从执行上下文的角度解析this指向,因为this是与执行上下文绑定的,而执行上下文可分为:全局执行上下文、函数执行上下文、eval执行上下文,所以理所应当觉得this指向这三个方面,下面看看实例:
// 全局执行上下文
console.log(this, "全局")
// 函数执行上下文
function fun() {
console.log(this, "函数")
}
fun()
// eval执行上下文
eval("console.log(this, 'eval')")
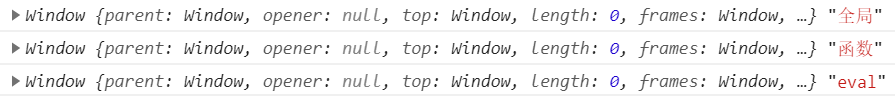
// 打印结果见下图1,从图中可见,打印结果与我们预期结果有很大的差异,三种执行上下文默认情况下均之上了window,那我们看一下怎样去改变this的指向
图1
改变this指向方式
1.使用关键字new
构造函数使用new实例化时this指向new出来的对象
function Fun(name) {
this.name = name
}
var exm = new Fun("ann")
console.log(exm.name) // ann 所以Fun中的this指向了exa
2.使用call,apply,bind
把函数绑定到一个对象上运行,函数this就指向目前绑定的对象
function Fun(name) {
this.name = name
}
var obj = {}
Fun.call(obj, 'ann')
console.log(obj) // {name: "ann"}
3.变量赋值
把需要指向的this赋值给一个变量,调用变量指向需要的对象
4.箭头函数
箭头函数是es6新增的,箭头函数的this是在定义函数时绑定的,不是在执行过程中绑定的
var a = 2
function fun() {
this.a = 1
return () => {
console.log(this.a)
}
}
fun()() // 打印结果为1
来源:CSDN
作者:tortoise666
链接:https://blog.csdn.net/tortoise666/article/details/104463930