页面结构的划分:(上下、左右、外、里)
盒模型:网页布局的基石,从盒子的内部到盒子的外围。
先有框架,再有内容嘛,
结构(HTML)是重点,样式(CSS)是用来修饰结构的。
所以要先确定HTML标签,再来选用合适的CSS样式。布局的标签是通过HTML内在的上下文语境来决定当前的语义化的结构,
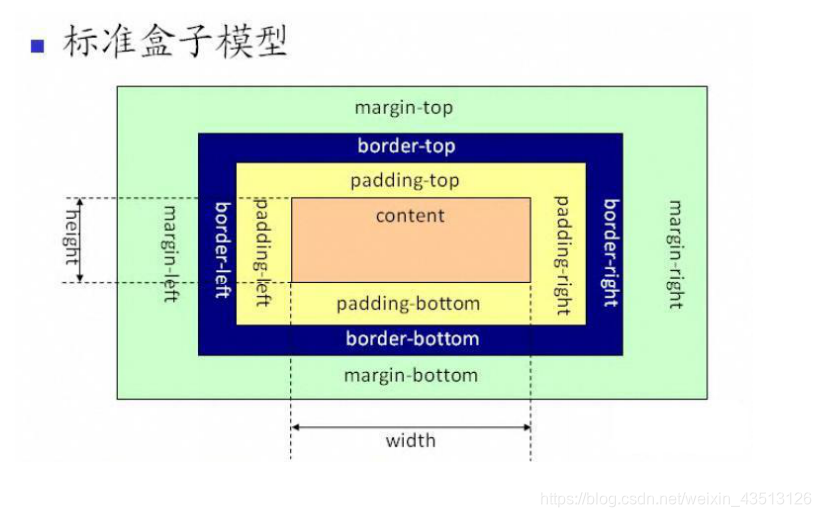
盒子模型
盒模型:
网页布局的基石,从盒子的内部到盒子的外围:
内容(图片、文本、视频、小盒子…)
内填充(补白)
盒子本身(border)
外边距 (margin)
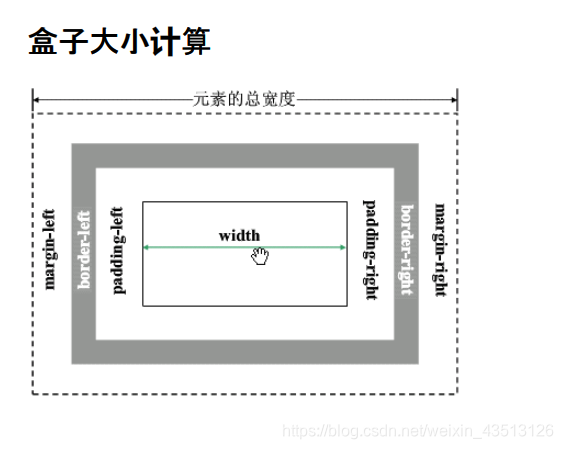
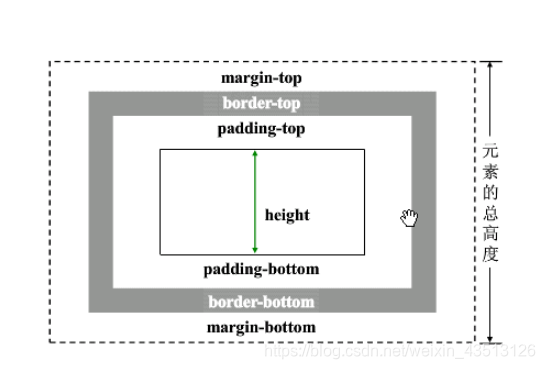
1:盒模型具体的css属性
内填充:padding属性 (不能为负值)
外边距:margin属性 (可以设负值)

2:padding的用法:
作用:控制子元素在父元素里面的位置关系。
【让文本和盒子的周围产生间距
给盒子添加泡沫(padding)】
- padding是长在 内容 和 盒子之间的距离
- padding是长在盒子里面的。
- padding的作用:主要控制子元素在盒子内部的位置关系。
- padding是添加在父元素上面。
- padding可以把盒子撑大!!
如果想让盒子保持原有的大小,需要在宽高的基础上减掉padding !!
注:如果一个盒子没有固定大小(被内容撑开),添加padding 不用减。
- 单一方向上设置padding值:
padding-left:
padding-right:
padding-top:
padding-bottom:
padding的设置方法:
padding:一个值 四周都padding
padding:两个值 上下 左右
padding:三个值 上 左右 下
padding:四个值 上 右 下 左
- padding不会对背景图的位置造成影响。
- padding不能为负值。
3:margin的用法:
作用:控制元素与元素之间的间距
【让两个盒子(同级的盒子)之间,产生一定距离。
盒子的周围产生间距。】
- argin 是长在盒子外围的。
- margin 控制当前元素 与 其他同级元素的位置关系。
- margin不会改变盒子内部的大小。
- 给元素的单一一个方向设置margin值
margin-right:
margin-left:
margin-top:
margin-bottom:
margin设置方法:
margin:一个值 四周
margin:两个值 上下 左右
margin:三个值 上 左右 下
margin:四个值 上右下左
- margin是可以设置负值的!
margin常出现的BUG:
A: 同级元素 上下 之间的margin的margin值,不会叠加,会重合,按照最大值设置。
B: 当父元素 和 第一个子元素 都没有浮动,给第一个子元素添加margin-top: 会错误的把margin-top:添加在父元素上面
比如:有两个div,上方的div,设置margin-bottom=“50px” 下方的div设置margin-top=“50px”,那么两个div之间的距离是多少?因为A,得出50px


文本溢出
overflow
- visible:默认值,内容不会被修剪,会呈现在元素框之外;
- hidden:内容会被修剪,并且其余内容是不可见的;
- scroll:内容会被修剪,但是浏览器会显示滚动条,以便查看其余的内容;
- auto:如果内容被修剪,则浏览器会显示滚动条,以便查看其他的内容;
- inherit:规定应该从父元素继承overflow属性的值。
white-space
- normal:默认值,多余空白会被浏览器忽略只保留一个;
- pre:空白会被浏览器保留;
- pre-wrap:保留一部分空白符序列,但是正常的进行换行;
- pre-line:合并空白符序列,但是保留换行符;
- nowrap:文本不会换行,文本会在同一行上继续,直到遇到
标签为止;
text-overflow
- clip:不显示省略号(…),而是简单的裁切;
- ellipsis:当对象内文本溢出时,显示省略标记;
文本溢出变省略号设置
省略号设置:
text-overflow属性仅是:当文本溢出时是否显示省略标记,并不具备其它的样式属性定义,要实现溢出时产生省略号的效果还需定义:
1、容器宽度:width:value;(px、%,都可以)
2、强制文本在一行内显示:white-space:nowrap;
3、溢出内容为隐藏:overflow:hidden; 4、溢出文本显示省略号:
text-overflow:ellipsis;
注:必须是单行文本才能设置本文溢出!!!
起名字的方法:
小写的英文字母开头,
字母数字下划线连字符的组合。
语义化:名字尽量反应内容板块的内容或用途。
每个项目 命名风格保持一致。
起名字不能使用关键字(所有的标签和属性都属于关键字)!
来源:CSDN
作者:weixin_43513126
链接:https://blog.csdn.net/weixin_43513126/article/details/104256308