学习参考
https://blog.csdn.net/qq_30100043/article/details/79606355
一.引入
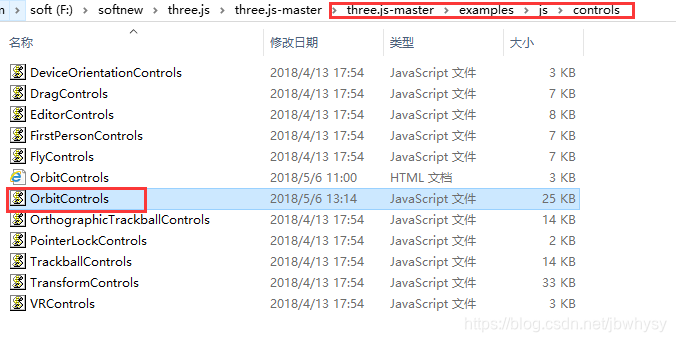
1.引入OrbitControls.js文件,在three.js官方下载压缩包里找到
<script type="text/javascript" src="js/OrbitControls.js"></script>
二.添加
//用户交互插件 鼠标左键按住旋转,右键按住平移,滚轮缩放
var controls = new THREE.OrbitControls( camera, renderer.domElement );
// 如果使用animate方法时,将此函数删除
//controls.addEventListener( 'change', render );
// 使动画循环使用时阻尼或自转 意思是否有惯性
controls.enableDamping = true;
//动态阻尼系数 就是鼠标拖拽旋转灵敏度
//controls.dampingFactor = 0.25;
//是否可以缩放
controls.enableZoom = true;
//是否自动旋转
controls.autoRotate = true;
//设置相机距离原点的最远距离
controls.minDistance = 1;
//设置相机距离原点的最远距离
controls.maxDistance = 200;
//是否开启右键拖拽
controls.enablePan = true;
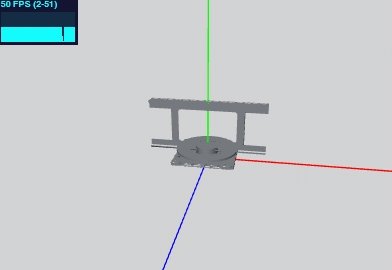
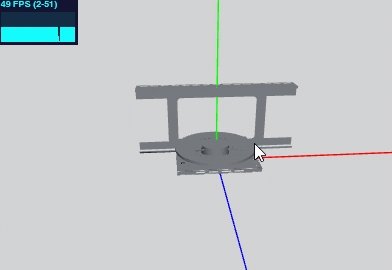
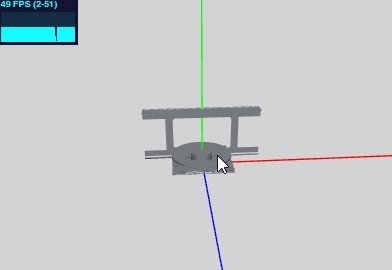
三.效果

四.代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>3d_camera0313</title>
<script type="text/javascript" src="js/three.js"></script>
<script type="text/javascript" src="js/OrbitControls.js"></script>
<script type="text/javascript" src="js/stats.min.js"></script>
<script type="text/javascript" src="js/dat.gui.min.js"></script>
<script type="text/javascript" src="js/AxesHelper.js"></script>
<style>
* {
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<script type="text/javascript">
//renderer
var renderer = new THREE.WebGLRenderer({antialias:true});
renderer.setSize(window.innerWidth, window.innerHeight);
renderer.setClearColor(0xd2d2d2,1.0);
document.getElementsByTagName("body")[0].appendChild(renderer.domElement);
//scene
var scene = new THREE.Scene();
//camera
var camera = new THREE.PerspectiveCamera(45, window.innerWidth/window.innerHeight, 0.1, 1000);
camera.position.set(0, 4, 5);
camera.lookAt(new THREE.Vector3(0,0,0));
//light
var light = new THREE.PointLight(0xffffff);
scene.add(new THREE.AmbientLight(0x444444));//环境光
light.position.set(0,10,10);
scene.add(light);
//tool
var helper = new THREE.AxesHelper(50);//轴辅助,参数为轴大小
scene.add(helper);
//model
var loader = new THREE.ObjectLoader();
loader.load("json/test0313.json",function (obj) {
scene.add(obj);
});
//stats
var stats = new Stats();
stats.domElement.style.position = 'absolute';
stats.domElement.style.right = '0px';
stats.domElement.style.top = '0px';
document.body.appendChild(stats.domElement);
//document.getElementsByTagName("body")[0].appendChild(stats.domElement);//两种写法都可以
//OrbitControls 鼠标左键按住旋转,右键按住平移,滚轮缩放
var controls = new THREE.OrbitControls( camera, renderer.domElement );
// 如果使用animate方法时,将此函数删除
//controls.addEventListener( 'change', render );
// 使动画循环使用时阻尼或自转 意思是否有惯性
controls.enableDamping = true;
//动态阻尼系数 就是鼠标拖拽旋转灵敏度
//controls.dampingFactor = 0.25;
//是否可以缩放
controls.enableZoom = true;
//是否自动旋转
controls.autoRotate = true;
//设置相机距离原点的最远距离
controls.minDistance = 1;
//设置相机距离原点的最远距离
controls.maxDistance = 200;
//是否开启右键拖拽
controls.enablePan = true;
//render
id = setInterval(draw, 20);
function draw() {
stats.begin();
renderer.render(scene, camera);
stats.end();
}
</script>
</body>
</html>
来源:CSDN
作者:jbwhysy
链接:https://blog.csdn.net/jbwhysy/article/details/104839074