文章目录
Express介绍
- Express 是一个保持最小规模的灵活的 Node.js Web 应用程序开发框架,为 Web 和移动应用程序提供一组强大的功能
- 是一个node.js库,使我们工作简单化
- 点击Express官网查看更多
Express的安装
npm i express
Express搭建一个web服务
核心代码
- 搭建web服务器
-let express=require('express')
-let server=express()
-let server.listen(端口,地址,回调) - 静态资源托管
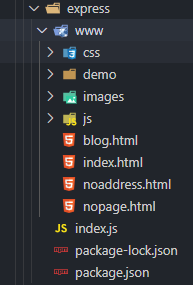
xx.css xx.html xx.js xx.图片 xx.json xx.字体等等都属于静态资源…本文中,我们简单的用几个html文件作为静态资源,你也可以放一些页面及更多的资源server.use(express.static('./www'))./www 是你需要静态资源的地址- 可以点击这里查看如何使用node.js的原生模块搭建一个服务器来进行对比
程序代码
//1.引入express框架 (url/querystring/path/fs/http等)
const express = require("express")
//2.创建web服务器
const app = express()
//3.监听端口
app.listen(3000,"localhost",()=>{
console.log("端口3000正在监听着哦....")
})
//4.资源托管 (http://localhost:3000的时候,内部会自动的找到静态资源www目录下的index.html)
app.use(express.static("./www"))
运行
-
同级目录下的
静态资源

-
默认打开
index.html文件
-
也可以打开不同的
静态资源页面


Express的接口响应
下载postman 测试接口工具
- 在网上搜索下载安装
- 点击进入官网

- 利用
postman测试接口
核心
- 支持各种请求:
get、post、put、delete...server.请求姿势API(接口名称,处理函数)
- 本文仅列举
get 和 post请求server.get(url,(req,res,next)=>{})server.post(url,(req,res,next)=>{})
req 请求体
-
request 对象表示HTTP 请求,包含了请求查询字符串,参数,内容,HTTP 头部等属性req.query//获取地址栏的数据req.body//获取非地址栏的数据依赖中间件 body-parser
- npm install body-parser (下载express的时候已经默认下载过了)
- let bodyParser = require(‘body-parser’)
- app.use(bodyParser ())
req.params//获取动态接口名req.method//获取前端提交方式
res 响应体
response 对象表示HTTP 响应,即在接收到请求时向客户端发送的 HTTP 响应数据res.send(any)//对等res.write + endres.end(string|buffer)res.json(json)//返回json数据res.status(404).send({error:1,msg:"Sorry can't find that!"})//返回一个404res.jsonp(响应数据)//调用请求时的回调函数并传递响应数据res.sendFile(path.resolve('public/error.html'))//渲染纯 HTML 文件
jsonp响应
- 本文不作详解,感兴趣的可与自己尝试
server.set('jsonp callback name','cb')//默认callbackserver.get('/jsonp接口',(req,res,next)=>res.jsonp(数据))
get请求响应
代码
// 引入express框架
const express=require('express')
// 创建web服务器
let app=express()
// 监听端口
app.listen(3000)
// 资源托管
app.use(express.static('./WWW'))
// get请求
app.get('/api/get',(req,res)=>{
//拿到get请求的数据
console.log('get的请求传递过来的参数',req.query)
res.end()
})
运行


- get请求也可以直接在页面上运行


post请求响应
代码
- 使用中间件
req.body//获取非地址栏的数据依赖中间件 body-parser- npm install body-parser(下载express的时候已经默认下载过了)
let bodyParser = require(‘body-parser’)app.use(bodyParser ())
// 引入express框架
const express=require('express')
// 引入body-parser中间件
const bodyParser=require('body-parser')
// 创建web服务器
let app=express()
// 监听端口
app.listen(3000)
// 资源托管
app.use(express.static('./WWW'))
// 通过app.use使用中间件body-parser
app.use(bodyParser())
// post请求
app.post('/api/post',(req,res)=>{
//拿到post请求的数据
console.log('post的请求传递过来的参数',req.body)
res.end()
})
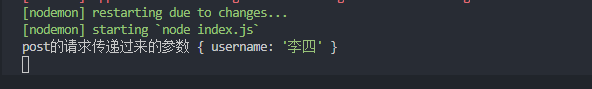
运行


中间件body-parser的更多应用
- 登录npm官网查看body-parser用法



- 下面以
limit为例
动态接口
代码
// 引入express框架
const express=require('express')
// 创建web服务器
let app=express()
// 监听端口
app.listen(3000)
// 资源托管
app.use(express.static('./WWW'))
// get请求 后面的id 是自己起的变量名
app.get('/api/get/:id',(req,res)=>{
console.log('get的请求传递过来的参数',req.query)
console.log('动态接口名',req.params.id)
res.end()
})
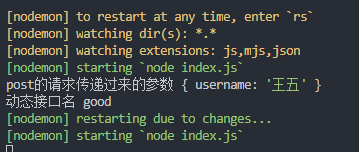
运行


后端跳转
代码
res.redirect(url)- 必须在两个
get请求接口之间跳转
// 引入express框架
// 引入express框架
const express=require('express')
// 创建web服务器
let app=express()
// 监听端口
app.listen(3000)
// 资源托管
app.use(express.static('./WWW'))
// get请求
app.get('/api/get/one',(req,res)=>{
console.log('get的请求传递过来的参数',req.query)
res.redirect('/api/get/last')
res.end()
})
app.get('/api/get/last',(req,res)=>{
console.log('get的请求传递过来的参数',req.query)//得不到
console.log('跳转到另一个页面了')
res.end()
})
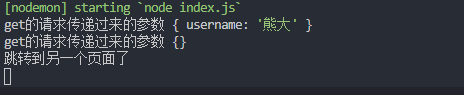
运行


处理一部分接口
代码
- 将共有逻辑放在一起处理了
server.all('/admin/*',(req,res,next)=>{}))所有类型的请求,all匹配全路径 处理所有HTTPserver.all('/admin/*',(req,res,next)=>{}))只有get类型的请求- 需要传递
next(),才能够向后延续,否则只有共有的逻辑,请求不到目标接口 - 可以向下传递参数
// 引入express框架
const express=require('express')
// 创建web服务器
let app=express()
// 监听端口
app.listen(3000)
// 资源托管
app.use(express.static('./WWW'))
//处理共有逻辑
app.get('/api/*',(req,res,next)=>{
console.log('这是共有的逻辑')
req.abc=456
next()
res.end()
})
// get请求
app.get('/api/get',(req,res)=>{
console.log('get的请求传递过来的参数',req.query)
console.log('共有逻辑传来的参数',req.abc)
res.end()
})
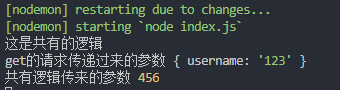
运行


use的使用
- 安装中间件、路由、接受一个函数,
body-parse的使用app.use(express.static)的使用- 详情见本文
post请求
req,res的更多扩展知识
req
- req.app:当callback为外部文件时,用req.app访问express的实例
- req.baseUrl:获取路由当前安装的URL路径
- req.cookies:Cookies
- req.fresh / req.stale:判断请求是否还「新鲜」
- req.hostname / req.ip:获取主机名和IP地址
- req.originalUrl:获取原始请求URL
- req.path:获取请求路径
- req.protocol:获取协议类型
- req.route:获取当前匹配的路由
- req.subdomains:获取子域名
- req.accepts():检查可接受的请求的文档类型
- req.acceptsCharsets / req.acceptsEncodings / req.acceptsLanguages:返回指定字符集的第一个可接受字符编码
- req.get():获取指定的HTTP请求头
- req.is():判断请求头Content-Type的MIME类型
res
- res.app:同req.app一样
- res.append():追加指定HTTP头
- res.set()在res.append()后将重置之前设置的头
- res.cookie(name,value [,option]):设置Cookie
- opition: domain / expires / httpOnly / maxAge / path / secure / signed
- res.clearCookie():清除Cookie
- res.download():传送指定路径的文件
- res.get():返回指定的HTTP头
- res.location():只设置响应的Location HTTP头,不设置状态码或者close response
- res.render(view,[locals],callback):渲染一个view,同时向callback传递渲染后的字符串,如果在渲染过程中有错误发生next(err)将会被自动调用。callback将会被传入一个可能发生的错误以及渲染后的页面,这样就不会自动输出了。
- res.sendFile(path [,options] [,fn]):传送指定路径的文件 -会自动根据文件extension设定Content-Type
- res.set():设置HTTP头,传入object可以一次设置多个头
- res.status():设置HTTP状态码
- res.type():设置Content-Type的MIME类型
来源:CSDN
作者:孔四月
链接:https://blog.csdn.net/k464746/article/details/104805188