参考网址:http://code.ciaoca.com/jquery/lazyload/
延迟加载能大大增加你网站的加载速度!
需要引入以下文件<Jq文件也是少不了的>:
<script src="~/Content/demo/jquery.lazyload.js"></script>
<script src="~/Content/demo/jquery.lazyload.min.js"></script>
<script type="text/javascript">
$('img').lazyload();
</script>
这些JQ文件的下载地址:http://code.ciaoca.com/jquery/lazyload/
官方网址:http://appelsiini.net/projects/lazyload/
建议将这些JQ文件引用放在HTML 文档的最下面,这句话很重要。
所引用的JQ文件必须在1.4版本以上
所加载的图片,必须设置他的高和宽。
最后,通过一个简单的例子加以示范:
示例代码如下:

<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<style type="text/css">
img {
height:800px; width:500px;
}
</style>
</head>
<body>
<img src="images/grey.gif" data-original="images/1.jpg" /><br />
<img src="images/grey.gif" data-original="images/2.jpg" /><br />
<img src="images/grey.gif" data-original="images/3.jpg" /><br />
<img src="images/grey.gif" data-original="images/4.jpg" /><br />
<img src="images/grey.gif" data-original="images/5.jpg" /><br />
<img src="images/grey.gif" data-original="images/6.jpg" /><br />
<img src="images/grey.gif" data-original="images/7.jpg" /><br />
<img src="images/grey.gif" data-original="images/8.jpg" /><br />
<img src="images/grey.gif" data-original="images/9.jpg" /><br />
<img src="images/grey.gif" data-original="images/10.jpg" /><br />
<img src="images/grey.gif" data-original="images/11.jpg" /><br />
<img src="images/grey.gif" data-original="images/12.jpg" /><br />
<img src="images/grey.gif" data-original="images/13.jpg" /><br />
<img src="images/grey.gif" data-original="images/14.jpg" /><br />
<img src="images/grey.gif" data-original="images/15.jpg" /><br />
<img src="images/grey.gif" data-original="images/16.jpg" /><br />
<img src="images/grey.gif" data-original="images/17.jpg" /><br />
<img src="images/grey.gif" data-original="images/18.jpg" /><br />
<img src="images/grey.gif" data-original="images/19.jpg" /><br />
<img src="images/grey.gif" data-original="images/20.jpg" /><br />
<img src="images/grey.gif" data-original="images/21.jpg" /><br />
<img src="images/grey.gif" data-original="images/1.jpg" /><br />
<img src="images/grey.gif" data-original="images/2.jpg" /><br />
<img src="images/grey.gif" data-original="images/3.jpg" /><br />
<img src="images/grey.gif" data-original="images/4.jpg" /><br />
<img src="images/grey.gif" data-original="images/5.jpg" /><br />
<img src="images/grey.gif" data-original="images/6.jpg" /><br />
<img src="images/grey.gif" data-original="images/7.jpg" /><br />
<img src="images/grey.gif" data-original="images/8.jpg" /><br />
<img src="images/grey.gif" data-original="images/9.jpg" /><br />
<img src="images/grey.gif" data-original="images/10.jpg" /><br />
<img src="images/grey.gif" data-original="images/11.jpg" /><br />
<img src="images/grey.gif" data-original="images/12.jpg" /><br />
<img src="images/grey.gif" data-original="images/13.jpg" /><br />
<img src="images/grey.gif" data-original="images/14.jpg" /><br />
<img src="images/grey.gif" data-original="images/15.jpg" /><br />
<img src="images/grey.gif" data-original="images/16.jpg" /><br />
<img src="images/grey.gif" data-original="images/17.jpg" /><br />
<img src="images/grey.gif" data-original="images/18.jpg" /><br />
<img src="images/grey.gif" data-original="images/19.jpg" /><br />
<img src="images/grey.gif" data-original="images/20.jpg" /><br />
<img src="images/grey.gif" data-original="images/21.jpg" /><br />
</body>
</html>
<script src="Scripts/jquery-3.1.1.js"></script>
<script src="Scripts/jquery-3.1.1.min.js"></script>
<script src="Scripts/jquery.lazyload.js"></script>
<script src="Scripts/jquery.lazyload.min.js"></script>
<script type="text/javascript">
$('img').lazyload();
</script>
示例网址:http://www.huaxuancch.com/index.html
JQ版本下载:http://www.jq22.com/jquery-info122
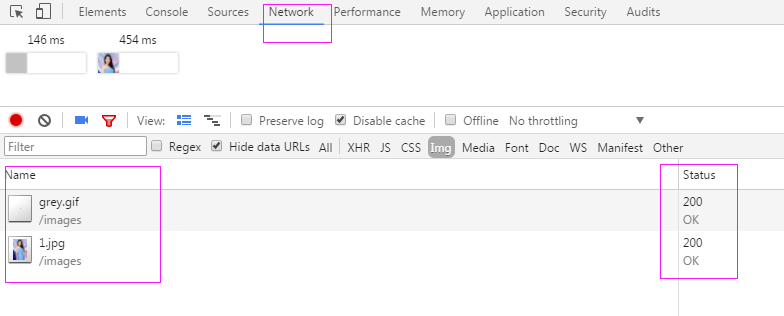
演示截图,请打开示例网址,

由上图可知,网址初步仅仅只加载两张图片。
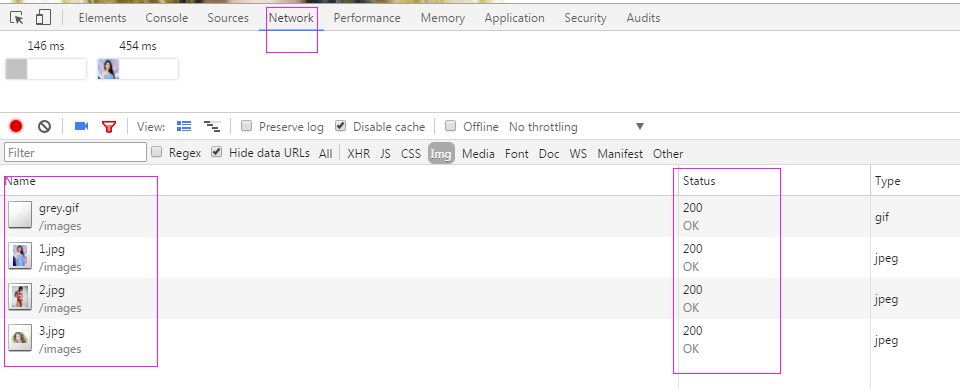
然后........
我们滑动鼠标滑轮.........

每滑到一张图片,就会自主加载。
这样的方式,避免了一次性加载所有图片,使网站打开速度大增。同时,也不会影响使用!
@陈卧龙的博客
来源:https://www.cnblogs.com/chenwolong/p/7060875.html
