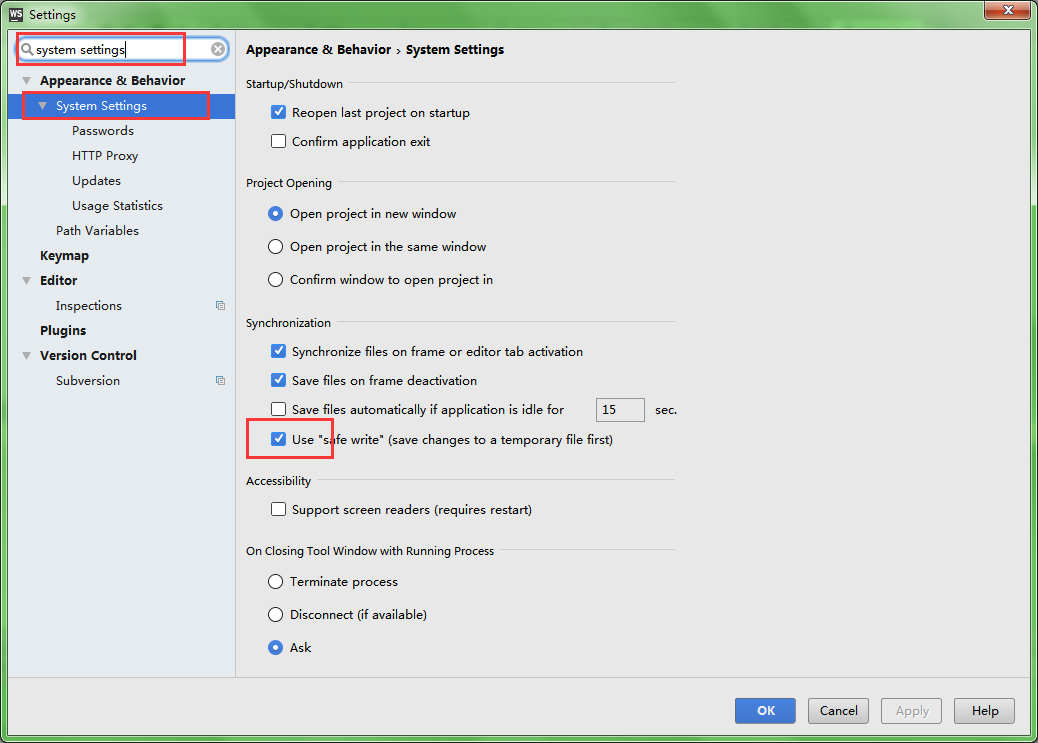
10. 配置:webstorm修改文件,解决webpack-dev-server不会自动编译刷新
搜索settings 搜索 system settings

11.注意:ESLint 要求代码必须规范,影响开发速度
ESLint 删除:
1.Use ESLint to lint your code? (Y/n) 这一步选no
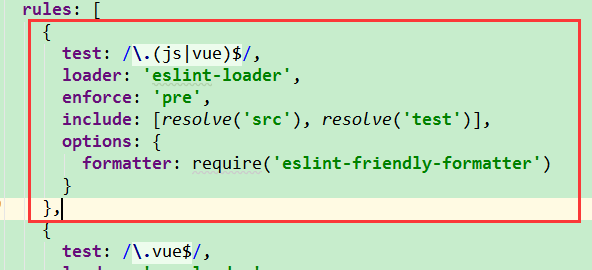
2.找到build-->webpack.base.conf.js 删除以下代码:

3.搜索package.json文件中 "ESLint"关键词 ,删除所有的相关插件
补充:ESLint :
1.ESLint 主要有以下特点:
- 默认规则包含所有 JSLint、JSHint 中存在的规则,易迁移;
- 规则可配置性高:可设置「警告」、「错误」两个 error 等级,或者直接禁用;
- 包含代码风格检测的规则(可以丢掉 JSCS 了);
- 支持插件扩展、自定义规则。
2.Eslint的配置方式
可以通过以下三种方式配置 ESLint:
1)使用 .eslintrc文件(支持 JSON 和 YAML 两种语法);
2)在 package.json中添加 eslintConfig 配置块;
3)直接在代码文件中定义。
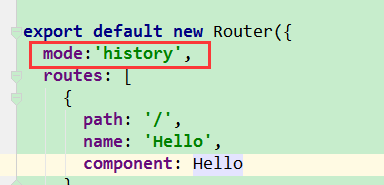
12.vue 去掉#号地址:找到router-->index.js ,添加如下代码

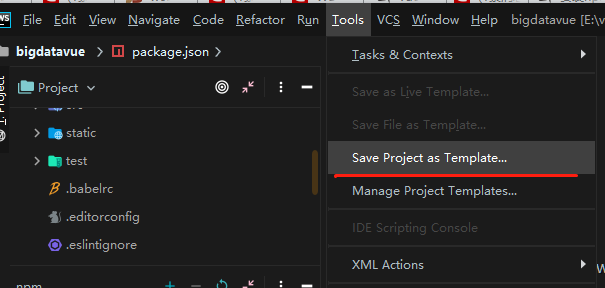
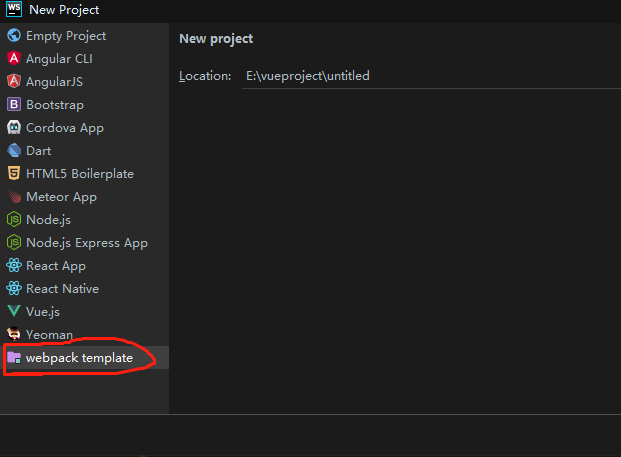
13.创建项目模板

新建项目时可以找到自己建的模板webpack_template

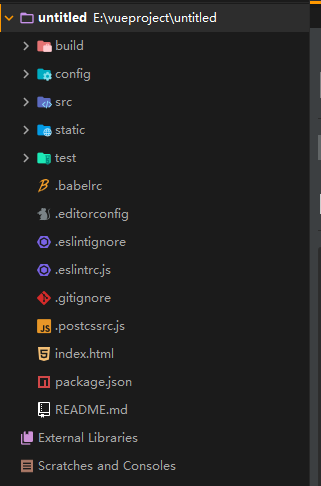
14.根据模板创建项目

15创建 依赖库

cnpm install --registry=https://registry.npm.taobao.org
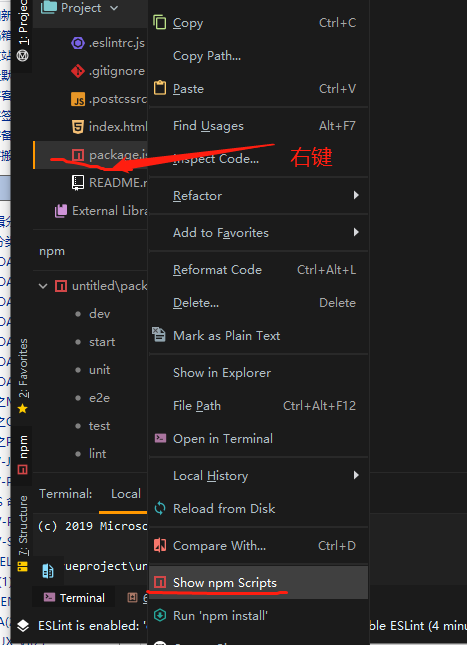
16.调整npm 命令出来(如果左侧找不到npm),右键单击项目的package.json按以下执行

17.npm 启动 点击 dev

18.启动页面

19.完成依据模板创建项目。
来源:https://www.cnblogs.com/kevinlucky/p/12638695.html