前言: UIPickerView 是一个选择器控件, 它可以生成单列的选择器,也可生成多列的选择器,而且开发者完全可以自定义选择项的外观,因此用法非常灵活。UIPickerView 直接继承了 UIView ,没有继承 UIControl ,因此,它不能像 UIControl 那样绑定事件处理方法, UIPickerView 的事件处理由其委托对象完成。
UIPickerView 控件常用的属性和方法如下:
numberOfComponents: 获取UIPickerView指定列中包含的列表项的数量。该属性是一个只读属性。
showsSelectionIndicator: 该属性控制是否显示UIPickerView中的选中标记(以高亮背景作为选中标记)。
numberOfRowsInComponent: 获取UIPickerView包含的列数量。
rowSizeForComponent: 获取UIPickerView包含的指定列中列表项的大小。该方法返回一个CGSize对象。
selectRow:inComponent:animated:: 该方法设置选中该UIPickerView中指定列的特定列表项。最后一个参数控制是否使用动画。
selectedRowInComponent:: 该方法返回该UIPickerView指定列中被选中的列表项。
viewForRow:forComponent:: 该方法返回该UIPickerView指定列的列表项所使用的UIView控件。
UIDatePicker控件只是负责该控件的通用行为,而该控件包含多少列,各列包含多少个列表项则由UIPickerViewDataSource对象负责。开发者必须为UIPickerView设置UIPickerViewDataSource对象,并实现如下两个方法。
numberOfComponentsInPickerView:: 该UIPickerView将通过该方法来判断应该包含多少列。
pickerView:numberOfRowsInComponent:: 该UIPickerView将通过该方法判断指定列应该包含多少个列表项。
如果程序需要控制UIPickerView中各列的宽度,以及各列中列表项的大小和外观,或程序需要为UIPickerView的选中事件提供响应,都需要为UIPickerView设置UIPickerViewDelegate委托对象,并根据需要实现该委托对象中的如下方法。
pickerView:rowHeightForComponent:: 该方法返回的CGFloat值将作为该UIPickerView控件中指定列中列表项的高度。
pickerView:widthForComponent:: 该方法返回的CGFloat值将作为该UIPickerView控件中指定列的宽度。
pickerView:titleForRow:forComponent:: 该方法返回的NSString值将作为该UIPickerView控件中指定列的列表项的文本标题。
pickerView:viewForRow:forComponent:reusingView:: 该方法返回的UIView控件将直接作为该UIPickerView控件中指定列的指定列表项。
pickerView:didSelectRow:inComponent:: 当用户单击选中该UIPickerView控件的指定列的指定列表项时将会激发该方法
Interface Builder只支持为UIPickerView设置一个属性——Shows Selection Indicator,该属性用于控制是否显示UIPickerView中的选中标记(以高亮背景作为选中标记)。
实例: 通过前面的知识普及, 我们知道了UIPickerView的使用方法, 下面通过一个小例子,来更全面的理解。
@interface ViewController ()<UIPickerViewDataSource,UIPickerViewDelegate>{
//顺便挂上两个代理
NSArray *array ;//定义一个全局数组作为PickView里显示内容的
}
- (void)viewDidLoad {
[super viewDidLoad];
self.view.backgroundColor = [UIColor whiteColor];
// 数据源数组
array = @[@"1",@"2",@"3",@"4",@"5"];
// 创建视图
UIPickerView *pickView = [[UIPickerView alloc]initWithFrame:self.view.frame];
pickView.backgroundColor = [UIColor orangeColor];
// 挂上代理
pickView.delegate = self;
pickView.dataSource = self;
pickView.showsSelectionIndicator = YES;
[self.view addSubview:pickView];
}
//有几列
- (NSInteger)numberOfComponentsInPickerView:(UIPickerView *)pickerView{
return array.count;
}
//有几行
- (NSInteger)pickerView:(UIPickerView *)pickerView numberOfRowsInComponent:(NSInteger)component{
return 4;
}
//设置每一列的内容 返回值是一个字符串
- (nullable NSString *)pickerView:(UIPickerView *)pickerView titleForRow:(NSInteger)row forComponent:(NSInteger)component{
return array[row];
}
//点击选中的方法
- (void)pickerView:(UIPickerView *)pickerView didSelectRow:(NSInteger)row inComponent:(NSInteger)component{
NSString *a = [NSString stringWithFormat:@"%ld %ld",(long)row,(long)component];
// 选中时 弹出提示框
UIAlertController *aler = [UIAlertController alertControllerWithTitle:@"马萨卡" message:a preferredStyle:UIAlertControllerStyleAlert];
UIAlertAction *action = [UIAlertAction actionWithTitle:@"取消" style:UIAlertActionStyleCancel handler:^(UIAlertAction * _Nonnull action) {
NSLog(@"点击完成");
}];
[aler addAction:action];
[self presentViewController:aler animated:YES completion:nil];
}
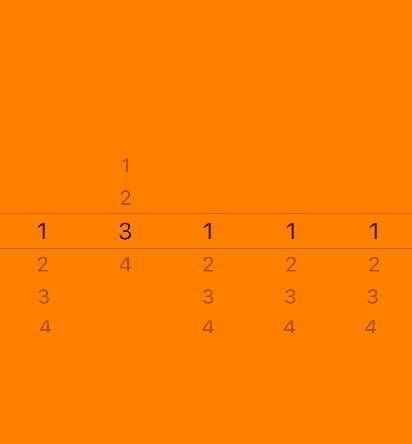
执行效果如下:

-----------------------------------------
#pragma mark - 该方法返回的NSString将作为UIPickerView中指定列和列表项的标题文本
- (NSString *)pickerView:(UIPickerView *)pickerView titleForRow:(NSInteger)row forComponent:(NSInteger)component
{
if (0 == component) {
return _province[row];
}
if(1 == component){
NSInteger rowProvince = [pickerView selectedRowInComponent:0];
NSString *provinceName = _province[rowProvince];
NSArray *citys = _city[provinceName];
return citys[row];
}else{
NSInteger rowProvince = [pickerView selectedRowInComponent:0];
NSString *provinceName = _province[rowProvince];
NSArray *citys = _city[provinceName];
NSInteger rowCity = [pickerView selectedRowInComponent:1];
NSString *cityName = citys[rowCity];
NSArray *country = _country[cityName];
return country[row];
}
}
#pragma mark - 当用户选中UIPickerViewDataSource中指定列和列表项时激发该方法
- (void)pickerView:(UIPickerView *)pickerView didSelectRow:(NSInteger)row inComponent:(NSInteger)component
{
if(0 == component){
[pickerView reloadComponent:1];
[pickerView reloadComponent:2];
}
if(1 == component)
[pickerView reloadComponent:2];
NSInteger rowOne = [pickerView selectedRowInComponent:0];
NSInteger rowTow = [pickerView selectedRowInComponent:1];
NSInteger rowThree = [pickerView selectedRowInComponent:2];
NSString *provinceName = _province[rowOne];
NSArray *citys = _city[provinceName];
NSString *cityName = citys[rowTow];
NSArray *countrys = _country[cityName];
NSLog(@"%@~%@~%@", _province[rowOne], citys[rowTow],countrys[rowThree]);
}
来源:https://www.cnblogs.com/Biaoac/p/5308144.html