flex布局是一种可以完美的解决响应的布局,非常的美妙。关于flex布局的属性太多太多了。但是我们掌握最关键,常见的布局,就是可以的了。
flex布局包括两个东西,一个叫做容器,还有一个叫做 flex项目 ,这样子说起来好累,我们还是上代码
<div class="box"> // 这个box就是容器 <div class="item"></div> <div class="item"></div> //里面的内容就是flex项目</div>
我们操作flex布局,只需要在容器上面,添加一个属性 display : flex ,如下面的代码
<div class="box">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
.box{
width: 500px;
display: flex;
}
.box .item{
width: 100px;
height: 100px;
margin: 10px;
background: red;
}
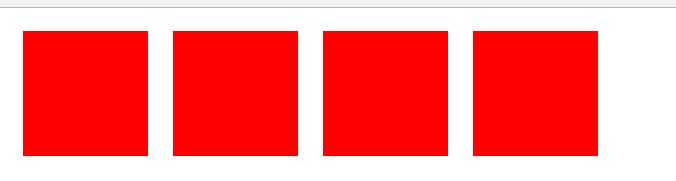
没有给里面的flex项目添加任何属性,仅仅是设置了一下显示的长宽的颜色,就可以实现排列布局。

当然,这个显示就是一个默认的样式,我们可以给 容器 添加不同的属性,来实现不同的样式,那容器都有哪些属性呢?
1)容器的6个属性
1)flex-direction
2)flex-wrap
3) flex-flow
4)justify-content
5)align-items
6)align-content
下面再来分别的介绍这些属性
1)flex-direction
决定了元素的排列的方向,是按照横着还是竖着排
row(默认值):主轴为水平方向,起点在左端。
row-reverse:主轴为水平方向,起点在右端。
column:主轴为垂直方向,起点在上沿。
column-reverse:主轴为垂直方向,起点在下沿。
2)flex-wrap
这个属性的作用呢,就是用来换行的,当内部元素的大小超过了父元素大小,这个时候应该如何换行呢
nowrap(默认):不换行。
wrap:换行,第一行在上方。
wrap-reverse:换行,第一行在下方。
3)flex-flow
这个属性是flex-direction和flex-wrap的简写形式,它的默认值是row nowrap
4)justify-content
上面介绍的都是一些基础的属性,下面开始有趣的就来了,这个justify-content定义了项目在主轴上的对其的方式
flex-start(默认值):左对齐
flex-end:右对齐
center:居中
space-between:两端对齐,项目之间的间隔相等,一前一后,其余的在中间
space-around:等间距对其,最前和最后的两个与边框的距离是等间距的一半
5)align-items
这个属性定义了在交叉轴上的对齐方式
flex-start:交叉轴的起点对齐。
flex-end:交叉轴的终点对齐。
center:交叉轴的终点对齐。
baseline:项目的第一行文字的基线对齐。
stretch(默认值):如果项目没有设置高度或者高度设置为了auto,将占满整个容器的高度。
6)align-content
该属性定义了多根轴线上的对齐方式,如果项目只有一根轴线,则该属性不起作用
flex-start:与交叉轴的起点对齐
flex-end:与交叉轴的终点对齐
center:与交叉轴的中点对齐
space-between:与交叉轴的两端对齐,轴线之间的间隔平均的分布
space-around:每个轴线的两侧相等,前后的距离边框的间隔减半
stretch(默认值):轴线占满整个交叉轴
2)说完了容器的布局,下面来接着聊聊容器里面项目的布局,项目的6分属性如下
1)order
2)flex-grow
3)flex-shrink
4)flex-basis
5)flex
6)align-self
接下来详细的理解这6个属性,掌握它们的用法
1)order属性
定义项目的排列顺序,数值越小,则排列的越是靠前
2)flex-grow
定义项目的放大的比例,默认为0不放大,即使空间有空余。也好、不会撑开
如果此项目设置为2,它的隔壁设置为1,则该项目的尺寸大小为它隔壁的两倍。并且一起撑满不觉
如果设置全部都是为1,则大家好的一起按照同样的大小撑满整个布局
3)flex-shrink
定义了项目的缩小比例,与放大比例类似。只不过默认为1,如果空间不足的话,则项目就会缩小。
如果此项目设置为0,但是它的姐妹们设置为1,则空间不足的时候,它的姐妹们缩小,它保持不变。
4)flex-basis
该属性定义了,在分配多余空间之前,项目占据的主轴空间。浏览器根据这个属性,来计算是否还有多余的空余空间。
它的默认值是auto,即项目本来的大小。它也可以自己设置width和height的值。比如350px。这个时候,这个项目
将占据固定的空间。
5)flex属性
这个属性是flex-grow和flex-shrink以及flex-basis属性的集合。默认值是0 1 auto。后面这两个属性是可选的
该属性有两个快捷键。分别是auto(1 1 auto)和 none(0 0 auto),在此建议优先写这写这个属性,而不是
分开写那三个属性,因为浏览器会做相应的计算的。
6)align-self
这个属性允许单个项目和其他项目的属性不一样的对齐方式,可以用来覆盖align-items属性,它的默认值是auto,
表示继承父元素的align-items的属性,如果没有父元素,这等同于stretch
该属性有6个值,除了auto之外,其他的全部和align-item一样
···是不是很恶心?这么多的属性,我都懵逼了好吗。。我抽取出来比较重要的几个属性,这里详细的整理一下。
关于flex项目的六个熟悉,这三个是值得仔细的琢磨的
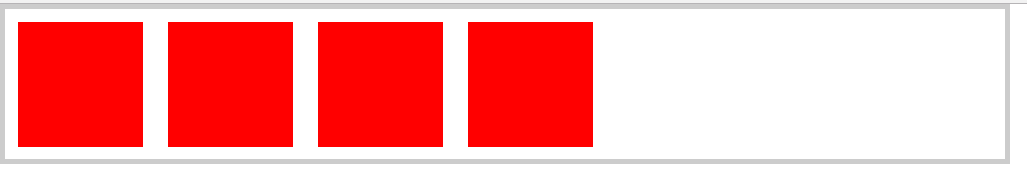
1) flex-grow 表示项目的放大的倍数,默认值为 0 ,表示即使容器存在多余的空间,也不放大,还是保持自己原来的样子。看图
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
*{
padding: 0px;
margin:0px;
}
.box{
width: 800px;
border: 4px solid #ccc;
display: flex;
}
.box .item{
width: 100px;
height: 100px;
margin: 10px;
background: red; flex-grow: 0;
}
</style>
</head>
<body>
<div class="box">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
</body>
</html>

可以看到。容器box是没有被填满的。项目的宽度,就是自己设置的 width 的取值
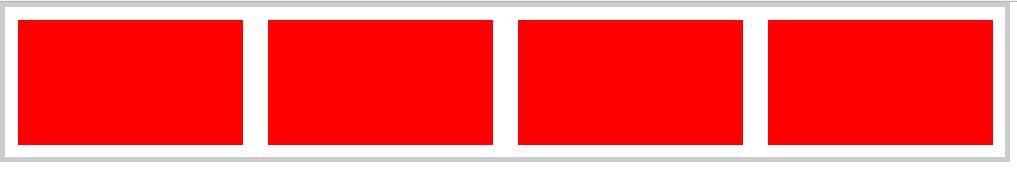
2)如果设置为了1,则表示这些项目会放大,撑满这个容器。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
*{
padding: 0px;
margin:0px;
}
.box{
width: 800px;
border: 4px solid #ccc;
display: flex;
}
.box .item{
width: 100px;
height: 100px;
margin: 10px;
background: red;
flex-grow: 1;
}
</style>
</head>
<body>
<div class="box">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
</body>
</html>

这个时候再来看样式,可以看到,此时的容器已经被等比例的填满了,项目的宽度已经不是自己设置的那个width了
当然了,这里我们设置的是所有的项目的放大倍数都是1,那如果每一个元素的放大倍数不一样呢?会是什么样子的?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
*{
padding: 0px;
margin:0px;
}
.box{
width: 800px;
border: 4px solid #ccc;
display: flex;
}
.box div{
width: 100px;
height: 100px;
}
.item1{
flex-grow: 2;
background: red;
}
.item2{
flex-grow: 1;
background: blue;
}
.item3{
flex-grow: 0;
background: yellow;
}
.item4{
flex-grow: 1;
background: orange;
}
</style>
</head>
<body>
<div class="box">
<div class="item1"></div>
<div class="item2"></div>
<div class="item3"></div>
<div class="item4"></div>
</div>
</body>
</html>
这里为了排除margin占据容器大小,我将上面代码中的项目之间margin删除了,改成了不同项目的不同的颜色,便于肉眼的观看。

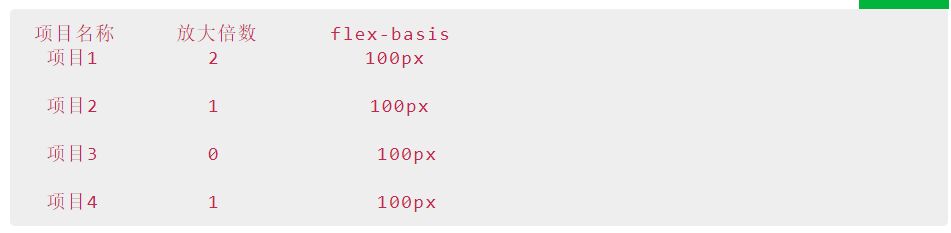
自己运行代码,可以看出来,最后宽度分别为 300px 200px 100px 200px 加起来是800px
这里是不是纳闷了?这个宽度到底是怎么计算的呢?

可以看到,项目3没有放大,因此宽度仍然为100px,那么剩下的三个宽度,不应该是按照2:1:1等分的吗?
但是很明显不是300:200:200 这个比例不是2:1:1 ,是因为其中的另外一个项目属性,起到了作用。就是flex-basis属性。下面整理一下
flex-basis属性
这个属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
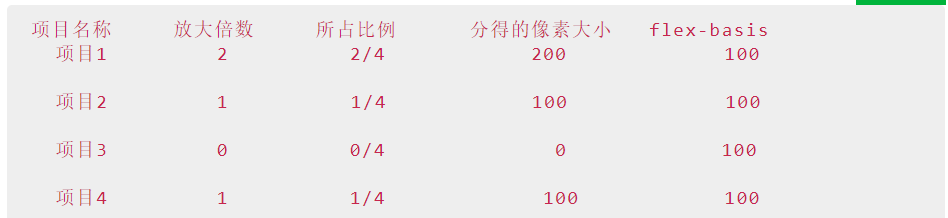
这句话什么意思呢?拿刚刚的例子。由于flex-basis默认值是auto,就是项目本来的大小,那么,在刚才的例子中,就是100px;

那么?容器还剩多少的空间呢?很明显800-100-100-100-100=400px;
现在容器还剩余400px的大小,我们又指定了项目的放大的倍数,那么这个400px会被按照指定的倍数等分,也就是2+1+0+1=4(份)

最后 ,每个项目的实际大小=分得的像素大小 + flex-basis
这样子就可以解释我们刚刚的问题了
下一章节,具体整理一下 flex-basis属性。
来源:https://www.cnblogs.com/yiyistar/p/6537026.html