前台:
<title>标题</title>
<link href="EasyUi_v1.3.4/easyui/themes/default/easyui.css" rel="stylesheet" />
<link href="EasyUi_v1.3.4/easyui/themes/icon.css" rel="stylesheet" />
<script src="EasyUi_v1.3.4/jquery-1.7.1.min.js"></script>
<script src="EasyUi_v1.3.4/easyui/jquery.easyui.min.js"></script>
<script src="EasyUi_v1.3.4/easyui-lang-zh_CN.js"></script>
<script src="EasyUi_v1.3.4/Common.js"></script>
<script>
$(function () {
$.ajax({
url: "WebForm1.aspx",//请求后台数据
data: { "type": "getList" },//传递参数
dataType: "json",//这句代码必须有,否则就会出现以下情况
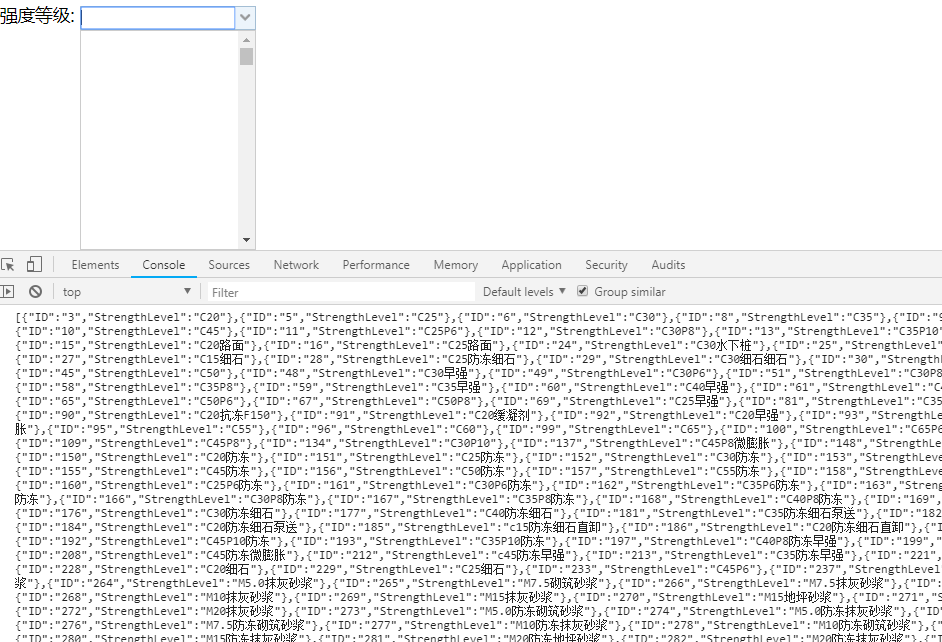
success: function (data) {
//console.log(data);
$("#强度等级").combobox({
data: data,
textField: 'StrengthLevel',
valueField: 'ID',
});
}
});
});
</script>
</head>
<body>
<form id="form1" runat="server">
<div id="data4">
<select id="强度等级" class="easyui-combobox" style="width: 160px; height: 20px;">
</select>
</div>
</form>
</body>

后台:

来源:https://www.cnblogs.com/libo-2249/p/10563066.html