option = {
title: {
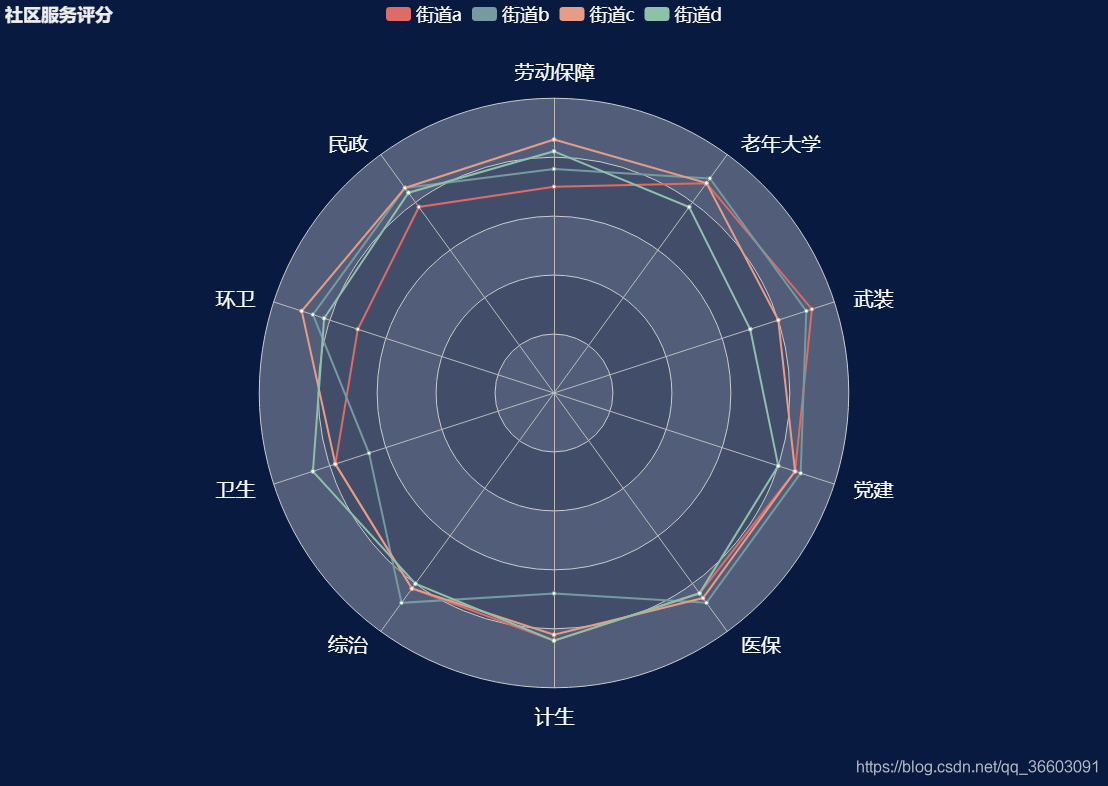
text: '社区服务评分'
},
tooltip: {},
backgroundColor: '#081A40',
legend: {
textStyle:{color:'#FEFEFF',
fontSize:'18'},
data: ['街道a','街道b','街道c','街道d']
},
radar: {
shape: 'circle',
backgroundColor: '#081A40',
name: {
textStyle: {
color: '#fff',
fontSize:20,
backgroundColor: '#081A40',
borderRadius: 15,
padding: [3,4,2, 5]
}
},
indicator: [
{ name: '劳动保障', max: 5},
{ name: '民政', max: 5},
{ name: '环卫', max: 5},
{ name: '卫生', max: 5},
{ name: '综治', max: 5}
,
{ name: '计生', max: 5}
,
{ name: '医保', max: 5}
,
{ name: '党建', max: 5}
,
{ name: '武装', max: 5}
,
{ name: '老年大学', max: 5}
]
},
series: [{
name: '社区服务评分',
type: 'radar',
//areaStyle: {normal: {}},
backgroundColor: '#081A40',
data: [
{
value: [3.5,3.9,3.5,3.9,4.1,4.2,4.2,4.3,4.6,4.4],
name: '街道a'
},
{
value: [3.8,4.3,4.3,3.3,4.4,3.4,4.4,4.4,4.5,4.5],
name: '街道b'
},
{
value: [4.3,4.3,4.5,3.9,4.1,4.1,4.3,4.3,4.0,4.4],
name: '街道c'
}
,
{
value: [4.1,4.2,4.1,4.3,4,4.2,4.2,4,3.5,3.9],
name: '街道d'
}
]
}]
};

来源:CSDN
作者:仙人掌_lz
链接:https://blog.csdn.net/qq_36603091/article/details/104677380