一 Ajax篇
1 ajax简介(Asynchronous Javascript And XML)
异步,Js,XML,即使用Javascript语言与服务器进行异步交互,传输的数据为xml(可扩展标记语言),
2 两个特点
2.1 异步交互
客服端发出一个请求,无需等待这个请求的响应,就可以发送第二个请求.
2.2 局部更新
不会造成网页的覆盖,仅仅是通过jquery的dom操作,使得页面局部发生数据变化.
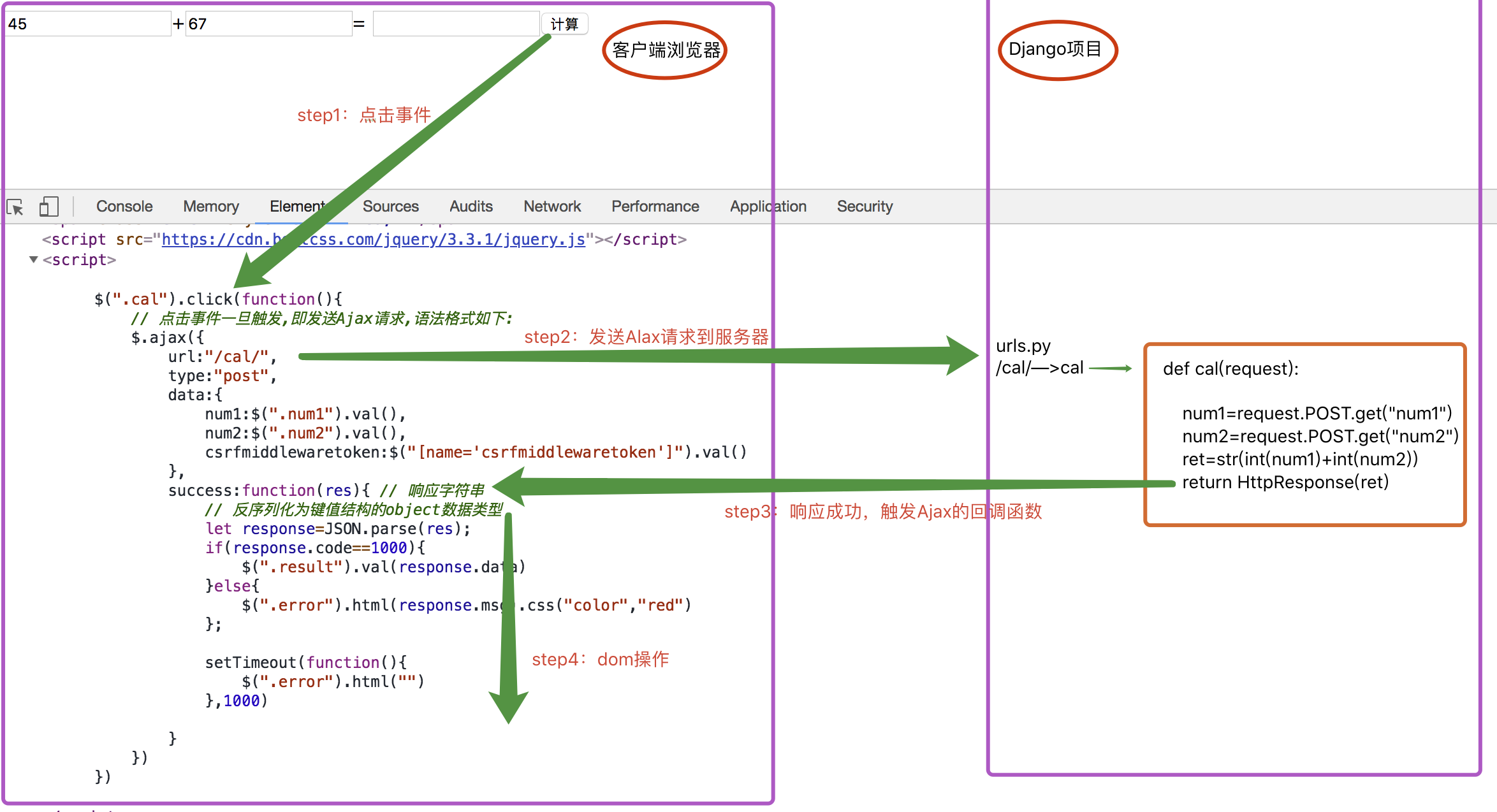
3 执行流程

4 基于Jquery 的ajax实现(加法计算器)

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.js"></script>
</head>
<body>
<input type="text" class="num1">+<input type="text" class="num2">=<input type="text" class="result"><input type="button" class="cul" value="计算">
{% csrf_token %}
<script>
$('.cul').click(function () {
let num1 = $('.num1').val();
let num2 = $('.num2').val();
console.log(num1, num2);
$.ajax({
url:"/cul/",
type:"post",
data:{
n1:num1,
n2:num2,
csrfmiddlewaretoken:$("[name='csrfmiddlewaretoken']").val(),
},
success:function (res) {
console.log(res);
$('.result').val(res);
}
})
})
</script>
</body>
</html>
4.1 标签代码

<input type="text" class="num1">+<input type="text" class="num2">=<input type="text" class="result"><input type="button" class="cul" value="计算">

4.2 url.py
path('index/', views.index), #显示主页路由
path('cul/', views.cul), #加法计算路由
4.3 views.py
def index(request):
return render(request,'index.html')
def cul(request):
n1=request.POST.get('n1') #获取第一个数
n2=request.POST.get('n2') #获取第二个数
ret=str(int(n1)+int(n2)) #加法运算
return HttpResponse(ret) #返回结果
4.4 ajax 代码实现
{% csrf_token %} #为了获取秘钥
<script>
$('.cul').click(function () {
let num1 = $('.num1').val(); #获取输入框的第一个参数
let num2 = $('.num2').val(); #获取输入框的第二个参数
#ajax 的开始
$.ajax({
url:"/cul/", #ajax 请求的url
type:"post", #ajax 请求方式
data:{ #ajax 请求的数据
n1:num1,
n2:num2,
csrfmiddlewaretoken:$("[name='csrfmiddlewaretoken']").val(), #获取秘钥
},
success:function (res) { #成功响应的回调函数,res为响应体内容
console.log(res);
$('.result').val(res);
}
})
})
</script>
5 ajax请求的参数
url : 请求的路径 如 url:"/index/"
type:请求的方式 如 type:"get",
data:请求的数据, 如 data:{a:1,b:2...}
contentType:请求体的编码类型 ,仅用于post请求
processData:处理数据方式success:成功回调函数,res响应体数据
6 ajax前后端交互推荐使用json格式的数据传输
py文件
json.dumps('字典') #把字典序列化为json字符串
json.loads('json字符串') #把json字符串反序列化为字典
html文件
JSON.stringify('obj') #把自定义对象转化为json字符串
JSON.parse('json字符串') #把字符串转换为自定义对象
JsonResponse :只需要后端使用JsonResponse传递json字符串,后端会自动反序列化赋值给res
res={"code":200,"data":None,"msg":None}
return JsonResponse(res)
二 文件上传篇
1 请求头
ContentType指的是请求体的编码类型,常见的类型共有3种:
1 .1 application/x-www-form-urlencoded
最为常见的POST提交数据的方式,如果不设置enctype属性,默认的POST提交数据的方式就是application/x-www-form-urlencoded,请求头信息,如下
POST http://www.example.com HTTP/1.1 Content-Type: application/x-www-form-urlencoded; charset=utf-8 user=yuan&age=22
1.2 multipart/form-data
form表单提交文件必须将 enctype=multipart/form-data,请求信息示例

POST http://www.example.com HTTP/1.1 Content-Type:multipart/form-data; boundary=---- WebKitFormBoundaryrGKCBY7qhFd3TrwA #分割标识符,只要这个分割标识符一致,则说明是同一个文件 ------WebKitFormBoundaryrGKCBY7qhFd3TrwA Content-Disposition: form-data; name="user" yuan ------WebKitFormBoundaryrGKCBY7qhFd3TrwA Content-Disposition: form-data; name="file"; filename="chrome.png" Content-Type: image/png PNG ... content of chrome.png ... ------WebKitFormBoundaryrGKCBY7qhFd3TrwA--
1.3 application/json
form表单里面enctype=application/json,数据以json字符串方式提交,django不会解析json 字符串,需要自己反序列化
提交数据形式
'{"a":1,"b":2...}'
django解析数据
import json
json.loads(request.Body.decode())
2 form表单提交文件
2.1 模板部分
<form action="" method="post" enctype="multipart/form-data">
用户名 <input type="text" name="user">
头像 <input type="file" name="file">
<input type="submit">
</form>
2.2 视图部分
def file(request):
print(request.POST)
print(request.FILES)
file_obj = request.FILES.get('file') #get('后端传入的name') 获取到文件句柄
name=file_obj.name #获取文件名
#读取文件,写入文件
with open(name,'wb')as f:
for line in file_obj:
f.write(line)
return HttpResponse('上传成功')
3 基于ajax的文件上传

<h3>Ajax的文件上传</h3>
<form>
{% csrf_token %}
<input type="text" class="user">
<input type="file" class="file">
<input type="button" value="submit" class="ajax_btn2">
</form>

<script>
$(".sub_btn").click(function () {
let formdata=new FormData; //创建FormData对象,代表文件传输
formdata.append("user", $('.user').val());
formdata.append("file", $('.file')[0].files[0]);
formdata.append("csrfmiddlewaretoken",$("[name='csrfmiddlewaretoken']").val(),)
$.ajax({
url:'/file/',
type: 'post',
processData:false, //不让指定数据处理方式
contentType:false, //不让指定传输格式
data:formdata, //formdata对象自带数据处理方式和传输格式
})
})
</script>

def put2(request):
print(request.POST)
print(request.FILES)
file_obj=request.FILES.get("file")
print(file_obj.name)
name=file_obj.name
with open(os.path.join("media","imgs",name),"wb") as f_w:
for line in file_obj:
f_w.write(line)
return HttpResponse('上传成功!')
三 补充篇---Ajax 使用Json 数据格式进行数据交互
1 contentType:"json", #规定传输格式为"json"
2 data:JSON.stringify({ #传输的数据转换为json字符串数据
a:1,
b:2
}),

<script>
#默认的contType: urlencoded
$(".ajax_btn").click(function () {
$.ajax({
url:"/put1/",
type:"post",
data:{
a:1,
b:2
},
success:function (res) {
console.log(res)
}
})
})
#json字符串传输数据
$(".ajax_btn2").click(function () {
$.ajax({
url:"/put1/",
type:"post",
contentType:"json",
data:JSON.stringify({
a:1,
b:2
}),
success:function (res) {
console.log(res)
}
})
})
</script>
来源:https://www.cnblogs.com/angle6-liu/p/10241395.html
