模板技术本质上就是静态的html,为了让里面的内容可以动态变化,把里面变成一些填空题,然后准备一下数据,通过特殊手段传进去,这样就可以通过问系统加载到模板,把里面的内容填充好。
在python中需要把这些写好的模板放在一个特殊的目录中,这就是模板目录

写个dirs,将这个目录作为整个模板的搜索路径,但是搜索完整个目录还搜索其他吗,就看你要不要用app_dirs了,如果写了,就会到你已经注册的应用当中搜索模板。
如果一般不需要为这个应用单独写模板的话,上面这个目录的模板也就基本够用了,大多数项目都是把模板集中放这里了
这是模板的搜索路径

模板的本质就是给html,掏空,往里面填数据,如何找数据,第一种是给个字典按key来找。
两个大括号表示其实是用正则,来把你要填写的内容插入进去,形成一个大的字符串,模板技术本质上是这样的。
PHP.JSP,ASP全是这样的开发方式,在这里叫模板技术。
这种有一个坏处就是前后端不分离
模板处理分两步,第一步跟文件系统打交道,找到模板。第二步渲染,所谓渲染就是把这些空填满,填满之后该response,response。本质上要return httpresponse
response之前必须先告诉对方responseheader是什么,最后再发body,body有可能很大
快捷函数render,讲模板的时候可能会用到httpresponse,render,但是到后来就 不用了,因为我们用前后端分录restful风格的api,这种风格传输的数据是json,所以jsonresponse是我们要用的东西
DTL语法


两个大括号中间加变量名
刚才school对于key,试试school.name是否对应key
先不考虑代码合法,就先试试,写一个class school,现在schoo是一个对象,初始化一下
顺便改一下模板
刷新一下,就拿到了
还是需要通过名字,不能通过这个东西,这是个匿名对象

传参都不对
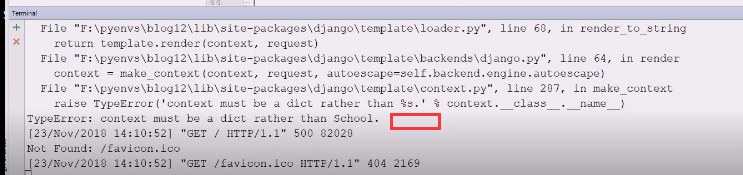
提示必须是一个字典
相当于用这个key找到一个对象,用school()调用一下对象属性

现在这么写
string repr没写,就把最原始的数据拿来当string了
现在用了内置数据结构
先打印字典
现在没问题,打印了
加一个repr,字符串表达形式
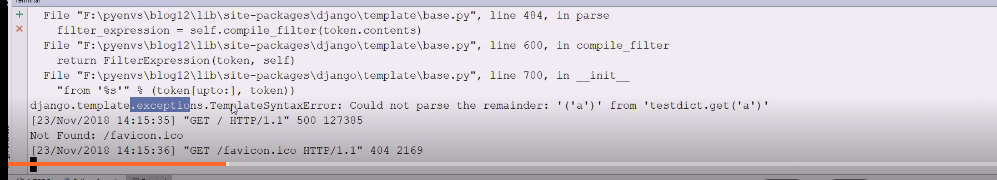
现在再模板里写。get

有异常

有一个异常,模板语法错误,不能解析里面的a

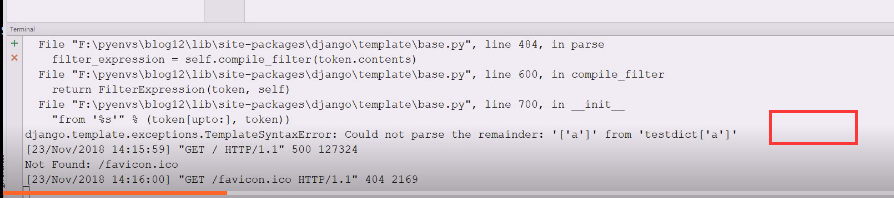
试试中括号
依然出错

这种写法依然是错误的
试试这么写
 ‘
‘
c是访问key的,name是访问对象对应的
拿到了
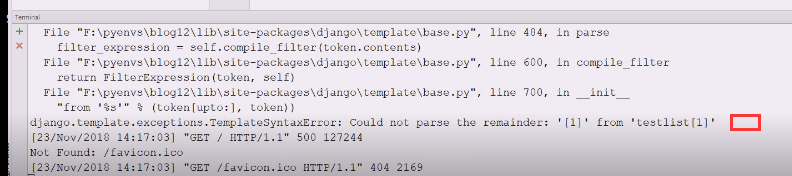
试试索引
这样就不行

中括号就不支持
中括号不支持,试试.1
原来使用中括号访问属性的用.即可,本来是实例的,继续用点号
现在都是点,直接访问名称没有问题,名称这个对象如果能用字符串表达方式表达就表达出来,如果恰好遇到的是实例,这个实例既有索引访问方式,又有属性的访问方式。最终都可以用点来访问

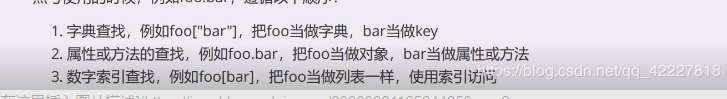
原则 ,比如testlist.1这种写法,会当字典看,foo[bar"]
点号使用的时候,例如text,1这种写法,遵循下面的顺序:
1.当字典看,把testlist当作字典,但是1 就不能访问
2.当作属性和方法访问,testlist.1,找有没有.1这个属性和方法
3.当作数字索引访问,
数组都没有就报错了,但是你不能使用中括号,用中括号全部报错
现在有两点原则,1.以前用中括号的方式绝对不可以,2.get方法可以但是小括号不允许用,3.大括号是元字符也不可以用
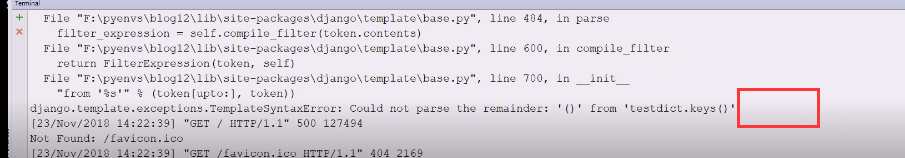
现在把testdict所有的key拿到,小括号不能使用
肯定报错
表示不能出现括号
写成这样,可以不可以

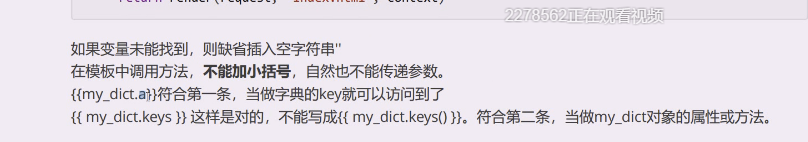
这里是可以访问变量的,但是往往会访问其他一些属性,如果是字典,就访问key,如果是序列,就通过索引访问,模板中要实现变量以及属性的一种方式。
三种括号一个都不能用,将它的key和索引,属性和方法都直接用.点的方式写在后面,不能加括号

模板标签,必须手动提供endif 在哪里结束,所有语法封口都交给if endif,上下是模板语法,中间是显示内容,嵌入html
前面该打印打印,后面模板语法,把大于50的都输出出来,中间还有模板填空


现在不满足条件就不显示,也就是把找个区域内的控制哪些显示哪些不显示

<小于 500
等于这么写
打印出来就是小于等于500

在这里写尖括号问题也不大
也照样显示

习惯这么写
这一部分是html,用它来控制显示


这是if的语法
还可以加and,or,not
就显示这个了

之前在if语句,可以用变量,for循环里也可以变量,在keys里迭代所有的key,这就是典型的列表

现在试试迭代values

items没有解构,应该是个二元组

二元组出来了

试试解构

试试reversed,可以不可以排序
这样就拿出来了

不建议在模板语言做反转,真的要做反转,应该是给好顺序
这里提供 了一些内建的对象和属性
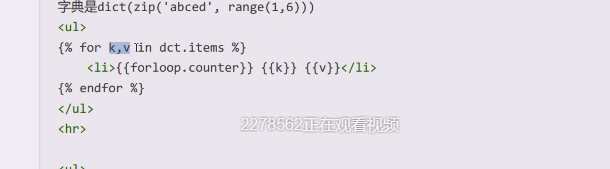
用forloop对象,提供了一个方法counter,调用counter属性即可
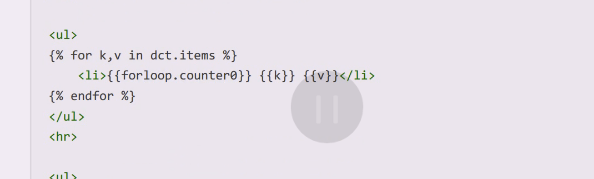
counter0从零开始
从0开始了

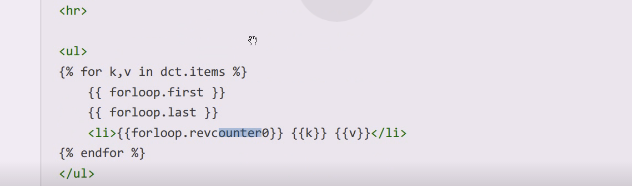
要是反转行号提供了,revcounter0

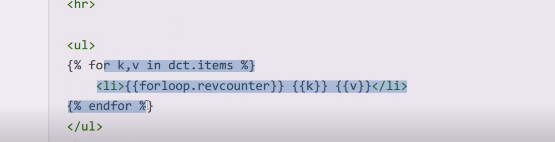
去掉0


counter是从1开始,带0的是从0开始
还提供了一些其他东西,第一行最后一行
提供了两个变量,让我们知道是第一行还是最后一行,可能第一行做表头,最后一行做合计
这里建议不要做复杂操作,把复杂操作在外面处理好了再放过来,这些代码都是服务器代码,消耗服务器资源,有些代码可以让它在客户端做,把html推给客户端,让js来完成也可以,让这个数组放到js来倒着打印
结合之前的变量可以访问


循环嵌套时调外层循环的东西
还可以用empty,reversed,empty类似else语法,容器是否为空执行,也就是没有数据,防止什么都不打印,让用户迷惑

两层嵌套

外层变量也可以放到里面来

item拿过来行号,后面解构即可
counter0是从0开始的
是否首行是否末行,revcounter0倒转序号

依然倒转,但是到1为止们这里用的ul li,完全可以嵌套到table试试,一个表格是一个table标签,每一行是tr标签,每一列是td标签,一行行写就是循环tr标签,在tr标签内循环td标签

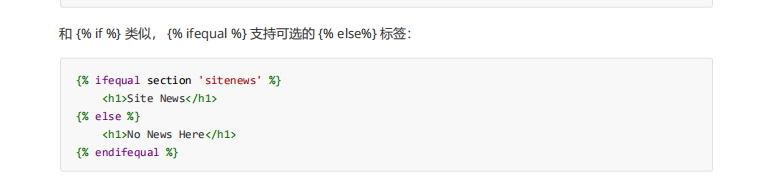
愿意使用这个相等就这个语法
这个变量如果等于sitenews就打印,否则打印其他的,等价于if section ==’sitenews‘


csrf,之前在settings里禁用了
要玩起来,就把这个注入进去

试试写进来会有什么效果
没看到东西,但是不代表不存在
 、这是一个表单的控件,表单提交采用默认post提交,也就是做了一个表单的隐藏控件,如果在外面套了一个form表单,就会在submit提交的时候把这个hidden一并传回来,如果post没有提交的话,这个中间件就会拦截,post不安全,因为开启了csrf中间件,就需要验证,没有就过不来
、这是一个表单的控件,表单提交采用默认post提交,也就是做了一个表单的隐藏控件,如果在外面套了一个form表单,就会在submit提交的时候把这个hidden一并传回来,如果post没有提交的话,这个中间件就会拦截,post不安全,因为开启了csrf中间件,就需要验证,没有就过不来
其实还做了其他事情,cookie里有多出来的,csrftoken
这是模板里的注释,不会输出到html中


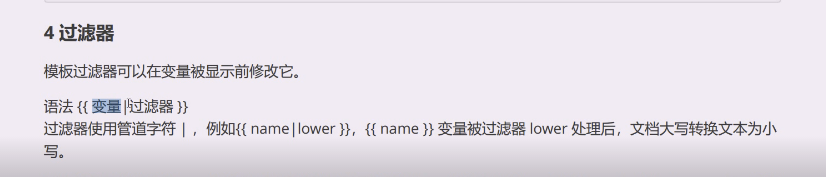
提一个需求,b可以拿到,但是能否转换成大写,或者有些长度太长了,想要截断下
所以就有过滤器,跟linux的管道几乎一样,加个竖线

类似把前面的变量通过管道传过来,upper进行转换成大写,然后输出给我们,所以提供了大量的过滤器函数


过滤像管道一样,其实可以套接在一起的
mykist|first|upper,从里面取第一个元素,然后upper
想要前30个字符,truncatewords就是截取掉,这个参数习惯用引号引起来

join链接起来,用-号


100是真
还有一个none,如果none就用none不用false了
再加一个特殊的变量

写成e是等于false还是true 
等效false
后面再加none

如果写了第三个,有none就按none来,没写就是等效fasle就是false。就是none是特殊值,yes or no


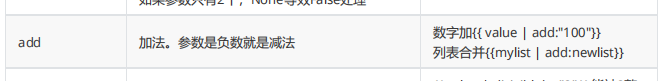
加100

建议不要做复杂操作,还是处理好数据让它直接显示即可,但是有些事情还是需要让它做,有自己的语法
转义用的
想知道长度,相当于取length
判断这个东西的长度是否大于1
变量等价于false的时候,就可以使用缺省值
只有none的时候才使用缺省值
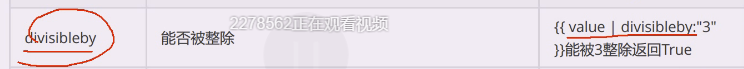
能否被3整除
100能否被三整除

官网language有个中文可以选择中文

太多了,缺什么过来找即可


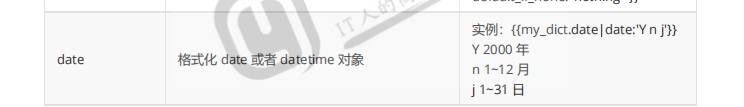
时间格式化特别不一样,到模版页里面去找date
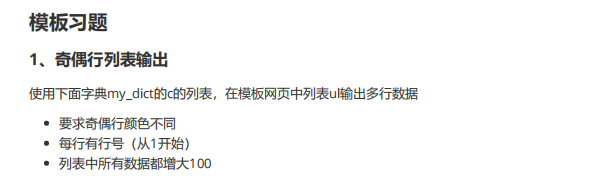
现在做一个模版练习题,把字典中的从列表,用ul输出多行,要求奇偶行颜色不同
模版使用,调用shortcuts,调render函数,render函数第一个放request,第二个模版名,模版在settings里,dirs里用os.path。join(base——dir)和tempelates加起来。在跟下建立一个templates目录,右键在里面建立一个index.html,下面就可以使用内部了,url,然后循环起来,不过就是让奇偶行颜色不同,先把c逐行打印出来

先把每个数据增100,要在模版中增100

来源:CSDN
作者:PX小葵
链接:https://blog.csdn.net/qq_42227818/article/details/104592774