一:文件配置
【1】
(1-1)产生背景:
(1)在传统的web访问需要加上路由后缀 通过后缀进行相应的视图函数处理
(2)如果有大量的后缀就需要在路由表里添加大量的后缀 显然不合理
(1-2)解决办法:
(1)将文件进行配置暴露给外界能够访问服务器静态文件夹下面所有的资源
例如:
STATIC_URL = '/static/' # 接口前缀# 暴露给外部的能够访问服务器内部所有资源STATICFILES_DIRS = [ os.path.join(BASE_DIR,'static')]
PS:外部会依次查找文件路径下所有资源 如果访问到则结束 访问失败则返回404
【2】动态解析接口前缀
(1)作用:接口前缀变化 属于该接口下的所有配置文件都会自动变化接口前缀
例如:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
{# 动态解析配置 #}
{% load static %}
<link rel="stylesheet" href="{% static 'bootstrap/css/bootstrap.min.css' %}">
<script src="{% static 'bootstrap/js/bootstrap.min.js' %}"></script>
</head>
<body>
<div class="container">
<div class="row">
<form action="" method="post">
<h3>登陆界面</h3>
<p>username:
<label for="d1">
<input type="text" id="d1" class="form-control" name="username">
</label>
</p>
<p>password:
<label for="d2">
<input type="password" id="d2" class="form-control" name="password">
</label>
</p>
<input type="submit" class="btn btn-primary">
</form>
</div>
</div>
</body>
</html>
二:资源请求区别对待
【1】客户端数据请求
(1-1)作用:根据不同的请求回应不同的处理结果
例如:
def login(request):
'''
代码1
代码2
代码3
代码4
代码5
'''
return render(request, 'login.html')
PS:
(1)假设此时我只是想访问login.html这个页面
(2)然而内部走了一些不需要的代码 降低代码执行效率
(1-2)解决办法:根据不同的请求方式进行不同的代码处理
例如:
def login(request): print(request.method) # 获取请求方式 默认GET请求 if request.method == 'GET': return render(request, 'login.html') # 如果GET请求则返回页面 else: return HttpResponse('hello world!') # 如果POST请求返回相应结果
【2】服务端数据获取
(2-1)前端输入值只有一个数据的时候
例如:
def login(request):
if request.method == 'POST':
print(request.POST) # <QueryDict: {'username': ['admin'], 'password': ['123']}>
print(request.POST.get('username')) # admin
print(request.POST.get('password')) # 123
return HttpResponse('hello world!')
return render(request,'login.html')

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
<link rel="stylesheet" href="/static/bootstrap/css/bootstrap.min.css">
<script src="/static/bootstrap/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<div class="row">
<form action="" method="post">
<h3>登陆界面</h3>
<p>username:
<label for="d1">
<input type="text" id="d1" class="form-control" name="username">
</label>
</p>
<p>password:
<label for="d2">
<input type="password" id="d2" class="form-control" name="password">
</label>
</p>
<input type="submit" class="btn btn-primary">
</form>
</div>
</div>
</body>
</html>
PS:
(1)上述可以将获取的值看成字典
(2)可以通过字典的方式获取值 但是推荐使用.get进行值的获取
(3)为什么获取的不是列表而是字符串 请慢慢看
(2-2)前端输入值有多个数据的时候
例如:
def login(request):
if request.method == 'POST':
print(request.POST) # <QueryDict: {'username': ['admin', 'user'], 'password': ['123']}>
print(request.POST.get('username')) # user
print(request.POST.get('password')) # 123
return HttpResponse('hello world!')
return render(request,'login.html')
PS:
(1)当有多个值的时候 其会获取最后一个值
(2-3)服务端一次性获取多个值
例如:
def login(request):
if request.method == 'POST':
print(request.POST) # <QueryDict: {'username': ['admin', 'user'], 'password': ['123']}>
print(request.POST.getlist('username')) # admin user
print(request.POST.get('password')) # 123
return HttpResponse('hello world!')
return render(request,'login.html')
三:Django连接数据库
作用:获取数据库值与前端输入数据做校验
例如:

def login(request):
username = request.POST.get('username')
pwd = request.POST.get('password')
if request.method == 'POST':
conn = pymysql.connect(
host='127.0.0.1',
port=3306,
user='root',
password='123',
database='day51',
charset='utf8',
autocommit=True,
)
cursor = conn.cursor(pymysql.cursors.DictCursor)
sql = 'select * from user_info where name=%s and password=%s'
cursor.execute(sql, (username, pwd))
res = cursor.fetchall()
if res:
return HttpResponse('登陆成功')
return render(request, 'login.html')
四:数据库的静态配置
(1)作用:对数据库连接进行模板配置
(2)特点:
(1)Django默认使用sqlite
(2)所有的配置文件都需要大写
(3)在项目名或者应用名下的__init__方法告诉Django不在使用默认的mysqldb连接数据库而是使用pymysql连接
(3)配置
(1)settings配置
例如:
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql', # 使用mysql数据库
'NAME': 'day51', # 连接数据名称
'HOST':'127.0.0.1',
'PORT':3306,
'USER':'root',
'PASSWORD':'123',
'CHARSET':'utf8'
}
}
(2)__init__配置
例如:
import pymysql pymysql.install_as_MySQLdb()
五:ORM映射
(1)作用:
(1)类 ---> 模型表
(2)对象 ---> 记录
(3)对象.属性 ---> 字段对应的值
(2)使用方式
(1)在models.py中创建模型表
(2)在Django中如果不设置主键 Django会默认给你的表创建一个名为ID的主键字段 如果指定主键则不会创建
例如:
class User(models.Model): # 创建一个类 继承一个模型表
# 创建主键字段
id = models.AutoField(primary_key=True)
# 必须指定最大长度
username = models.CharField(max_length=255) # varchar = 255
password = models.IntegerField()
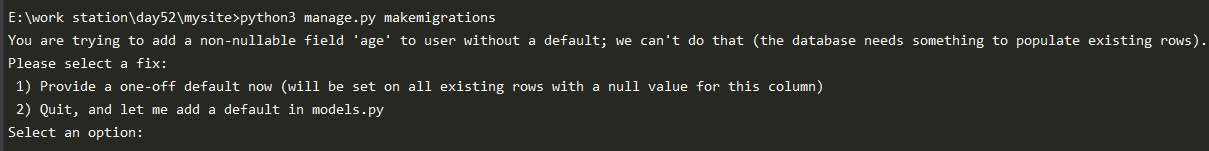
(3)数据库生成
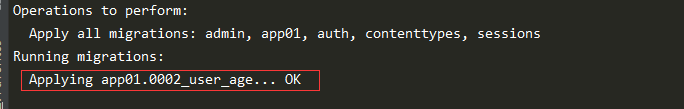
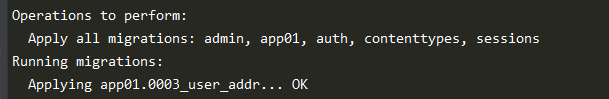
(1)python3 manage.py makemigrations # 将数据记录在migrations文件夹 没有直接操作数据库 有点类似生成日志 (2)python3 manage.py migrate # 对数据库操作 直接作用到数据库中
PS:每次在类中只要有操作数据库操作 都必须再次输入该命令
六:表字段的增删改查
【1】增加
(1-1)增加:

(1-2)方式
(1)添加默认值
例如:
age = models.IntegerField(default=18) # 设置默认值

(2)字段设置为空
例如:
addr = models.CharField(max_length=255,null=True) # 值设置为空

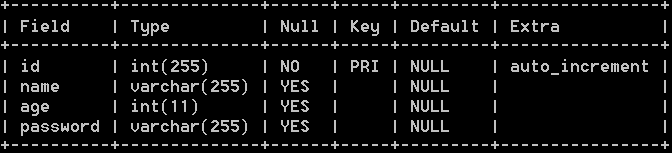
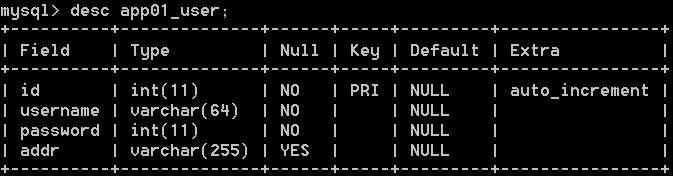
(1-3)数据库结果展示

【2】删除
(2-1)方法:直接将模型表代码注释或者删除即可
例如:
# age = models.IntegerField(default=18) 代码注释

(2-2)注意事项:
(1)如果删除/注释代码 数据库中的属于该字段的所有数据都会消失
(2)一般情况下我们不会有真正意义的删除
【3】修改
(3-1)方法:直接在模型表修改字段即可
例如:
# 修改之前 username = models.CharField(max_length=255) # 修改之后 username = models.CharField(max_length=64)

七:数据增删改查
【1】查询
(1-1)方法一get():
例如:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
{# 动态解析配置 #}
{% load static %}
<link rel="stylesheet" href="{% static 'bootstrap/css/bootstrap.min.css' %}">
<script src="{% static 'bootstrap/js/bootstrap.min.js' %}"></script>
</head>
<body>
<div class="container">
<div class="row">
<form action="" method="post">
<h3>登陆界面</h3>
<p>username:
<label for="d1">
<input type="text" id="d1" class="form-control" name="username">
</label>
</p>
<p>password:
<label for="d2">
<input type="password" id="d2" class="form-control" name="password">
</label>
</p>
<input type="submit" class="btn btn-primary">
</form>
</div>
</div>
</body>
</html>
def login(request):
if request.method == 'POST':
username = request.POST.get('username')
user_obj = models.User.objects.get(username=username) # User object 生成一个对象
# select * from user_info where name = username
print(user_obj)
print(user_obj.username) # SR
print(user_obj.password) # 123
return HttpResponse('登录成功')
return render(request,'login.html')
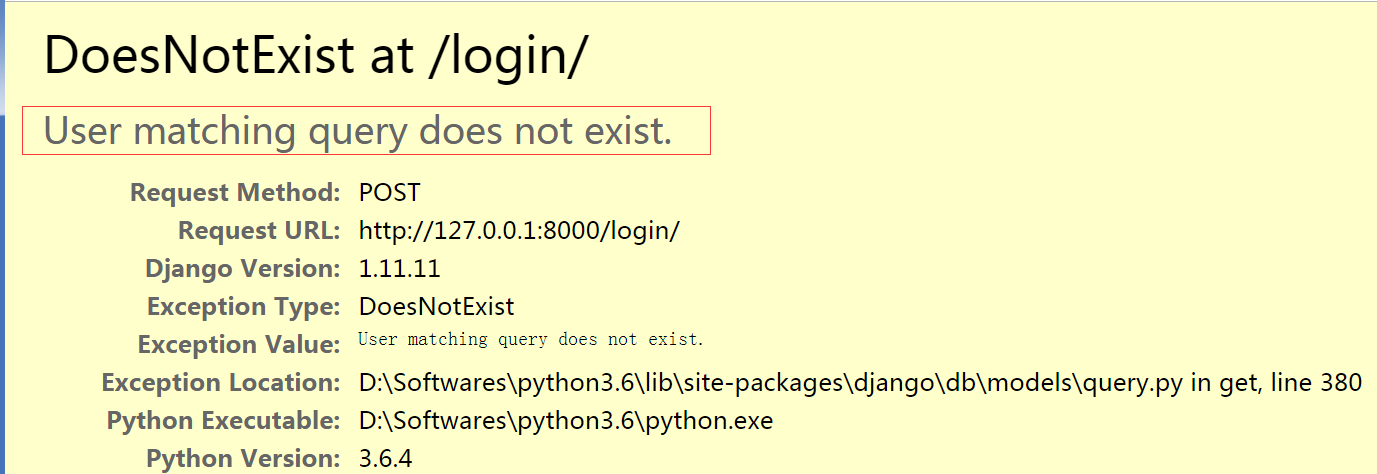
PS:
(1)虽然get可以从获取数据 但是当数据不存在的时候 会直接报错

(1-2)方式二filter():

def login(request):
if request.method == 'POST':
username = request.POST.get('username')
password = request.POST.get('password')
# res = models.User.objects.filter(username=username)
# print(res.query) # SELECT `app01_user`.`id`, `app01_user`.`username`, `app01_user`.`password`, `app01_user`.`addr` FROM `app01_user` WHERE `app01_user`.`username` = SR
res = models.User.objects.filter(username=username,password=password)
# 值存在的时候
print(res) # <QuerySet [<User: User object>]> 拿到一个列表
# # 输入值不存在的时候
print(res) # <QuerySet []> 不存在不会报错返回一个空列表
# 索引取值 获取对象
user_obj = res[0]
print(user_obj) # User object
print(user_obj.username) # SR
print(user_obj.password) # 123
# 当索引取值 索引不存在的时候会报错
# 终极取值版本
user_obj = models.User.objects.filter(username=username,password=password).first()
print(user_obj) # User object
return redirect('http://www.xiaohuar.com')
return render(request,'login.html')
PS:
(1)获取的列表对象 不支持切片
(2)获取的列表对象 不支持负数取值
【2】增加
(2-1)方法一:create
例如:
def reg(request):
if request.method == 'POST':
username = request.POST.get('username')
password = request.POST.get('password')
reg = models.User.objects.create(username=username, password=password)
print(reg) # User object
print(reg.username) # SR
print(reg.password) # 123
return HttpResponse('注册成功')
return render(request, 'reg.html')

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
{% load static %}
<link rel="stylesheet" href="{% static 'bootstrap/css/bootstrap.min.css' %}">
<script src="{% static 'bootstrap/js/bootstrap.min.js' %}"></script>
</head>
<body>
<div class="container">
<div class="row">
<form action="" method="post">
<h3>注册界面</h3>
<p>username:
<label for="d1">
<input type="text" id="d1" class="form-control" name="username">
</label>
</p>
<p>password:
<label for="d2">
<input type="password" id="d2" class="form-control" name="password">
</label>
</p>
<input type="submit" class="btn btn-primary pull-right">
</form>
</div>
</div>
</body>
</html>
(2-2)方法二:save方法
def reg(request):
if request.method == 'POST':
username = request.POST.get('username')
password = request.POST.get('password')
user_obj = models.User(username=username,password=password) # 类实例化生成对象
print(user_obj) # User object
user_obj.save() # 保存用户数据
return HttpResponse('注册成功')
return render(request, 'reg.html')
【3】修改
例如:

def update_data(request):
# 获取用户输入的id
user_id = request.GET.get('id')
# 将获取结果返回给前端
editor_obj = models.User_info.objects.filter(id=user_id).first()
if request.method == 'POST':
username = request.POST.get('username')
password = request.POST.get('password')
# 方式一
# update user set username=username password=password where id = user_id
models.User_info.objects.filter(id=user_id).update(username=username, password=password)
# 方式二 不推荐 会从头到尾将所有的数据都修改一遍不推荐
editor_obj.username = username
editor_obj.password = password
editor_obj.save()
return redirect('/user_list/')
return render(request, 'update_data.html', {'editor': editor_obj})

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
{# 动态解析配置 #}
{% load static %}
<link rel="stylesheet" href="{% static 'bootstrap/css/bootstrap.min.css' %}">
<script src="{% static 'bootstrap/js/bootstrap.min.js' %}"></script>
</head>
<body>
<div class="container">
<div class="row">
<div>
<h3 class="text-center">数据修改</h3>
<form action="" method="post">
<p>username:
<label for="d1">
<input type="text" id="d1" class="form-control" value="{{ editor.username }}" name="username">
</label>
</p>
<p>password:
<label for="d2">
<input type="text" id="d2" value="{{ editor.password }}" class="form-control" name="password">
</label>
</p>
<input type="submit" class="btn btn-danger pull-right" value="修改">
</form>
</div>
</div>
</div>
</body>
</html>
PS:前端input输入中一定要标明name这个字段对应的含义
【4】删除
def del_data(request):
user_id = request.GET.get('id')
models.User_info.objects.filter(id= user_id).delete() # delete from user where id = user_id
return redirect('/user_list/')

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
{# 动态解析配置 #}
{% load static %}
<link rel="stylesheet" href="{% static 'bootstrap/css/bootstrap.min.css' %}">
<script src="{% static 'bootstrap/js/bootstrap.min.js' %}"></script>
</head>
<body>
<div class="container">
<div class="row">
<div>
<h3 class="text-center">数据展示</h3>
<table class="table table-hover table-bordered table-striped">
<thead>
<tr>
<th class="text-center">id</th>
<th class="text-center">用户名</th>
<th class="text-center">密码</th>
<th class="text-center">操作</th>
</tr>
</thead>
<tbody>
{% for user in user_list %}
<tr>
<td class="text-center">{{ user.id }}</td>
<td class="text-center">{{ user.username }}</td>
<td class="text-center">{{ user.password }}</td>
<td class="text-center">
{# 添加用户id值#}
<a href="/update_data/?id={{ user.id }}" class="btn btn-primary">编辑</a>
<a href="/del_data/?id={{ user.id }}" class="btn btn-danger">删除</a>
</td>
</tr>
{% endfor %}
</tbody>
</table>
</div>
</div>
</div>
</body>
</html>
来源:https://www.cnblogs.com/SR-Program/p/11523965.html
