<html>
<link rel="stylesheet" href="d3.slider.css" media="screen"/>
<link rel="stylesheet" href="https://minedata.cn/minemapapi/v1.3/minemap.css">
<script src="https://minedata.cn/minemapapi/v1.3/minemap.js"></script>
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
<script src="deckgl.min.js"></script>
<script src="https://minedata.cn/minemapapi/v1.3/minemap.js"></script>
<script type="text/javascript" src="http://echarts.baidu.com/gallery/vendors/echarts/echarts.min.js"></script>
<script type="text/javascript" src="http://echarts.baidu.com/gallery/vendors/echarts-gl/echarts-gl.min.js"></script>
<script type="text/javascript" src="http://echarts.baidu.com/gallery/vendors/echarts-stat/ecStat.min.js"></script>
<script type="text/javascript" src="http://echarts.baidu.com/gallery/vendors/echarts/extension/dataTool.min.js"></script>
<script type="text/javascript" src="http://echarts.baidu.com/gallery/vendors/echarts/map/js/china.js"></script>
<script type="text/javascript" src="http://echarts.baidu.com/gallery/vendors/echarts/map/js/world.js"></script>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=ZUONbpqGBsYGXNIYHicvbAbM"></script>
<script type="text/javascript" src="http://echarts.baidu.com/gallery/vendors/echarts/extension/bmap.min.js"></script>
<script type="text/javascript" src="http://echarts.baidu.com/gallery/vendors/simplex.js"></script>
<link rel="stylesheet" href="http://code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script src="d3.v3.min.js"></script>
<script src="d3.slider.js"></script>
<style>
html, body, #map {
width: 100%;
height: 100%;
}
html, body {
margin: 0;
padding: 0;
}
*{
margin:0;
padding:0;
}
body,html{
height:100%;
}
#container,#map,#deck-layer{
height:100%;
}
#deck-layer{
position:absolute;
top:0;
left:0;
}
.slider {
position: relative;
-webkit-box-sizing: border-box;
box-sizing: border-box;
height: 10px;
background:#FFFFFF;
}
.title1 {
position: absolute;
left: 847px;
top: 48px;
width: 298.2px;
height: 74px;
text-align: center;
line-height: 74px;
font-family: MicrosoftYaHei;
font-size: 35.93px;
color: #FFFFFF;
letter-spacing: 0;
opacity: 0.75;
background: #101114;
box-shadow: 0 0 11px 1px rgba(67,202,255,0.25);
}
.chart {
position: absolute;
left: 12px;
top: 98px;
width: 483px;
height: 483px;
opacity: 0.9;
background: #08101C;
border: 1px solid #313D4F;
}
.search {
position: absolute;
right: 12px;
top: 98px;
width: 484px;
height: 39px;
background: #08101C;
border: 1px solid #313D4F;
}
.chart-line {
position: absolute;
right: 12px;
top: 145px;
width: 484px;
height: 323px;
opacity: 0.95;
background: #08101C;
border: 1px solid #313D4F;
}
.wrapper {
position: absolute;
left: 503px;
bottom: 30px;
width: 914px;
}
.wrapper > div {
margin: 35px 0;
}
.search_con {
position: absolute;
top: 98px;
z-index: 10;
height: 39px;
background: #ffffff;
border: 1px solid #313D4F;
}
#datepicker {
opacity: 0.9;
background: #08101C;
width: 200px;
right: 300px;
color: #FFFFFF;
}
#case-type{
opacity: 0.9;
background: #08101C;
color: #FFFFFF;
right: 200px;
padding-left:1px;
width: 100px;
}
#weather {
right: 100px;
padding-left:1px;
width: 100px;
color: #FFFFFF;
opacity: 0.9;
background: #08101C;
}
#search_btn {
opacity: 0.9;
background: #08101C;
right: 13px;
width: 90px;
color: #FFFFFF;
}
</style>
<body>
<div id="container">
<div id="map"></div>
<canvas id="deck-layer" oncontextmenu="return false"></canvas>
</div>
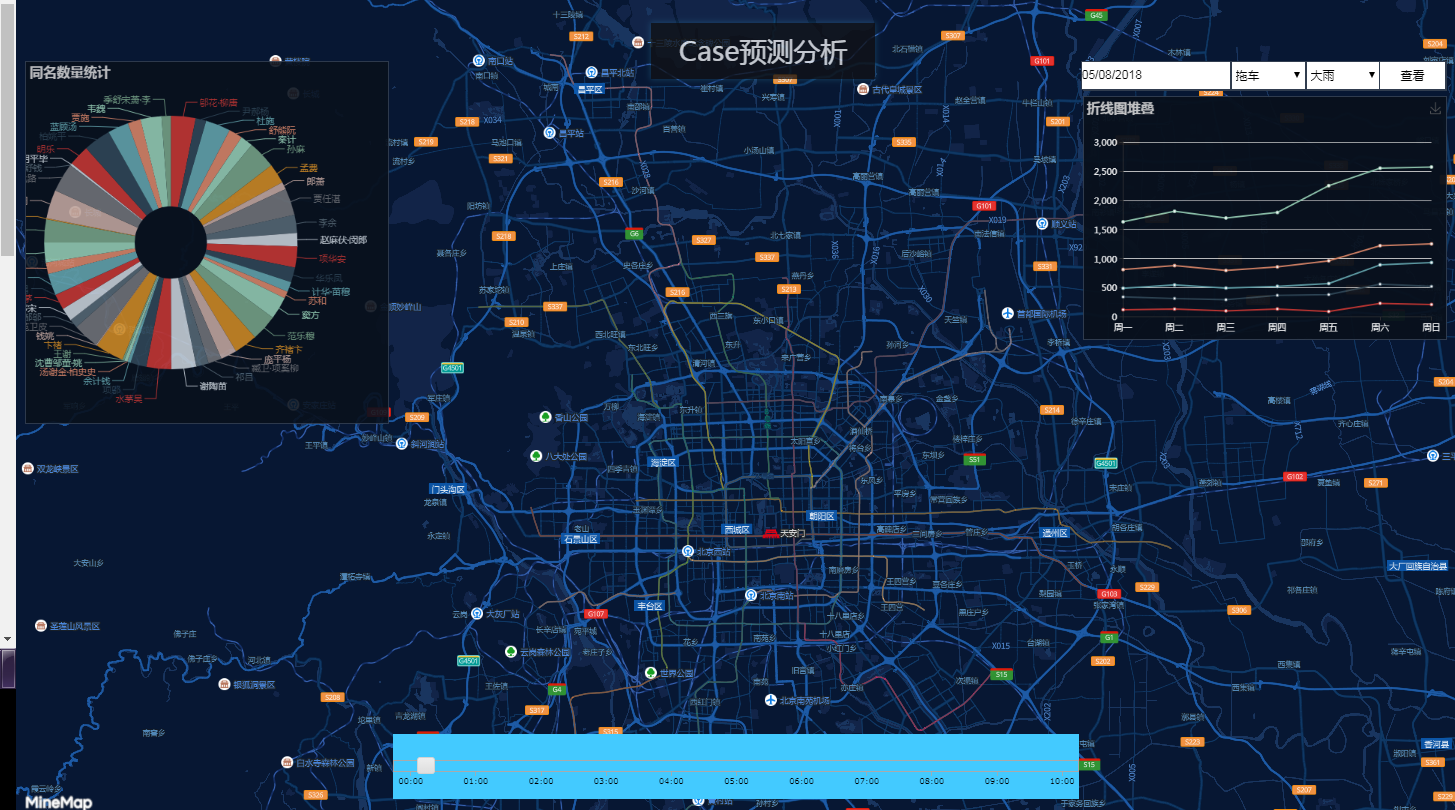
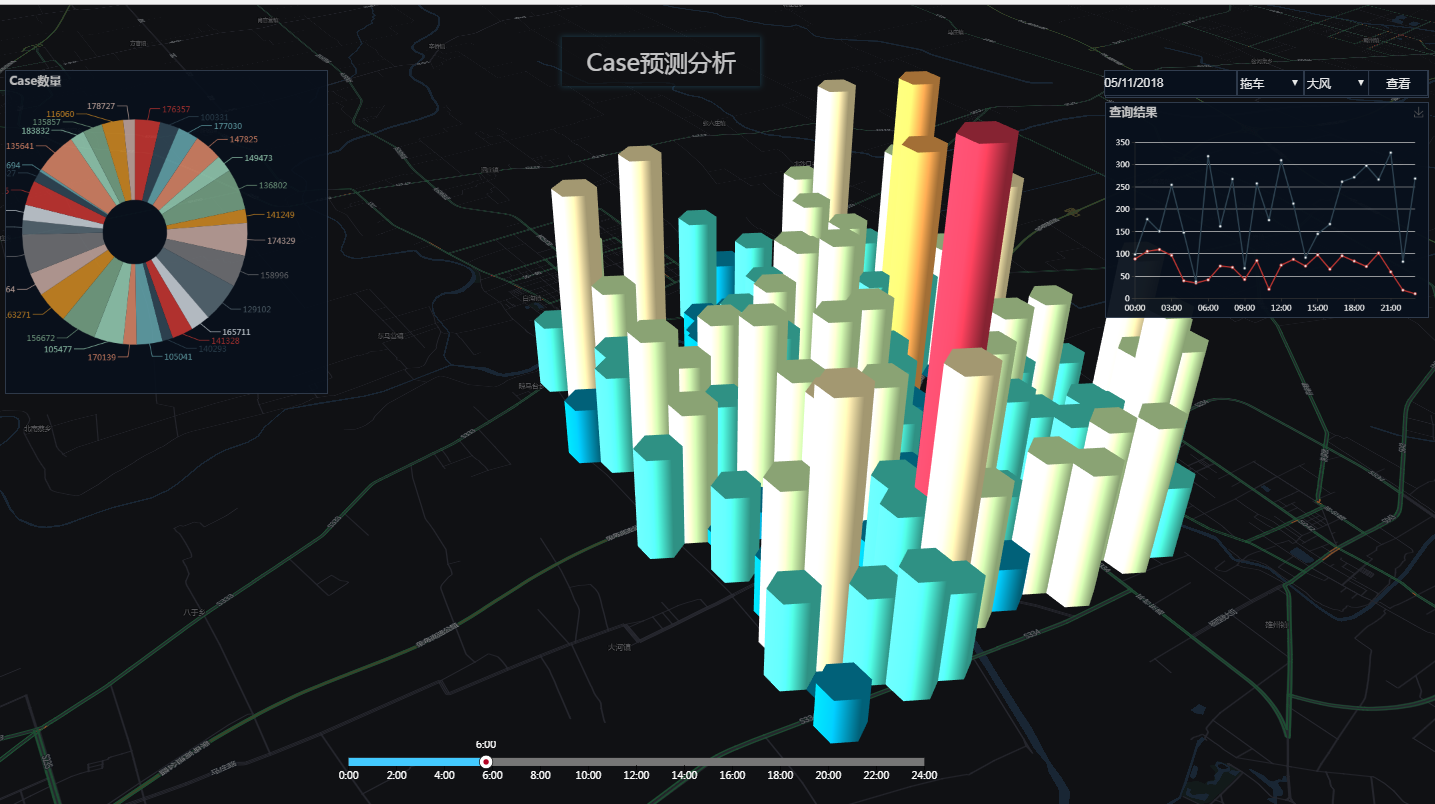
<div id='title' class='title1'>
Case预测分析
</div>
<div id='chart' class='chart'></div>
<div id='search' class='search'>
</div>
<input type="text" id="datepicker" class='search_con'/>
<select class='search_con' id='case-type'>
<option value ="tuoche">拖车</option>
<option value ="xiulu">修路</option>
</select>
<select class='search_con' id='weather'>
<option value ="dafeng">大风</option>
<option value ="dayu">大雨</option>
</select>
<input type="button" id="search_btn" class='search_con' value='查看'/>
<div id='chart-line' class='chart-line'>
</div>
<div class="wrapper">
<div id="slider5" class="slide"></div>
</div>
<script>
$( "#datepicker" ).datepicker();
var cdate = new Date();
var cmonth = (cdate.getMonth() + 1).toString();
if (cmonth.length == 1) cmonth = "0"+cmonth;
var cday = cdate.getDate().toString();
if (cday.length == 1) cday = "0"+cday;
$( "#datepicker" ).val(cmonth+"/"+cday+"/"+cdate.getFullYear());
var dom = document.getElementById("chart");
var myChart = echarts.init(dom);
var app = {};
option = null;
var data = {};
option = {
title : {
text: 'Case数量',
x:'left',
textStyle: {
color: '#ccc'
}
},
tooltip : {
trigger: 'item',
formatter: "{a} <br/>{b} : {c} ({d}%)"
},
series : [
{
radius: ['20%', '70%'],
name: '名称',
type: 'pie',
center: ['40%', '50%'],
data: data.seriesData,
itemStyle: {
emphasis: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
};
var dom1 = document.getElementById("chart-line");
var myChart1 = echarts.init(dom1);
var app1 = {};
option1 = null;
option1 = {
title: {
text: '查询结果',
textStyle: {
color: '#ccc'
}
},
tooltip: {
trigger: 'axis'
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
toolbox: {
feature: {
saveAsImage: {}
}
},
xAxis: {
type: 'category',
boundaryGap: false,
data: [],
axisLabel:{ //调整x轴的lable
textStyle:{
color:'#FFFFFF' // 让字体变大
}
}
},
yAxis: {
type: 'value',
axisLabel:{ //调整x轴的lable
textStyle:{
color:'#FFFFFF' // 让字体变大
}
}
},
series: [
]
};
var case_data = {};
minemap.accessToken = '449ba822788c46bea9f90dfba48e5269';
minemap.solution = '4009';
const map = new minemap.Map({
container: 'map',
style: 'http://minedata.cn/service/solu/style/id/4009',
center: [118.8386378, 32.0313616],
zoom: 10,
bearing: 0,
pitch: 45,
});
//视角初始化参数
const INITIAL_VIEW_STATE = {
latitude: 32.0313616,
longitude: 118.8386378,
zoom: 10,
bearing: 0,
pitch: 45,
maxZoom: 17,
};
//光源初始化参数
const LIGHT_SETTINGS = {
lightsPosition: [-0.144528, 49.739968, 8000, -3.807751, 54.104682, 8000],
ambientRatio: 0.4,
diffuseRatio: 0.6,
specularRatio: 0.2,
lightsStrength: [0.8, 0.0, 0.8, 0.0],
numberOfLights: 2
};
//颜色范围
const colorRange = [
[1, 152, 189],
[73, 227, 206],
[216, 254, 181],
[254, 237, 177],
[254, 173, 84],
[209, 55, 78]
];
//
var deckgl = new deck.Deck({
id: 'deck-layer',
canvas: 'deck-layer',
width: '100%',
height: '100%',
viewState: INITIAL_VIEW_STATE,
controller: deck.MapController,
onViewportChange: viewState => {
// if(!this.hexagonLayer.isShow) return;
deckgl.setProps({viewState});
map.jumpTo({
center: [viewState.longitude, viewState.latitude],
zoom: viewState.zoom,
bearing: viewState.bearing,
pitch: viewState.pitch
})
}
});
$.getJSON("http://localhost:8081/case/inter1",function(result){
var newdata1 = []
result.data.dccn.forEach(function(v){
var d = {}
d.name = v.countyID
d.value = v.dcn
newdata1.push(d)
})
option.series[0].data = newdata1
myChart.setOption(option, true);
});
//http://ip:port/areaIndex/queryIntervalCityCaseNum/{date}/{cityCode}/{timeFlag}/{caseType}/{weatherType}
$.getJSON("http://localhost:8081/case/inter3",function(result){
case_data = result;
var linedata = []
option1.xAxis.data.length = 0
result.data.icn.forEach(function(v){
option1.xAxis.data.push(v.hour+':00')
linedata.push(v.scn)
})
option1.series.length = 0
option1.series.push(
{
//name:'搜索引擎',
type:'line',
stack: '总量',
data:linedata
}
)
$.getJSON("http://localhost:8081/case/inter5",function(arr_result){
var linedata2 = []
arr_result.data.ibaat.forEach(function(row){
linedata2.push(row.baat)
})
option1.series.push(
{
//name:'搜索引擎',
type:'line',
stack: '总量',
data:linedata2
}
)
myChart1.setOption(option1, true);
})
var hour = new Date().getHours().toString()
if (hour.length == 1) hour = "0"+hour;
case_data.data.icn.forEach(function(v){
if (v.hour == hour){
/**
const data = res.geometry.coordinates.map((d) => {
return {position: d}
});
*/
const data = []
var min_lng = 180.1;
var min_lat = 90.1;
var max_lng = 0;
var max_lat = 0;
v.cpan.forEach(function(v2){
if (min_lng > v2.lon) min_lng = v2.lon;
if (min_lat > v2.lat) min_lat = v2.lat;
if (max_lng < v2.lon) max_lng = v2.lon;
if (max_lat < v2.lat) max_lat = v2.lat;
for(var cn=0;cn<v2.cn;cn++){
data.push({"position":[v2.lon,v2.lat]})
}
})
deckgl.setProps({layers: makeHexLayer(data)});
var a = deckgl.props.viewState
a.longitude = (min_lng + max_lng) / 2;
a.latitude = (min_lat + max_lat) / 2;
deckgl.setProps(a)
map.setCenter({"lng":a.longitude,"lat":a.latitude})
}
});
});
function makeHexLayer(data) {
return new deck.HexagonLayer({
id: 'hexagon-layer',
data,
radius: 400,
opacity: 1,
elevationScale: 1,
elevationRange: [0, 10000],
extruded: true,
lightSettings: LIGHT_SETTINGS,
colorRange: colorRange,
})
}
// tick formatter
var formatter = d3.format(".0f");
var tickFormatter = function(d) {
return formatter(d) + ":00";
}
var size = 0
var slider = d3.slider().min(0).max(24).minecb(function(v) {
var hour = v.split(":")[0]
if (hour.length == 1) hour = "0"+ hour;
case_data.data.icn.forEach(function(v){
if (v.hour == hour){
/**
const data = res.geometry.coordinates.map((d) => {
return {position: d}
});
*/
const data = []
var min_lng = 180.1;
var min_lat = 90.1;
var max_lng = 0;
var max_lat = 0;
v.cpan.forEach(function(v2){
if (min_lng > v2.lon) min_lng = v2.lon;
if (min_lat > v2.lat) min_lat = v2.lat;
if (max_lng < v2.lon) max_lng = v2.lon;
if (max_lat < v2.lat) max_lat = v2.lat;
for(var cn=0;cn<v2.cn;cn++){
data.push({"position":[v2.lon,v2.lat]})
}
})
deckgl.setProps({layers: makeHexLayer(data)});
var a = deckgl.props.viewState
a.longitude = (min_lng + max_lng) / 2;
a.latitude = (min_lat + max_lat) / 2;
deckgl.setProps(a)
map.setCenter({"lng":a.longitude,"lat":a.latitude})
}
});
}).ticks(10).showRange(true).value((new Date()).getHours())
.tickFormat(tickFormatter);
//var slider = d3.slider().min(0).max(24).ticks(10).showRange(true).value(6);
// Render the slider in the div
d3.select('#slider5').call(slider);
</script>
<script type="text/javascript">
$( function() {
$("#search_btn").click(function(){
console.log($("#datepicker").val())
console.log($("#case-type").val())
console.log($("#weather").val())
//http://ip:port/areaIndex/queryDailyCityCaseNum/{date}/{cityCode}/{areaFlag}/{caseType}/{weatherType}
//$.get("http://ip:port/areaIndex/queryDailyCityCaseNum/{date}/{cityCode}/{areaFlag}/{caseType}/{weatherType}",function(data,status){
//
//});
//http://ip:port/areaIndex/queryDailyCityCaseNum/{date}/{cityCode}/{areaFlag}/{caseType}/{weatherType}
$.getJSON("http://localhost:8081/case/inter1",function(result){
var newdata1 = []
result.data.dccn.forEach(function(v){
var d = {}
d.name = v.countyID
d.value = v.dcn
newdata1.push(d)
})
option.series[0].data = newdata1
myChart.setOption(option, true);
});
//http://ip:port/areaIndex/queryIntervalCityCaseNum/{date}/{cityCode}/{timeFlag}/{caseType}/{weatherType}
$.getJSON("http://localhost:8081/case/inter3",function(result){
case_data = result;
var linedata = []
option1.xAxis.data.length = 0
result.data.icn.forEach(function(v){
option1.xAxis.data.push(v.hour+':00')
linedata.push(v.scn)
})
option1.series.length = 0
option1.series.push(
{
//name:'搜索引擎',
type:'line',
stack: '总量',
data:linedata
}
)
$.getJSON("http://localhost:8081/case/inter5",function(arr_result){
var linedata2 = []
arr_result.data.ibaat.forEach(function(row){
linedata2.push(row.baat)
})
option1.series.push(
{
//name:'搜索引擎',
type:'line',
stack: '总量',
data:linedata2
}
)
myChart1.setOption(option1, true);
})
var hour = new Date().getHours().toString()
if (hour.length == 1) hour = "0"+hour;
case_data.data.icn.forEach(function(v){
if (v.hour == hour){
/**
const data = res.geometry.coordinates.map((d) => {
return {position: d}
});
*/
const data = []
var min_lng = 180.1;
var min_lat = 90.1;
var max_lng = 0;
var max_lat = 0;
v.cpan.forEach(function(v2){
if (min_lng > v2.lon) min_lng = v2.lon;
if (min_lat > v2.lat) min_lat = v2.lat;
if (max_lng < v2.lon) max_lng = v2.lon;
if (max_lat < v2.lat) max_lat = v2.lat;
for(var cn=0;cn<v2.cn;cn++){
data.push({"position":[v2.lon,v2.lat]})
}
})
deckgl.setProps({layers: makeHexLayer(data)});
var a = deckgl.props.viewState
a.longitude = (min_lng + max_lng) / 2;
a.latitude = (min_lat + max_lat) / 2;
deckgl.setProps(a)
map.setCenter({"lng":a.longitude,"lat":a.latitude})
}
});
});
})
} );
</script>
</body>
</html>


来源:https://www.cnblogs.com/lilei2blog/p/9012353.html