自2018年我开源了XUpdate之后,至今已迭代了14个版本,月下载量达4k+,Github的star量也已经有800+.
目前XUpdate的生态已包含Android原生SDK、Flutter插件、版本更新后台服务、版本更新管理系统. 为了能够更加丰富它的生态,我决定再写一个React-Native插件。
下面我给出react-native-xupdate-new插件的地址:
https://www.npmjs.com/package/react-native-xupdate-new
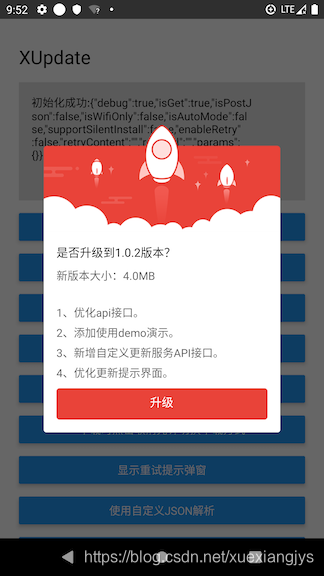
演示

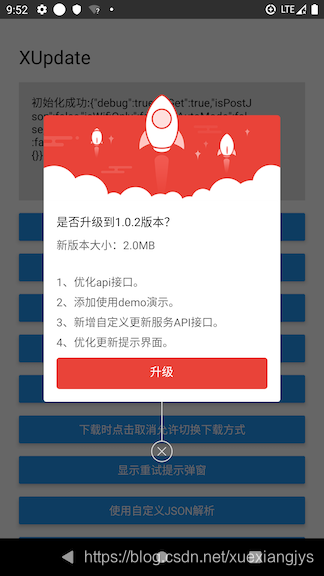
- 默认更新

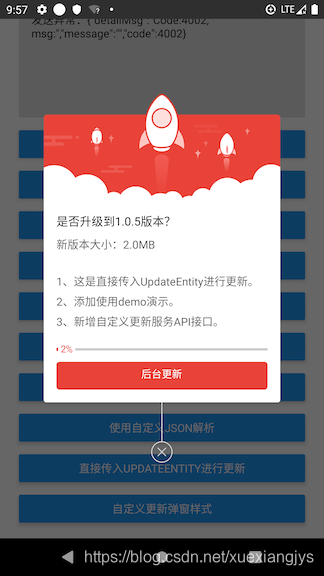
- 支持后台更新

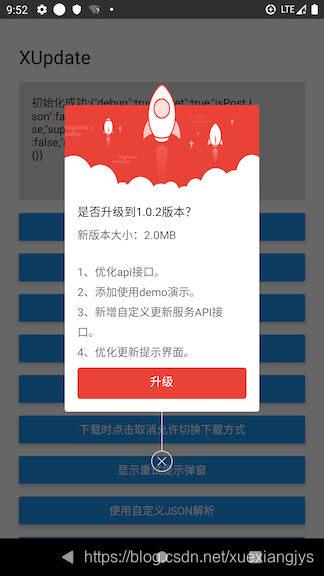
- 屏幕宽高比限制显示更新

- 强制更新

- 自定义更新提示弹窗样式

快速集成指南
> 注意:这里尴尬的是,react-native-xupdate已经被别人给抢先发布了,我只能修改发布名为react-native-xupdate-new
添加依赖
npm install react-native-xupdate-new --save
链接
react-native link react-native-xupdate-new
初始化
- 调用
XUpdate.init方法进行初始化. - 调用
XUpdate.addErrorListener方法设置错误监听.
import {XUpdate} from 'react-native-xupdate-new';
///初始化
initXUpdate() {
///设置初始化参数
let args = new InitArgs();
///是否输出日志
args.debug = true;
///post请求是否是上传json
args.isPostJson = false;
///是否只在wifi下才能进行更新
args.isWifiOnly = false;
///是否开启自动模式
args.isAutoMode = false;
///是否支持静默安装,这个需要设备有root权限
args.supportSilentInstall = false;
///在下载过程中,如果点击了取消的话,是否弹出切换下载方式的重试提示弹窗
args.enableRetry = false;
///初始化SDK
XUpdate.init(args).then(result => {
this.setState({
_message: '初始化成功:' + JSON.stringify(result),
});
}).catch(error => {
console.log(error);
this.setState({
_message: '初始化失败:' + error,
});
});
//设置自定义解析
XUpdate.setCustomParser({parseJson: this.customParser});
//设置错误监听
XUpdate.addErrorListener(this.errorListener);
}
使用说明
版本更新返回的Json格式
{
"Code": 0, //0代表请求成功,非0代表失败
"Msg": "", //请求出错的信息
"UpdateStatus": 1, //0代表不更新,1代表有版本更新,不需要强制升级,2代表有版本更新,需要强制升级
"VersionCode": 3, //编译版本号(唯一)
"VersionName": "1.0.2", //版本名(用于展示)
"ModifyContent": "1、优化api接口。\r\n2、添加使用demo演示。\r\n3、新增自定义更新服务API接口。\r\n4、优化更新提示界面。", //更新内容
"DownloadUrl": "https://raw.githubusercontent.com/xuexiangjys/XUpdate/master/apk/xupdate_demo_1.0.2.apk",// 文件下载地址
"ApkSize": 2048, //文件的大小(单位:kb)
"ApkMd5": "..." //md5值没有的话,就无法保证apk是否完整,每次都会重新下载。框架默认使用的是md5加密。
}
版本更新
- 默认更新
checkUpdateDefault() {
let args = new UpdateArgs(_updateUrl);
XUpdate.update(args);
}
- 默认App更新 + 支持后台更新
checkUpdateSupportBackground() {
let args = new UpdateArgs(_updateUrl);
args.supportBackgroundUpdate = true;
XUpdate.update(args);
}
- 调整宽高比显示的版本更新
checkUpdateRatio() {
let args = new UpdateArgs(_updateUrl);
args.widthRatio = 0.6;
XUpdate.update(args);
}
- 自动模式下版本更新, 如果需要完全无人干预,自动更新,需要root权限【静默安装需要】
checkUpdateAutoMode() {
let args = new UpdateArgs(_updateUrl);
args.isAutoMode = true;
XUpdate.update(args);
}
- 下载时点击取消允许切换下载方式
enableChangeDownLoadType() {
let args = new UpdateArgs(_updateUrl);
args.overrideGlobalRetryStrategy = true;
args.enableRetry = true;
args.retryContent = 'Github下载速度太慢了,是否考虑切换蒲公英下载?';
args.retryUrl = 'https://www.pgyer.com/flutter_learn';
XUpdate.update(args);
}
自定义Json解析
1.定义一个自定义的版本更新解析器
//设置自定义解析
XUpdate.setCustomParser({parseJson: this.customParser});
///Resolve the custom JSON content to the UpdateEntity entity class
customParser = (json) => {
let appInfo = JSON.parse(json);
return {
//必填
hasUpdate: appInfo['hasUpdate'],
versionCode: appInfo['versionCode'],
versionName: appInfo['versionName'],
updateContent: appInfo['updateLog'],
downloadUrl: appInfo['apkUrl'],
//选填
isIgnorable: appInfo['isIgnorable'],
apkSize: appInfo['apkSize'],
};
};
2.设置isCustomParse参数为true.
///使用自定义json解析
customJsonParse() {
let args = new UpdateArgs(_updateUrl3);
args.isCustomParse = true;
XUpdate.update(args);
}
直接传入UpdateEntity进行更新
///直接传入UpdateEntity进行更新提示
checkUpdateByUpdateEntity() {
let args = new UpdateArgs();
args.supportBackgroundUpdate = true;
XUpdate.updateByInfo(args, {
hasUpdate: AppInfo['hasUpdate'],
versionCode: AppInfo['versionCode'],
versionName: AppInfo['versionName'],
updateContent: AppInfo['updateLog'],
downloadUrl: AppInfo['apkUrl'],
//选填
isIgnorable: AppInfo['isIgnorable'],
apkSize: AppInfo['apkSize'],
});
}
自定义版本更新提示弹窗样式
> 目前只支持主题色和顶部图片的自定义
1.配置顶部图片的资源路径, 路径: android/app/src/main/res/values/drawable, 千万不要放到mipmap文件下,否则资源将找不到。例如:
2.设置themeColor 和 topImageRes参数。
///自定义更新弹窗样式
customPromptDialog() {
let args = new UpdateArgs(_updateUrl);
args.themeColor = '#FFFFAC5D';
args.topImageRes = 'bg_update_top';
XUpdate.update(args);
}
关联链接
微信公众号

来源:oschina
链接:https://my.oschina.net/xuexiang/blog/3196196
