1,什么是BFC
BFC(Block Formatting Context)块级格式化上下文,它就是一个环境,HTML元素在这个环境中按照一定规则进行布局。一个环境中的元素不会影响到其他环境中的布局。它是W3C CSS2.1规范中的一个概念,是一个独立的渲染区域,只有Block-level box参与,它规定了内部的Block-level box如何布局,并且这个区域与外部毫不想干,
2,生成BFC
下面的方法可以创建一个新的BFC
(1)浮动元素,float: left | right
(2)绝对定位元素,position: absolute | fixed
(3)块级元素以及块级容器(比如display: inline-block、table-cell、table-capation)
(4)overflow值不为visible的块级盒子
3,BFC的主要应用
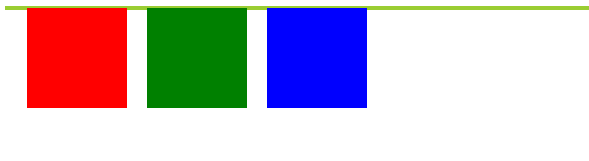
(1)浮动元素的塌陷问题。BFC是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。当一个元素中的子元素浮动了,这个父元素就会发生高度塌陷问题。如下代码所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>BFC</title>
<style>
.content {
width: 100%;
border: 2px solid #9acd32;
}
.content1{
width: 100px;
height: 100px;
background: red;
float: left;
margin-left: 20px;
}
.content2{
width: 100px;
height: 100px;
background: green;
float: left;
margin-left: 20px;
}
.content3{
width: 100px;
height: 100px;
background: blue;
float: left;
margin-left: 20px;
}
</style>
</head>
<body>
<div class="content">
<div class="content1"></div>
<div class="content2"></div>
<div class="content3"></div>
</div>
</body>
</html>

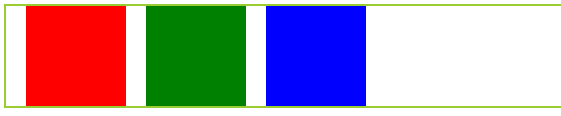
所以照成这种现象的原因就是浮动元素创建了一个新的BFC,成为了一个独立的容器,不会影响到外部的父元素,因此就会照成高度崩塌。知道了原因所在,我们就可以很自然的想到解决这种问题的通常的办法,为父元素设置overflow:hidden,这样父元素就生成一个新的BFC,将浮动的元素包含起来,从而成为一个独立容器。这样外面的元素不再受其浮动的影响,从而达到清除浮动的作用。
.content {
width: 100%;
border: 2px solid #9acd32;
overflow: hidden;
}

(2)边距折叠问题。相邻两个盒子之间的垂直间距是被margin属性决定的,在一个块级排版上下文中相邻的两个块级盒之间的垂直margin是折叠的。照成这种问题的原因就是属于同一个BFC的关系(跟BFC)。只要我们让其不在同一个BFC就可以解决了。
来源:https://www.cnblogs.com/tianhaining/p/8179583.html