为了复习巩固jQuery的插件开发、HTML和CSS方面的知识,做了一个简单的tab选项卡插件,简单记录一下开发、使用的过程,以备日后使用。
一、插件效果
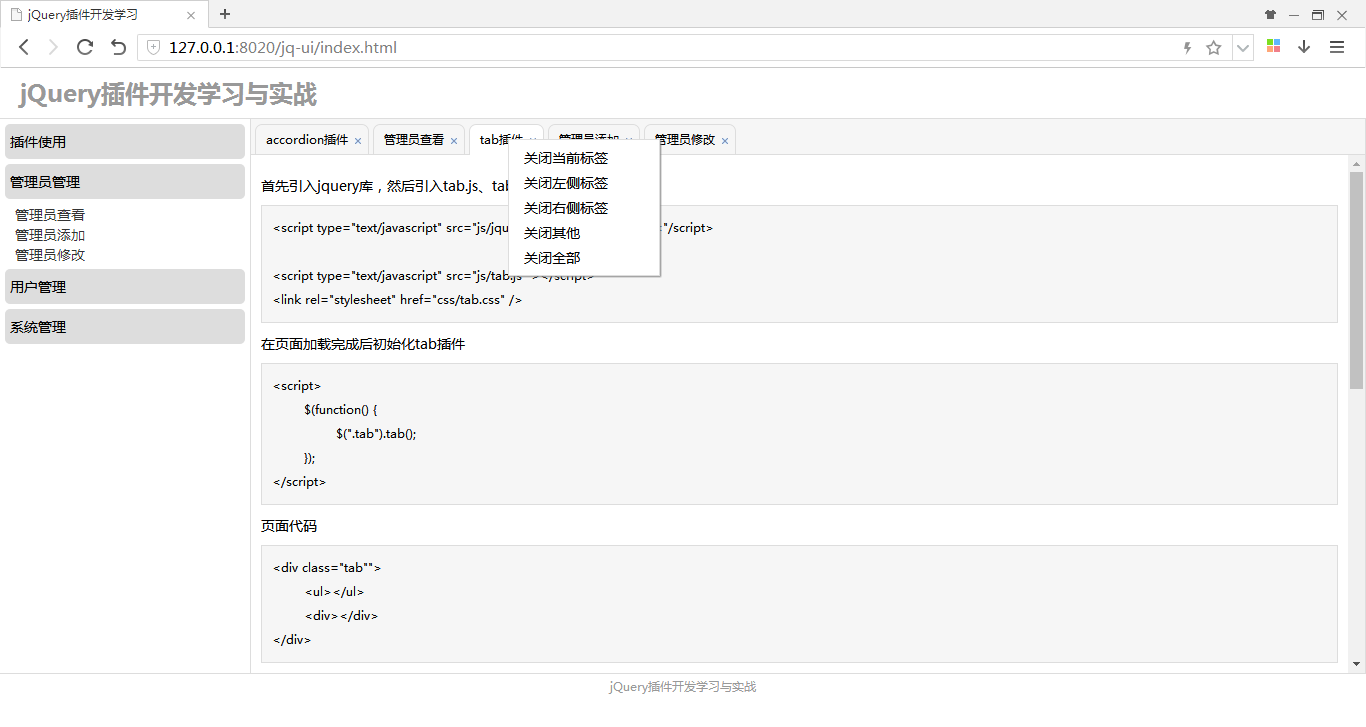
tab选项卡插件常用的功能均已实现,包括:动态添加选项卡、关闭选项卡、选中指定选项卡、判断选项卡是否选中、判断选项卡是否存在等。
效果如下:

二、插件内部HTML元素结构
<div id="main"> <div class="tab"> <ul class="tab-header clearfix"> <li target="tab4" class="tab-header-item tab-header-selected"> 管理员修改 <span class="close"></span> </li> <li target="tab3" class="tab-header-item"> 管理员添加 <span class="close"></span> </li> </ul> <div class="tab-content" style="height: 342px;"> <div id="tab4" class="tab-content-item"> <!-- 面板内容 --> </div> <div id="tab3" class="tab-content-item hide"> <!-- 面板内容 --> </div> </div> </div> </div>
div.tab用于展示一个tab选项卡。
ul.tab-header用于摆放tab标签,一个li元素就是一个tab标签,li的target属性是tab选项卡的唯一标识,关闭、选中、判断是否选中、判断是否存在都是使用这个属性作为参数的,如果li元素添加了tab-header-selected样式,代表此选项卡被选中,li中的span.close为关闭按钮,点击时会关闭选项卡。
div.tab-content用于摆放tab选项卡面板,里面的每一个div元素代表一个选项卡面板,面板的id属性和tab标签的target属性值一致。如果div元素添加了hide样式,这个面板不会显示。
三、主要元素样式
/* tab样式 */
.tab { height: 100%; margin: 0; border: 1px solid #dddddd; }
/* tab标签部分 */
.tab .tab-header { height: 30px; padding: 5px 0 0 2px; font-size: 12px; line-height: 30px; background-color: #f6f6f6; border-bottom: 1px solid #dddddd; }
.tab .tab-header-item { position: relative; float: left; margin: 0 2px; padding: 0 20px 0 10px; border: 1px solid #dddddd; border-bottom: none; border-radius: 7px 7px 0 0; cursor: pointer; }
/* 标签选中样式 */
.tab .tab-header-item.tab-header-selected { background: #ffffff; }
/* 关闭按钮样式 */
.tab .tab-header-item .close { display: inline-block; position: absolute; top: 8px; right: 0; width: 16px; height: 16px; background: url(../img/tabs_icons.png) no-repeat -34px center; opacity: 0.5; }
.tab .tab-header-item .close:hover { opacity: 1; }
/* 内容面板样式 */
.tab .tab-content { overflow-y: auto; padding: 10px 10px; border-bottom: 2px solid transparent; }
.tab .tab-content .tab-content-item { height: 100%; }
.tab .tab-content .tab-content-item.hide { display: none; }
四、主要功能函数
1、添加tab选项卡函数
/**
* 添加tab选项卡
* @param {Object} $tab
* @param {Object} param {"title": "", "id": "", "content": ""}
*/
function addTab($tab, param) {
if (isExists($tab, param["id"])) {
// 如果选项卡已经存在,则调用selectTab函数将其选中
selectTab($tab, param["id"]);
} else{
// 如果选项卡不存在,则先创建再将其选中
// 去掉选项卡标签的选中样式
$tab.children("ul").children().removeClass("tab-header-selected");
// 创建选项卡标签
$newHeaderItem = $("<li></li>");
$newHeaderItem
.text(param["title"])
.attr("target", param["id"])
.addClass("tab-header-item").addClass("tab-header-selected")
.append($("<span class=\"close\"></span>")).appendTo($tab.children("ul"));
// 隐藏所有选项卡面板
$tab.children("div").children().addClass("hide");
// 创建新的选项卡面板
$newContentItem = $("<div></div>");
$newContentItem
.html(param["content"])
.attr("id", param["id"])
.addClass("tab-content-item")//.addClass("hide")
.appendTo($tab.children("div"));
}
}
2、从远程url获取数据添加tab选项卡函数
/**
* 添加tab选项卡和面板,再从远程url获取数据填充到面板中
* @param {Object} $tab
* @param {Object} param {"title": "", "id": "", "url": "", "method": ""}
*/
function addRemoteTab($tab, param) {
// 添加选项卡
addTab($tab, {"title": param["title"], "id": param["id"], "content": ""});
// 获取数据,然后填充到新添加的面板
$.ajax({
type: param["method"] || "post",
dataType: "html",
url: param["url"],
cache: false,
success: function(data) {
// 填充数据到面板
$tab.find("#" + param["id"]).html(data);
}
});
}
3、关闭指定tab选项卡
/**
* 删除tab选项卡
* @param {Object} $tab
* @param {Object} tabId
*/
function removeTab($tab, tabId) {
// 获取待删除选项卡标签
var headerItem = $tab.children("ul").children("li[target="+ tabId +"]");
// 获取该选项卡是否被选中
var selected = headerItem.hasClass("tab-header-selected");
// 获取前一个选项卡
var prevItem = headerItem.prev();
// 如果没有前一个,则获取后一个
if (!prevItem[0]) {
prevItem = headerItem.next();
}
// 删除选项卡标签
headerItem.remove();
// 删除选项卡面板
$tab.children("div").children("#" + tabId).remove();
// 如果待删除选项卡已经被选中且有相邻标签,则将相邻选项卡选中
if (selected && prevItem) {
// 标签样式
prevItem.addClass("tab-header-selected");
// 面板样式
$tab.children("div")
.children("#" + prevItem.attr("target")).removeClass("hide");
}
}
4、选中指定tab选项卡
/**
* 选中指定tab标签
* @param {Object} $tab
* @param {Object} tabId
*/
function selectTab($tab, tabId) {
// 调整选项卡标签样式
$tab
.find("li[target=" + tabId + "]").addClass("tab-header-selected")
.siblings().removeClass("tab-header-selected");
// 调整选项卡面板样式
$tab
.children("div")
.children("#" + tabId).removeClass("hide")
.siblings().addClass("hide");
}
5、判断指定tab选项卡是否选中
/**
* 判断是否选中指定tab标签
* @param {Object} $tab
* @param {Object} tabId
*/
function isSelected($tab, tabId) {
return $tab.find("li[target=" + tabId + "]").hasClass("tab-header-selected");
}
6、判断指定tab选项卡是否存在
/**
* 判断指定tab标签是否存在
* @param {Object} $tab
* @param {Object} tabId
*/
function isExists($tab, tabId) {
return $tab.find("li[target=" + tabId + "]")[0] != undefined;
}
五、插件初始化函数
(function($) {
/**
* 初始化tab总高度、内容面板高度
* @param {Object} $tab
*/
function initContentHeight($tab) {
$tab.css("height", ($tab.parent().height() - 2) + "px")
.find(".tab-content").css("height", ($tab.parent().height() - 58) + "px");
//.children().css("height", ($tab.parent().height() - 56) + "px");
}
/**
* 初始化tab选项卡、面板样式
* @param {Object} $tab
*/
function initTab($tab) {
$tab
.children("ul").addClass("tab-header")//.addClass("clearfix")
.children("li").addClass("tab-header-item").append($("<span class=\"close\"></span>"))
.eq(0).addClass("tab-header-selected");
$tab
.children("div").addClass("tab-content")
.children("div").addClass("tab-content-item").addClass("hide")
.eq(0).removeClass("hide");
}
/**
* 初始化选项卡点击事件、关闭按钮点击事件
* @param {Object} $tab
*/
function initEvents($tab) {
$tab
// 选项卡点击事件
.delegate(".tab-header-item", "click", function(){
var selected = $(this).hasClass("tab-header-selected");
if (!selected) {
// 如果这个选项卡没有选中,就调用selectTab函数进行选中
selectTab($tab, $(this).attr("target"));
}
})
// 关闭按钮点击事件
.delegate(".close", "click", function() {
// 获取需要关闭的tab标签的tabId
var tabId = $(this).parent().attr("target");
// 调用removeTab函数关闭指定标签
removeTab($tab, tabId);
});
}
$.fn.tab = function(options, param) {
// 保存对象
var tab = $(this);
if (typeof options == 'string') {
switch(options){
case 'addTab':
return addTab(tab, param);
case 'addRemoteTab':
return addRemoteTab(tab, param);
case 'removeTab':
return removeTab(tab, param);
case 'selectTab':
return selectTab(tab, param);
case 'isSelected':
return isSelected(tab, param);
case 'isExists':
return isExists(tab, param);
}
}
options = options || {};
return this.each(function() {
// 初始化tab选项卡、面板样式
initTab(tab);
// 初始化tab总高度、内容面板高度
initContentHeight(tab);
// 初始化选项卡点击事件、关闭按钮点击事件
initEvents(tab);
});
};
})(jQuery);
六、demo页面代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" >
<title>jQuery插件开发学习</title>
<!-- jquery库 -->
<script type="text/javascript" src="js/jquery/jquery-1.7.2.min.js" ></script>
<!-- tab库 -->
<script type="text/javascript" src="js/tab.js" ></script>
<!-- tab样式文件 -->
<link rel="stylesheet" href="css/tab.css" />
<!-- accordion库 -->
<script type="text/javascript" src="js/accordion.js" ></script>
<!-- accordion样式文件 -->
<link rel="stylesheet" href="css/accordion.css" />
<script>
$(function() {
$(".tab").tab();
$(".accordion").accordion();
});
</script>
<!-- demo页面样式 -->
<link rel="stylesheet" href="css/demo.css" />
</head>
<body>
<div id="main">
<div id="left">
<!-- accordioon组件 -->
<ul class="accordion">
<li accordion-id="menu1" class="active">插件使用</li>
<li>
<ul>
<li><a href="javascript:;" onclick="$('.tab').tab('addRemoteTab', {'title': 'tab插件', 'id': 'tab1', 'url': 'http://127.0.0.1:8020/UI/doc/tab_doc.html', 'method': 'get'});">选项卡插件</a></li>
<li><a href="javascript:;" onclick="$('.tab').tab('addRemoteTab', {'title': 'accordion插件', 'id': 'tab2', 'url': 'http://127.0.0.1:8020/UI/doc/accordion_doc.html', 'method': 'get'});">手风琴插件</a></li>
</ul>
</li>
<li accordion-id="menu2">管理员管理</li>
<li>
<ul>
<li><a href="javascript:;" onclick="$('.tab').tab('addRemoteTab', {'title': '管理员查看', 'id': 'tab3', 'url': 'http://127.0.0.1:8020/UI/ajax/admin_list.html', 'method': 'get'});">管理员查看</a></li>
<li><a href="javascript:;" onclick="$('.tab').tab('addTab', {'title': '管理员添加', 'id': 'tab4', 'content': '<p>管理员添加Content</p>'});">管理员添加</a></li>
<li><a href="javascript:;" onclick="$('.tab').tab('addTab', {'title': '管理员修改', 'id': 'tab5', 'content': '<p>管理员修改Content</p>'});">管理员修改</a></li>
</ul>
</li>
<li accordion-id="menu3">用户管理</li>
<li>
<ul>
<li><a href="javascript:;">用户查看</a></li>
<li><a href="javascript:;">用户添加</a></li>
<li><a href="javascript:;">用户修改</a></li>
</ul>
</li>
<li accordion-id="menu4">系统管理</li>
<li>
<ul>
<li><a href="javascript:;">黑名单</a></li>
<li><a href="javascript:;">角色管理</a></li>
</ul>
</li>
</ul>
<!-- accordioon组件 END -->
</div>
<div id="right">
<!-- tab组件 -->
<div class="tab"">
<ul></ul>
<div></div>
</div>
<!-- tab组件 END -->
</div>
</div>
</body>
</html>
七、右键关闭标签功能
使用jQuery开发tab选项卡插件(可以右键关闭多个标签)
八、代码下载
https://github.com/xuguofeng/jq-ui
来源:https://www.cnblogs.com/xugf/p/7687304.html