登录授权
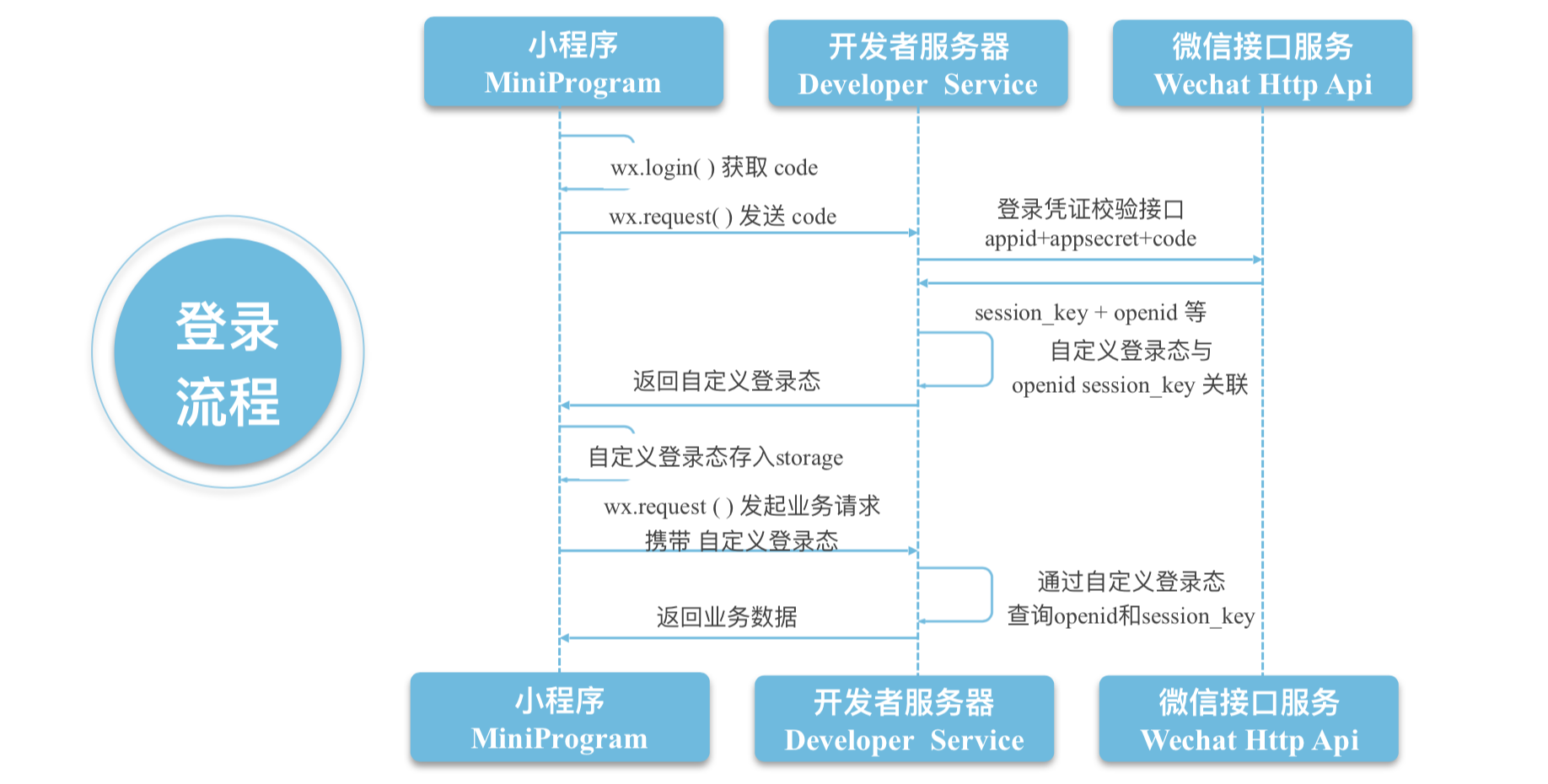
登录流程

- 小程序wx.login() 获取code
- code为当前用户的临时登录凭证,有时效,5min
- wx.request()发送请求向开发者服务器,携带code
- 开发者服务器向微信服务器发送请求,通过微信凭证校验接口
- 换取ssession_key和openid
- ssession_key是用户当前会话的秘钥;这个秘钥是对用于数据进行加密签名的秘钥
- openid 是用户在小程序里面的唯一标识
- 开发者服务器将ssession_key和openid组合生成登录态标识
- 开发者服务器将ssession_key和openid和登录态标识存入到数据库
- 开发者服务器向小程序端返回登录态标识
- 小程序将登录态存入storage
- wx.request()发起业务请求携带登录态标识;
- 开发者服务器通过登录态标识查询到用户的ssession_key和openid
- 通过openid对用户的数据进行存取操作,同时将结果返回小程序端

-
code和session_key是一一对应关系
- 同一个code只能换取一个session_key
-
session_key 有实效性
- 比code时间长
- 用户使用频率越高, session_key过期时间越长
-
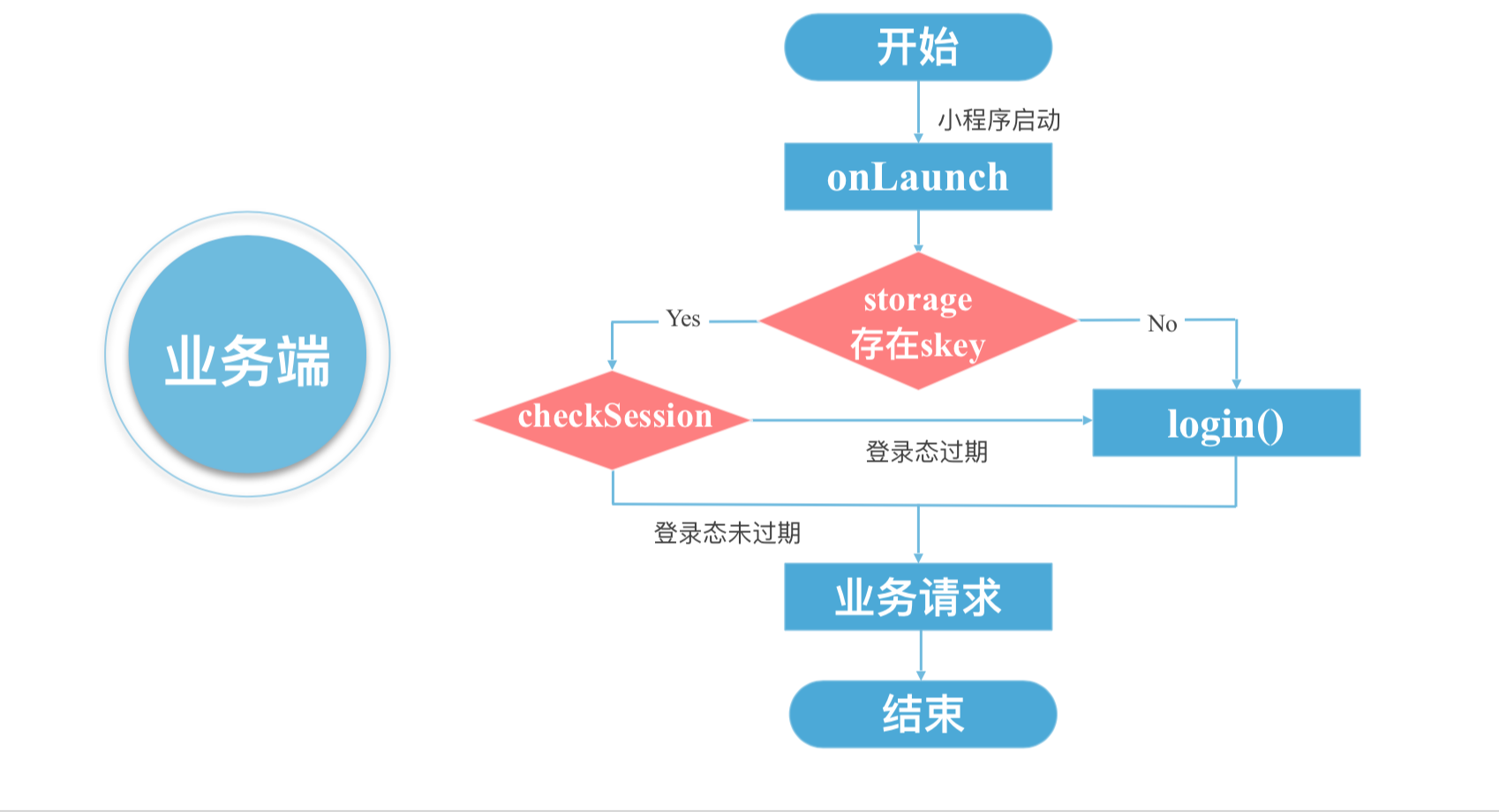
登录态验证

-
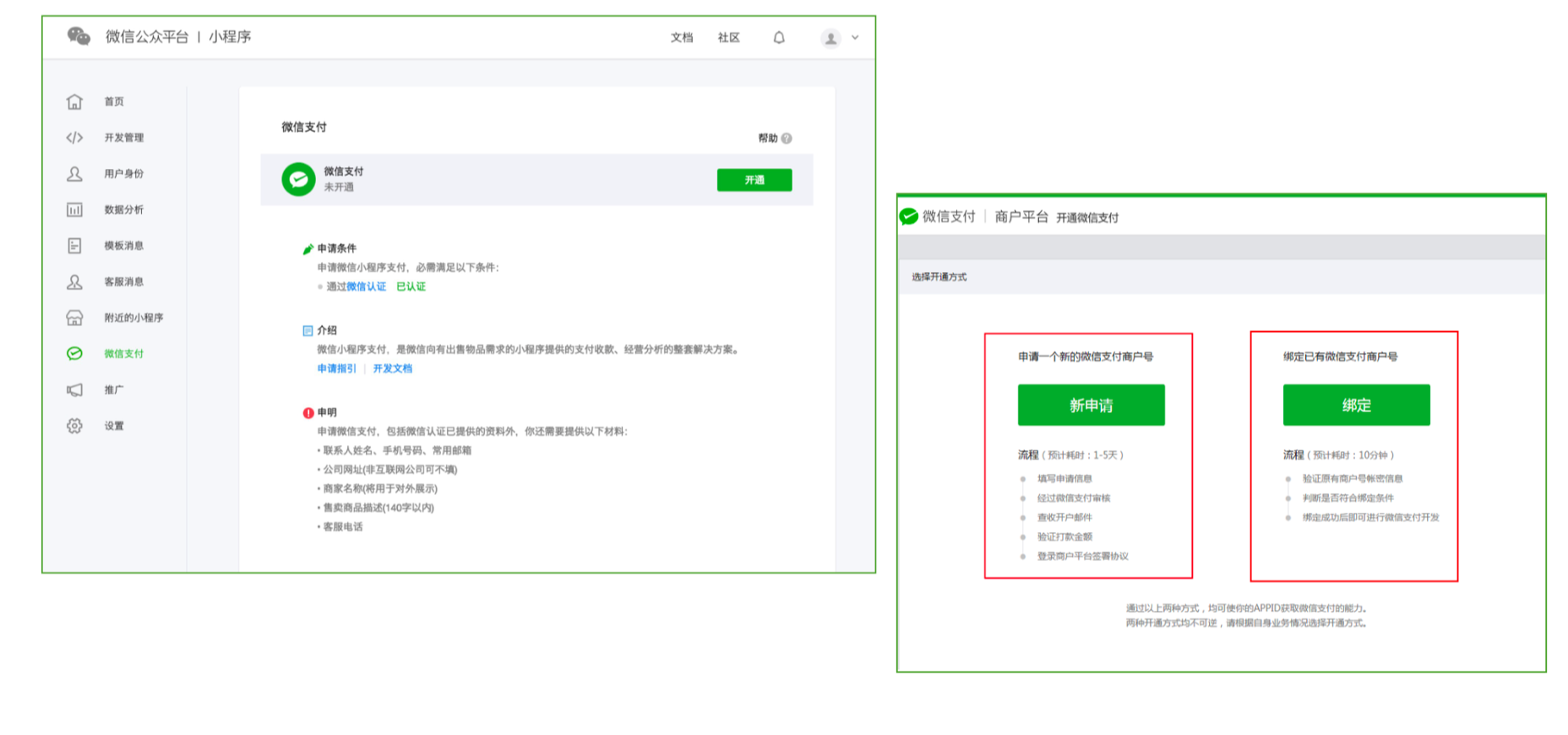
微信支付


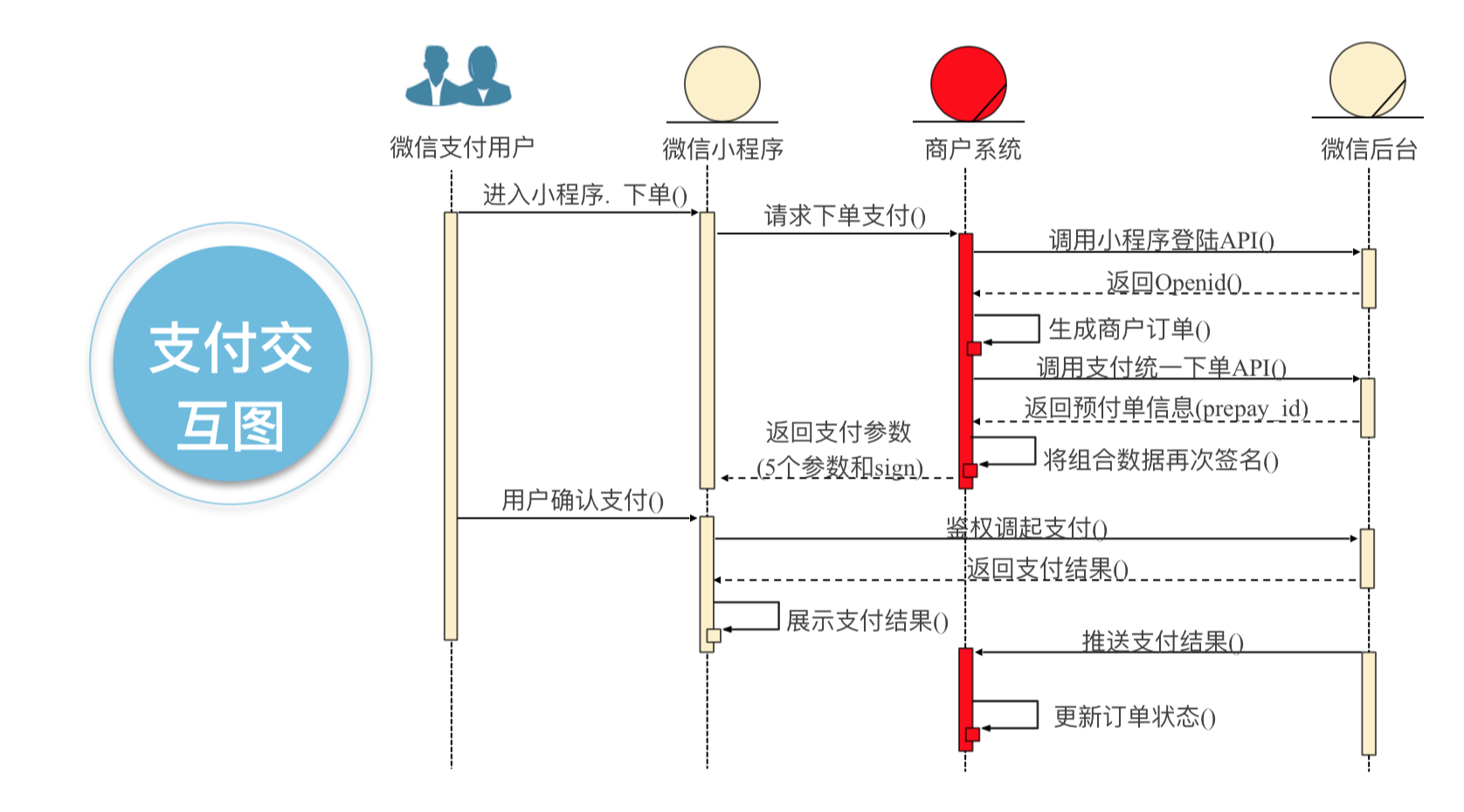
- 支付交互图

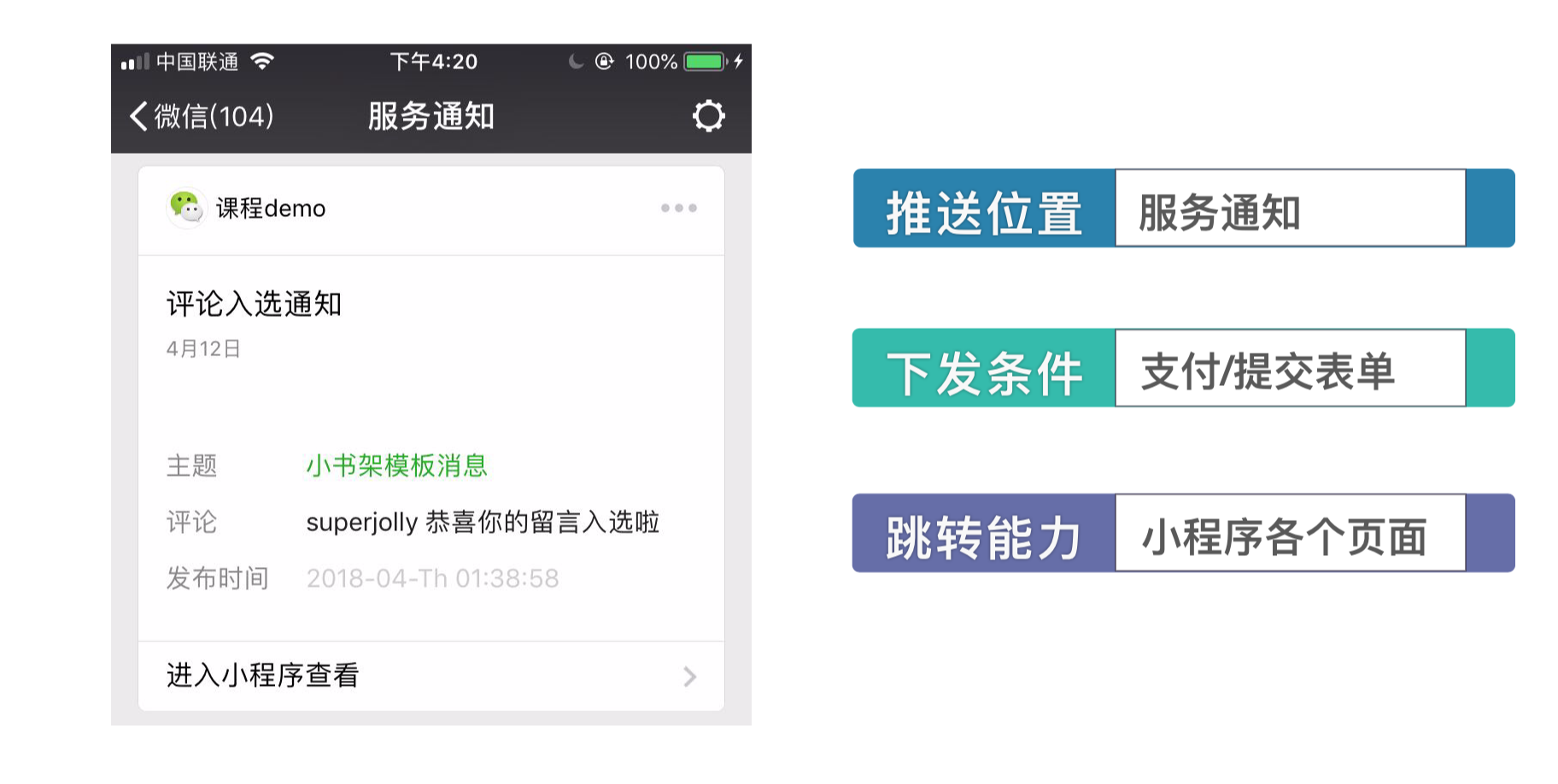
订阅消息
- 下发条件说明
- 支付
- 提交表单
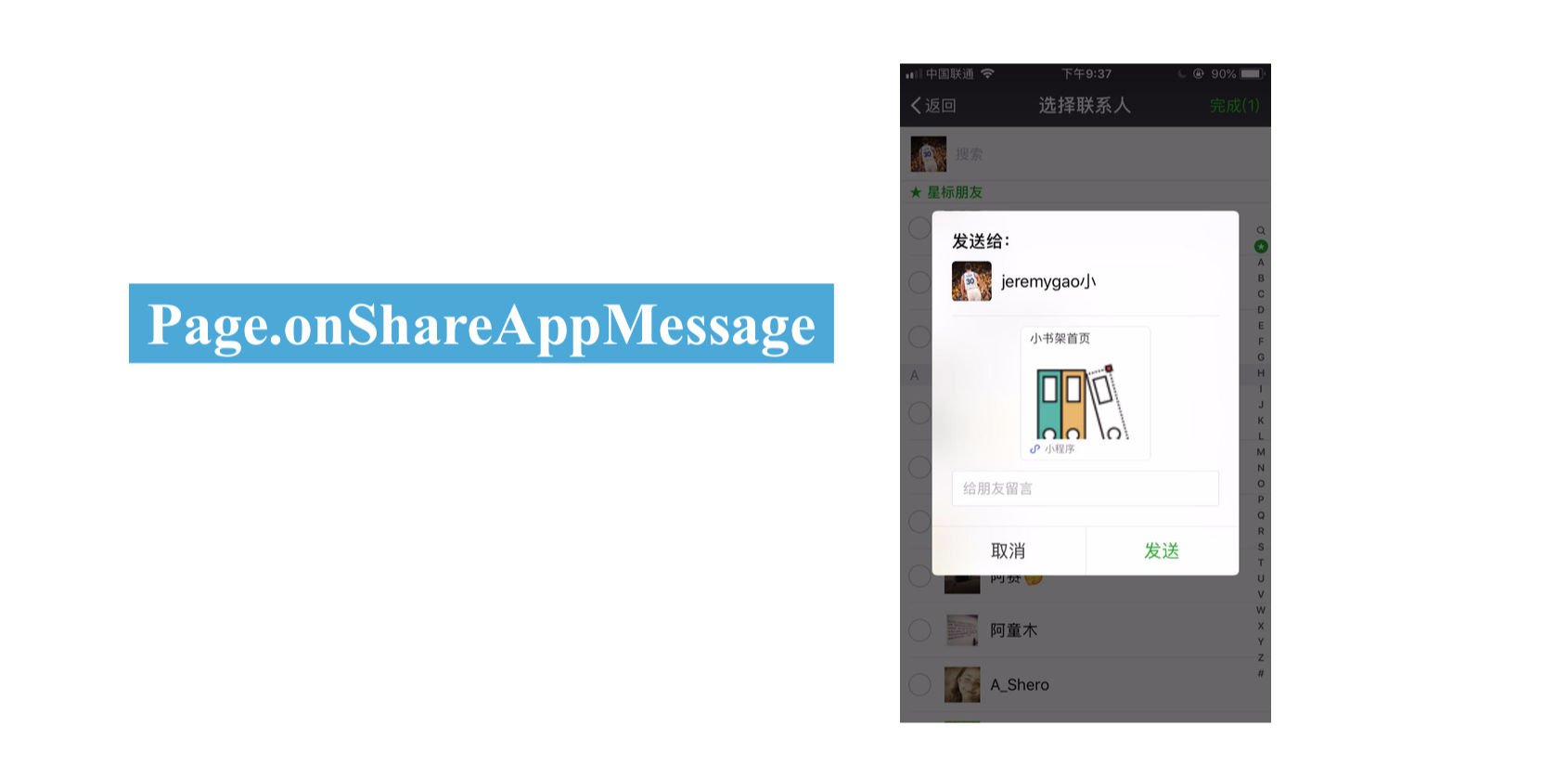
分享转发
- 方式一 onShareAppMessage函数
- 只有页面定义了此事件处理函数,右上角才会显示转发按钮
- 用户点击转发按钮时调用
- 此事件需要retur一个object,用于自定义转发内容
- 方式二:页面内发起转发
- button的open-type="share",用户点击触发Page.onShareAppMessage函数
- 如果当前页面没有定义此事件,则点击后无效
- wx.showShareMenu
- 显示当前页面的转发按钮
- wx.hideShareMenu
- wx.updateShareMenu
- wx.getShareInfo
- 获取转发详细信息
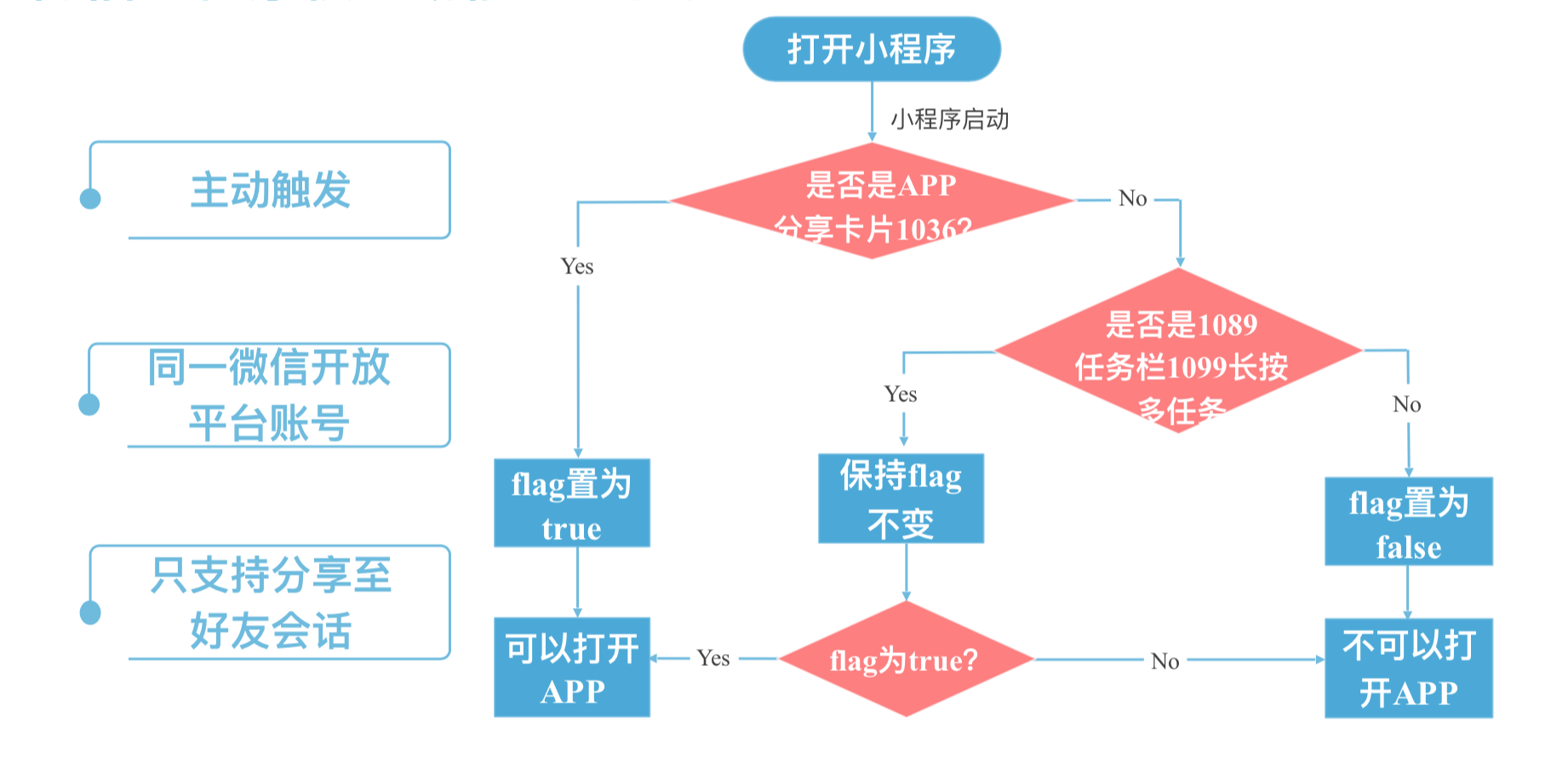
打开app
-
主动触发
-
同一微信开发平台账号
- 登陆移动应用对应的微信开放平台,有个绑定小程序的入口,这里可以绑定对应的小程序应用,通过绑定小程序,可以将移动应用和小程序应用同属于同一微信开发平台账号之下
-
只支持分享只好友会话
-
app也需要进行相关设置
-
使用模板消息条件



WePy
- npm i wepy -g
- wepy init standard wepy-demo
- build出来的dist目录,用微信开发者工具打开,可展示wepy项目
- 需要关闭开发者工具三个选项
- es6转es5
- 上传代码时样式自动补全
- 上传代码时自动压缩
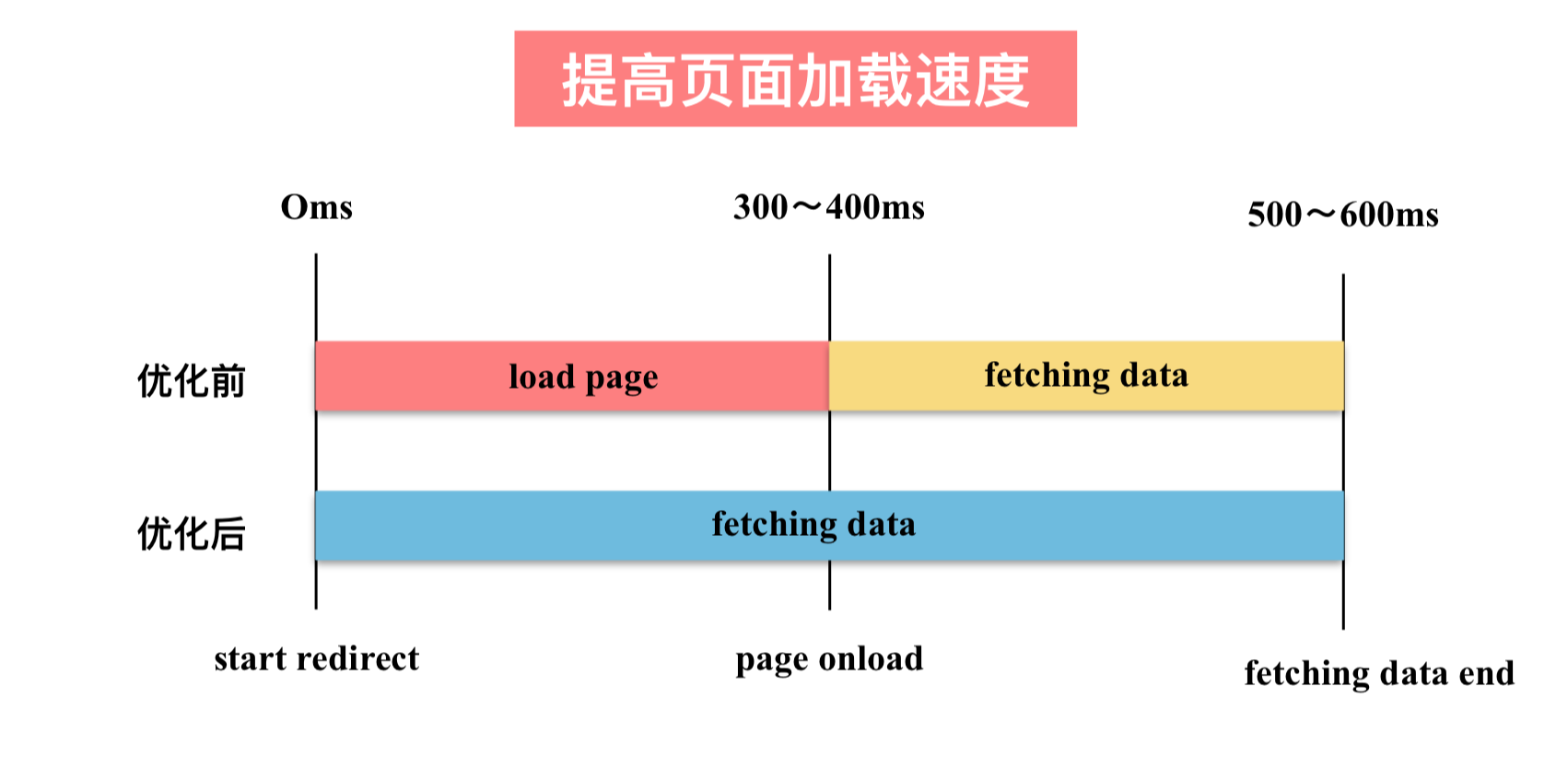
小程序加载优化
- 小程序每个页面的Page方法接受个Object参数,
- 在小程序启动时,会将所有页面来调用page方法注册页面时,传入的Object对象存入队列,
- 每次进行页面访问的时候,微信小程序都会创建一个新的对象实例,这里创建对象实例的方式是通过深拷贝的方式来实现;
- 基于这样的加载方式,就给了我们优化的空间
- 在跳转下个页面行为触发的时候,可以预先加载下个页面的数据
- 在下个页面onLoad阶段可以直接使用上个页面预查询的数据;


- 图片方案

- 分包加载

来源:oschina
链接:https://my.oschina.net/u/3150996/blog/3168942