随着avalon的发展壮大,我根据CSDN的统计数字,中国前端大概有1%的人在使用avalon了。
avalon的最大优势是能兼容IE6,并且其API是非常稳定,只是在1.3.7 对ms-duplex的拦截器做了一次改动(但这次改动也向下兼容),1.5中去除avalon.define的旧风格支持,废掉ms-widget指令改成更强大的自定义标签指令。相对于其他MVVM框架来说,是非常的良心。此外,配套是非常完善,尤其是oniui,也支持到IE6。至于对移动端啊,微信啊,支持也非常好,难怪每天加群的人这么多。
不过,一个问题是,avalon没有提供打包机制,虽然官网有教如何用requirejs打包avalon(比如滴滴出行,他们则是用fis3打包avalon ),但也有一些小公司,因为前端团队实力不济,无法实现打包。因此就有了这篇文章了。
本文是使用当今最强大的构建工具webpack实现的,各种看官首先得装上npm。
建立一个新工程(我是将此工程起名为oni), 然后用npm初始化它,目的是建立一个package.json文件:

然后全局安装以下东西
$ npm install webpack -g $ npm install style-loader css-loader url-loader text-loader -g
然后再到oni目录下执行npm link命令
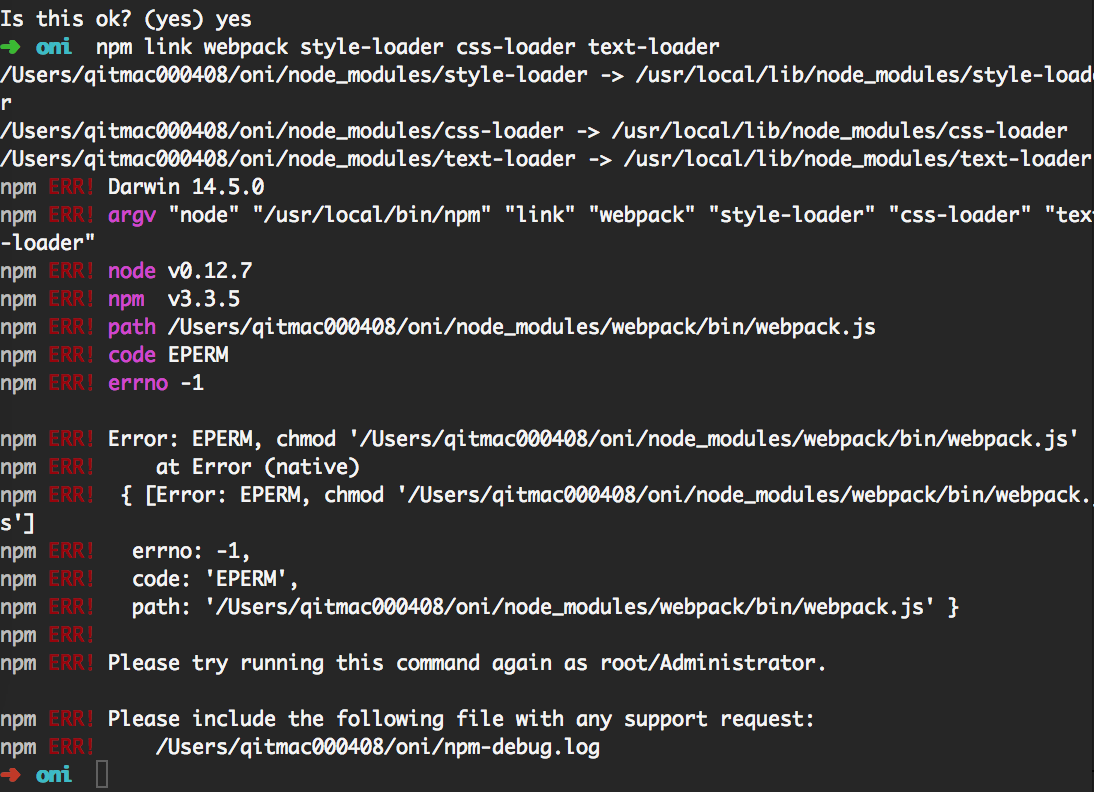
$ npm link webpack style-loader css-loader text-loader

虽然看似报了一大堆错,但好歹也装上了:

然后 我们安装avalon依赖,由于要用oniui,只能使用1.4.* 版本,并且只能没有加载器的版本(带shim字样的),请到这里下载https://github.com/RubyLouvre/avalon/tree/master/dist ,将里面的avalon.shim.js下载回来,放到dev/avalon目录下。
然后 我们开始装oniui。oniui是一个庞大的UI库,为了满足去哪儿各条业务线千奇百计的需求,组件非常丰富,功能强大无比! 我们没有必要将它们全部装上。我们可以在这里(https://github.com/RubyLouvre/avalon.oniui)一览其全貌,挑选自己需要的组件(readme里有中文名)
比如,我们用手风琴(accordion)组件,那么打开里面的avalon.accordion.js的源码,看其依赖情况:

会发现它依赖于avalon.getModel.js,这是在它的上级目录;还有它的模板文件,与它同目录; 还有一些样式。accordion的目录下有许多东西,为了节省时间,我们可以全部拷下来放到dev目录下。

然后 我们在oni的根目录下建立webpack的配置文件webpack.package.js,内容如下:
var webpack = require("webpack");
var path = require("path");
module.exports = {
entry: "./dev/index", //我们开发时的入口文件
output: {path: path.join(__dirname, "dist"), filename: "bundle.js"}, //页面引用的文件
module: {
loaders: [
{test: /\.css$/, loader: 'style-loader!css-loader'}
]
},
resolve: {
extensions: ['.js',"",".css"],
alias: {
avalon: './avalon/avalon.shim',//在正常情况下我们以CommonJS风格引用avalon,以require('avalon')
"../avalon": './avalon/avalon.shim'//由于oniui都以是../avalon来引用avalon的,需要在这里进行别名
}
}
}
dev下的index.js是这样的:
var avalon = require("avalon")
require("./accordion/avalon.accordion")
avalon.define({
$id: "test",
aaa: "Hello Avalon!"
})
// 具体参考这里 https://github.com/RubyLouvre/avalon.oniui/blob/master/accordion/avalon.accordion.ex1.html
avalon.define({
$id: "test",
aaa: "Hello Avalon!",
$opts:{
data: [{
'title': '标题1',
'content': '正文1fasdfsdaf'
}, {
'title': '标题2',
'content': '正文2'
}],
accordionClass: "oni-accordion-customClass",
initIndex: 1,
width: "500",
onBeforeSwitch: function() {
avalon.log(this);
avalon.log(arguments);
avalon.log("onBeforeSwitch callback");
},
onSwitch: function() {
avalon.log("onSwitch callback");
},
multiple: true
}
})
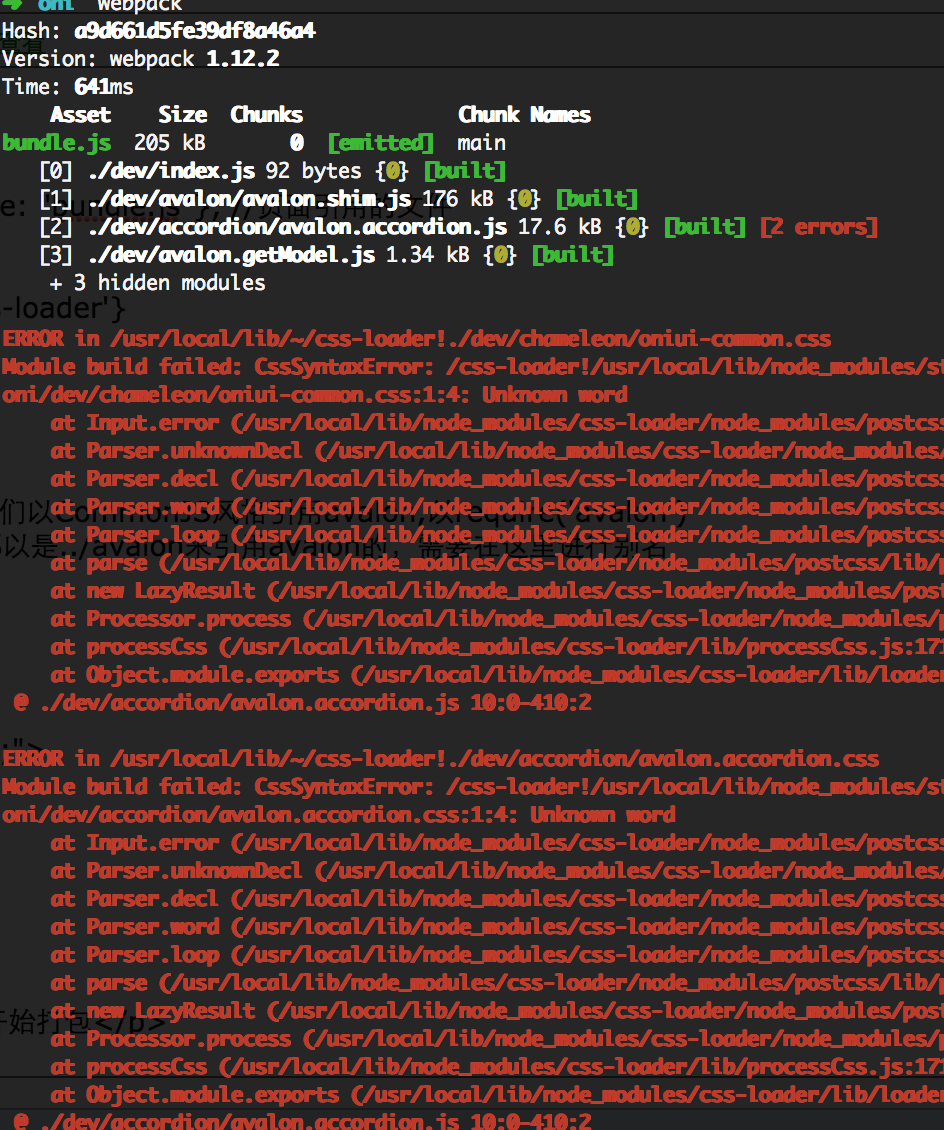
然后我们在控制台下,定位到oni目录下,输入webpack开始打包,报了一堆错误

其实我对webpack也不怎么熟,主要是参考如下中文教程开始玩的
/>
我思度一下,估计没有像我这样混用CommonJS与AMD两种风格,问题是出在加载CSS上,难道正则有问题吗?试了好久,没有办法,自己写预加载器,从avalon.accordion的源码中干掉css!字样。
具体过程如下,在oni/node_modules目录下建立一个amdcss-loader目录,结构如下:

package.json内容如下(这个不能少)
{
"author": {
"name": "RubyLouvre"
},
"dependencies": {},
"description": "Webpack的预处理器,处理AMD风格的模块依赖列表中的css!字符串",
"license": "MIT",
"main": "index.js",
"name": "amdcss-loader",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"version": "0.0.1"
}
index.js内容如下:
module.exports = function (source) {
this.cacheable && this.cacheable();
source = source.replace(/css\!/g, "")
this.callback(null, source);
};
将webpack.config.js修改如下:
var webpack = require("webpack");
var path = require("path");
module.exports = {
entry: './dev/index', //我们开发时的入口文件
output: {path: path.join(__dirname, "dist"), filename: "bundle.js"}, //页面引用的文件
module: {
loaders: [
{test: /\.css$/, loader: 'style-loader!css-loader'}
],
preLoaders: [
{test: /\.js$/, loader: "amdcss-loader"}
]
},
resolve: {
extensions: ['.js', "", ".css"],
alias: {
avalon: './avalon/avalon.shim', //在正常情况下我们以CommonJS风格引用avalon,以require('avalon')
"../avalon": './avalon/avalon.shim'//由于oniui都以是../avalon来引用avalon的,需要在这里进行别名
}
}
}
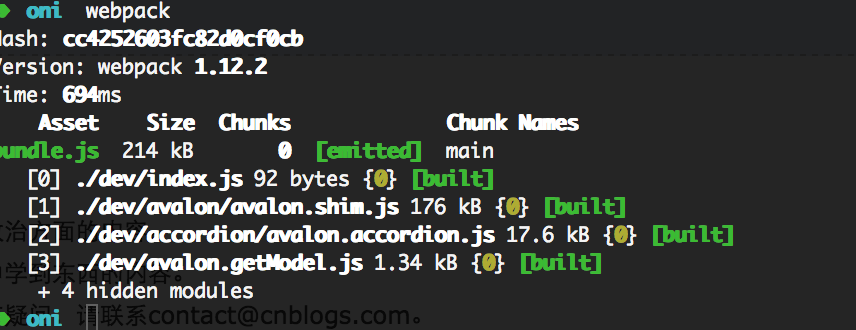
再打包就成功了!

好了,我们需要一个页面看一下效果。oniui目录下,建立一个index.html
<!DOCTYPE html>
<html>
<head>
<title>TODO supply a title</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="dist/bundle.js"></script>
<style>
body{
padding:2em;
}
</style>
</head>
<body ms-controller="test">
<h1>{{aaa}}</h1>
<div ms-widget="accordion,$,$opts"></div>
</body>
</html>
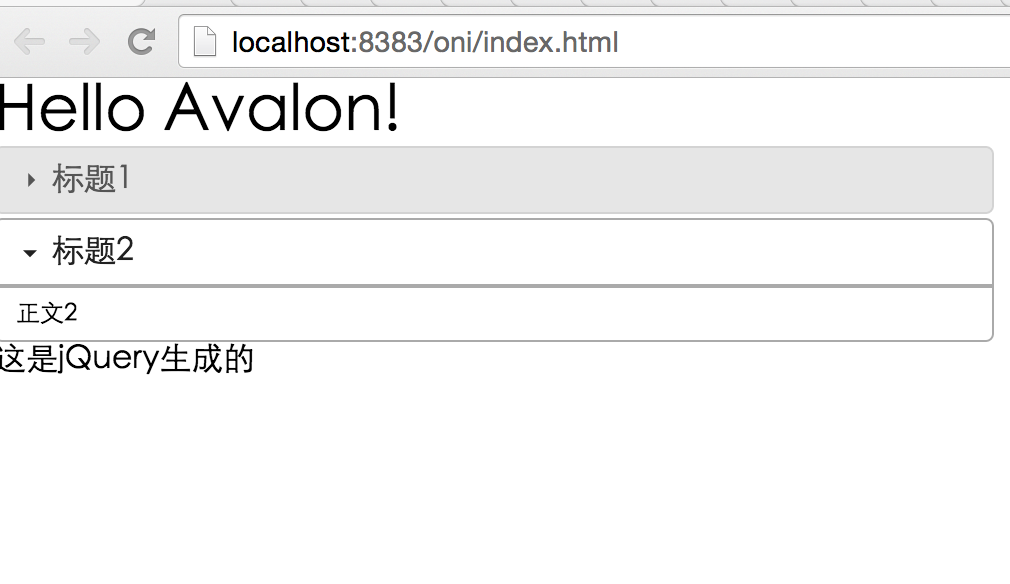
然后打开你的页面就行看到效果了(我是使用netBeans直接运行,大家也可以试一下webpack-dev-server)

我们再看一下如何结合jquery一起使用,jquery我们还是使用兼容IE6的版本,可以到这里下回来,放到dev/jquery目录下!
我们继续修改webpack.config.js
var webpack = require("webpack");
var path = require("path");
module.exports = {
entry: './dev/index', //我们开发时的入口文件
output: {path: path.join(__dirname, "dist"), filename: "bundle.js"}, //页面引用的文件
module: {
loaders: [
{test: /\.css$/, loader: 'style-loader!css-loader'}
],
preLoaders: [
{test: /\.js$/, loader: "amdcss-loader"}
]
},
resolve: {
extensions: ['.js', "", ".css"],
alias: {
jquery: "./jquery/jquery.js",
avalon: './avalon/avalon.shim', //在正常情况下我们以CommonJS风格引用avalon,以require('avalon')
"../avalon": './avalon/avalon.shim'//由于oniui都以是../avalon来引用avalon的,需要在这里进行别名
}
}
}
然后修改dev/index.js
var avalon = require("avalon")
require("./accordion/avalon.accordion")
var $ = require("jquery")
avalon.define({
$id: "test",
aaa: "Hello Avalon!",
$opts:{
data: [{
'title': '标题1',
'content': '正文1fasdfsdaf'
}, {
'title': '标题2',
'content': '正文2'
}],
accordionClass: "oni-accordion-customClass",
initIndex: 1,
width: "500",
onBeforeSwitch: function() {
avalon.log(this);
avalon.log(arguments);
avalon.log("onBeforeSwitch callback");
},
onSwitch: function() {
avalon.log("onSwitch callback");
},
multiple: true
}
})
$(function(){
$("这是jQuery生成的").appendTo("body")
})
重新运行webpack命令,jquery就打包进去!

不过,我其实不希望大家将jquery与avalon都打包进去的,因为这两个库比较常用,几乎每个页面都有,建立放到CDN中,用script独立引入。详见 《Webpack 性能优化 (一)(使用别名做重定向)》一文。
至此,本文完毕。我是希望avalon社区能使用更强大的工具进行打包,而不是用requriejs之流了。
来源:https://www.cnblogs.com/rubylouvre/p/4963984.html