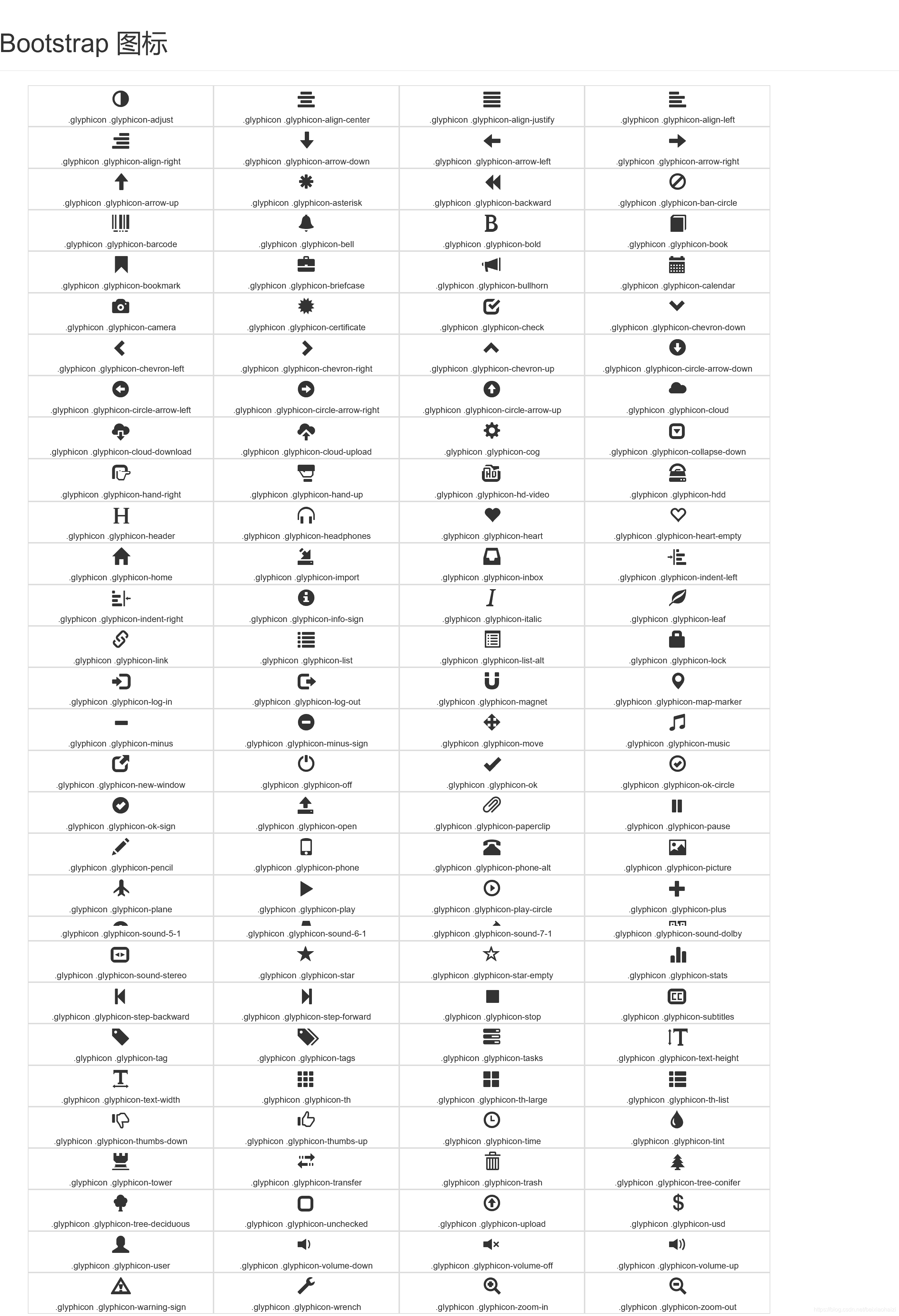
字体图标列表

使用注意
- 包括250多个来自 Glyphicon Halflings 的字体图标。Glyphicons Halflings 一般是收费的,但是他们的作者允许 Bootstrap 免费使用
- 务必在图标和文本之间添加一个空格。
- 不要和其他组件混合使用
图标类不能和其它组件直接联合使用。它们不能在同一个元素上与其他类共同存在。应该创建一个嵌套的 标签,并将图标类应用到这个 标签上。 - 只对内容为空的元素起作用
图标类只能应用在不包含任何文本内容或子元素的元素上。 - Bootstrap 假定所有的图标字体文件全部位于 …/fonts/ 目录内
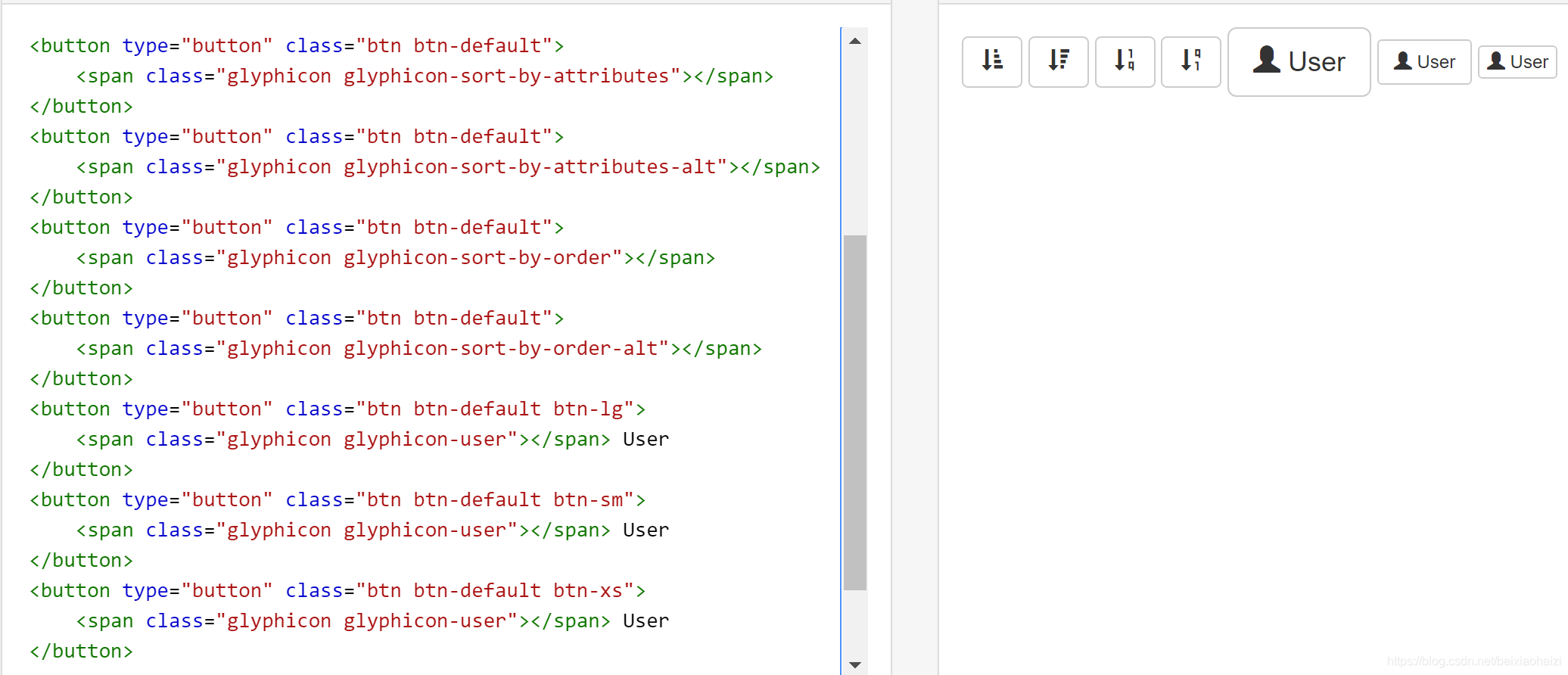
使用
<button type="button" class="btn btn-default">
<span class="glyphicon glyphicon-sort-by-attributes"></span>
</button>
<button type="button" class="btn btn-default">
<span class="glyphicon glyphicon-sort-by-attributes-alt"></span>
</button>
<button type="button" class="btn btn-default">
<span class="glyphicon glyphicon-sort-by-order"></span>
</button>
<button type="button" class="btn btn-default">
<span class="glyphicon glyphicon-sort-by-order-alt"></span>
</button>
<button type="button" class="btn btn-default btn-lg">
<span class="glyphicon glyphicon-user"></span> User
</button>
<button type="button" class="btn btn-default btn-sm">
<span class="glyphicon glyphicon-user"></span> User
</button>
<button type="button" class="btn btn-default btn-xs">
<span class="glyphicon glyphicon-user"></span> User
</button>

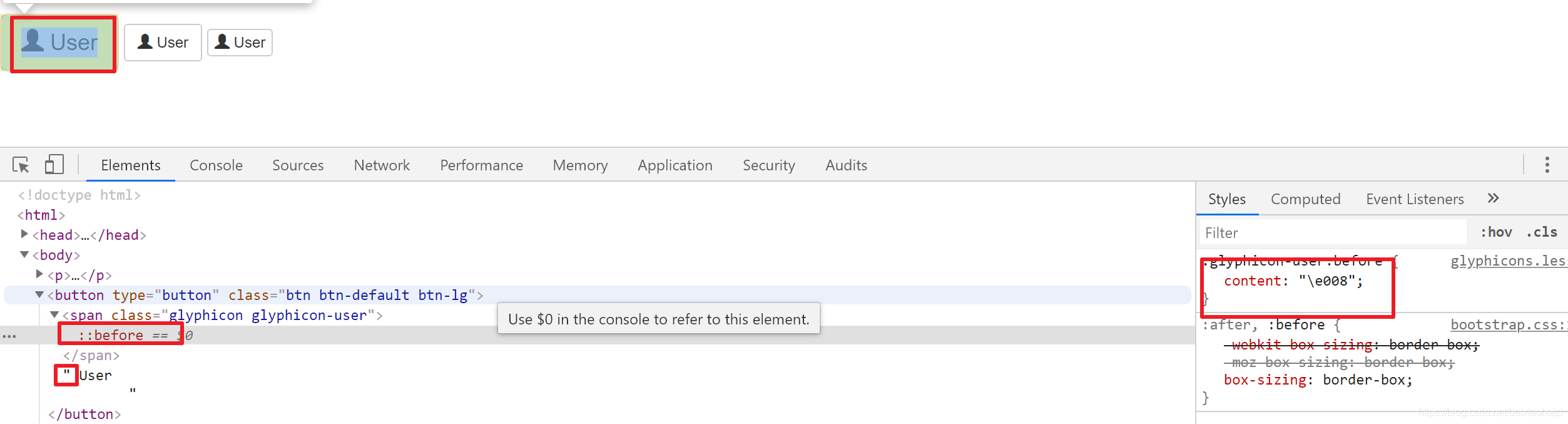
注意

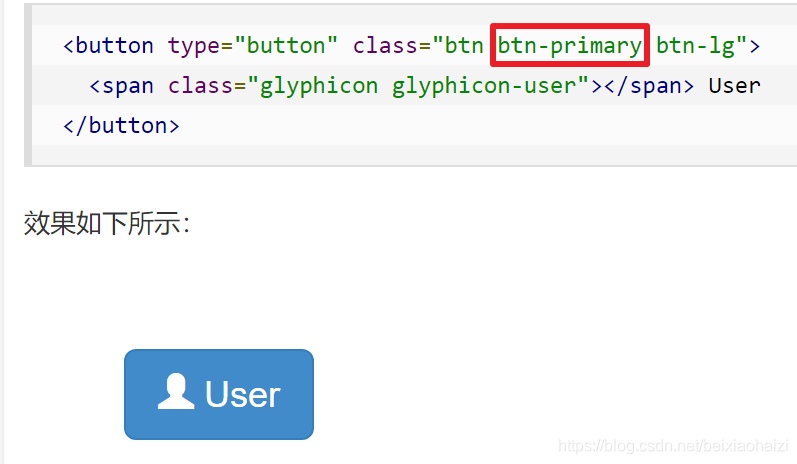
设置背景颜色颜色
<button type="button" class="btn **btn-primary** btn-lg">
<span class="glyphicon glyphicon-user"></span> User
</button>

设置大小
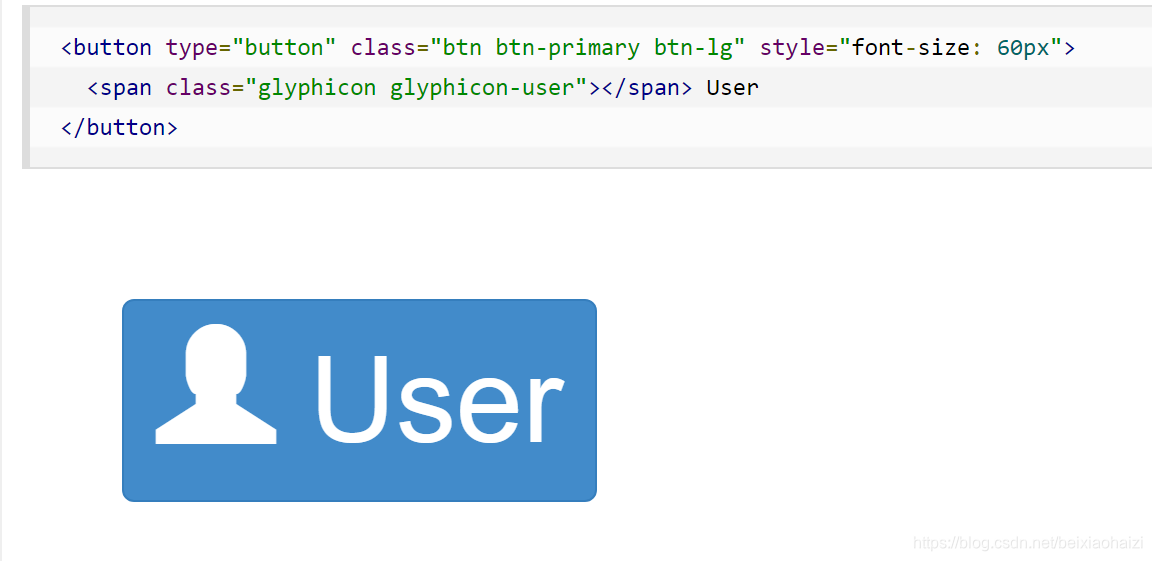
通过增加或减少图标的字体尺寸,您可以让图标看起来更大或更小。
<button type="button" class="btn btn-primary btn-lg" style="font-size: 60px">
<span class="glyphicon glyphicon-user"></span> User
</button>

设置字体颜色
<button type="button" class="btn btn-primary btn-lg" style="color: rgb(212, 106, 64);">
<span class="glyphicon glyphicon-user"></span> User
</button>

阴影
<button type="button" class="btn btn-primary btn-lg" style="text-shadow: black 5px 3px 3px;">
<span class="glyphicon glyphicon-user"></span> User
</button>

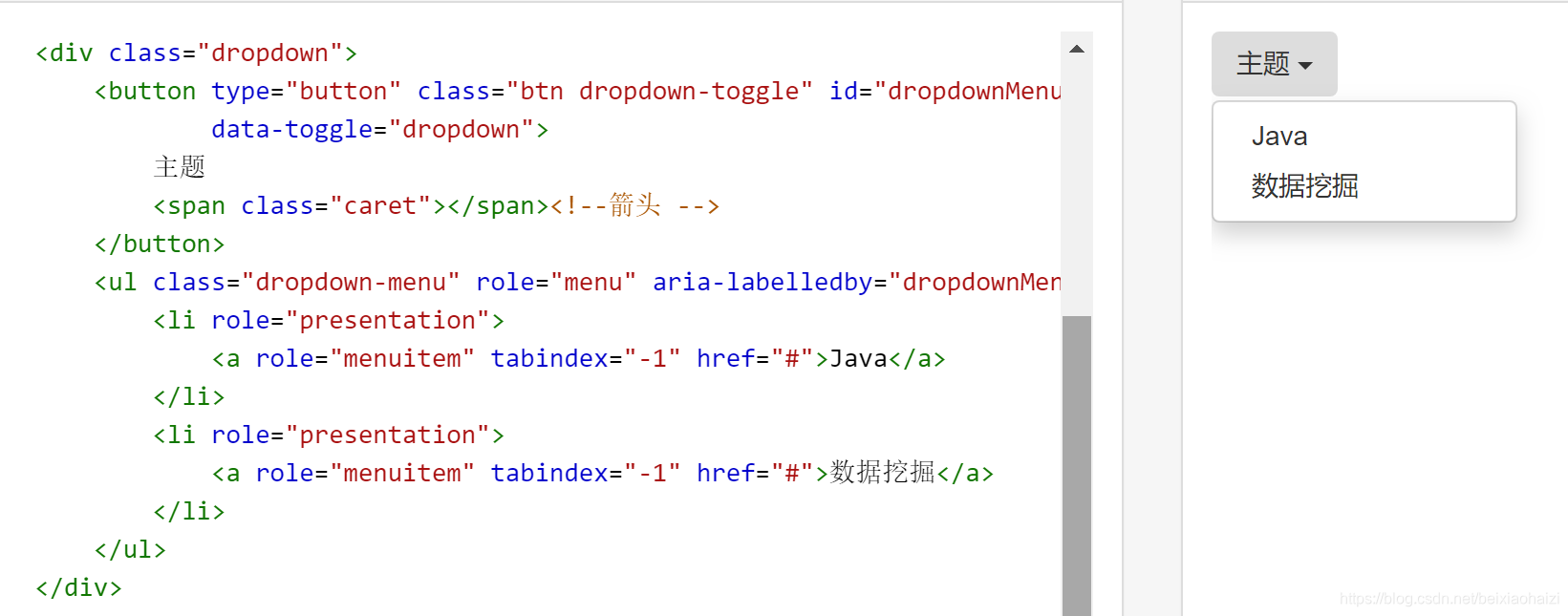
下拉菜单
- button上:data-toggle=“dropdown”
- ul上: class=“dropdown-menu”
<div class="dropdown">
<button type="button" class="btn dropdown-toggle" id="dropdownMenu1" data-toggle="dropdown">
主题
<span class="caret"></span><!--箭头 -->
</button>
<ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu1">
<li role="presentation">
<a role="menuitem" tabindex="-1" href="#">Java</a>
</li>
<li role="presentation">
<a role="menuitem" tabindex="-1" href="#">数据挖掘</a>
</li>
</ul>
</div>

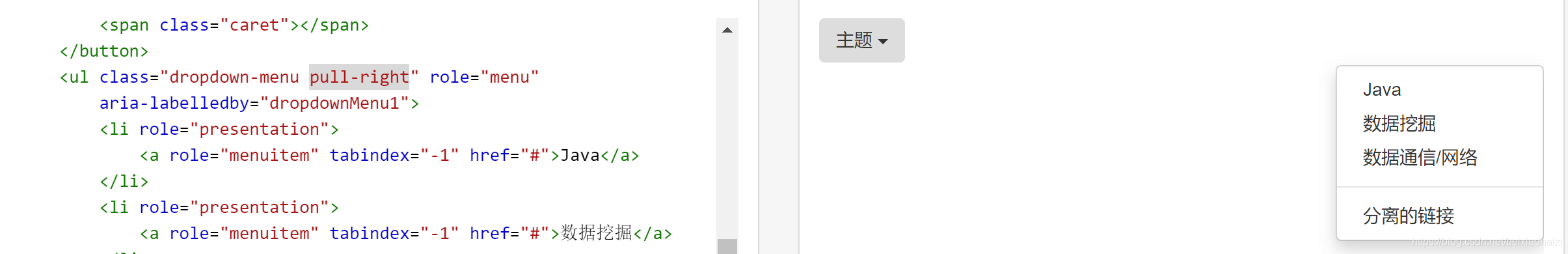
3. ur上取: .pull-right
4. li: dropdown-header 向下拉菜单的标签区域添加标题
li: class=“divider” 分割线
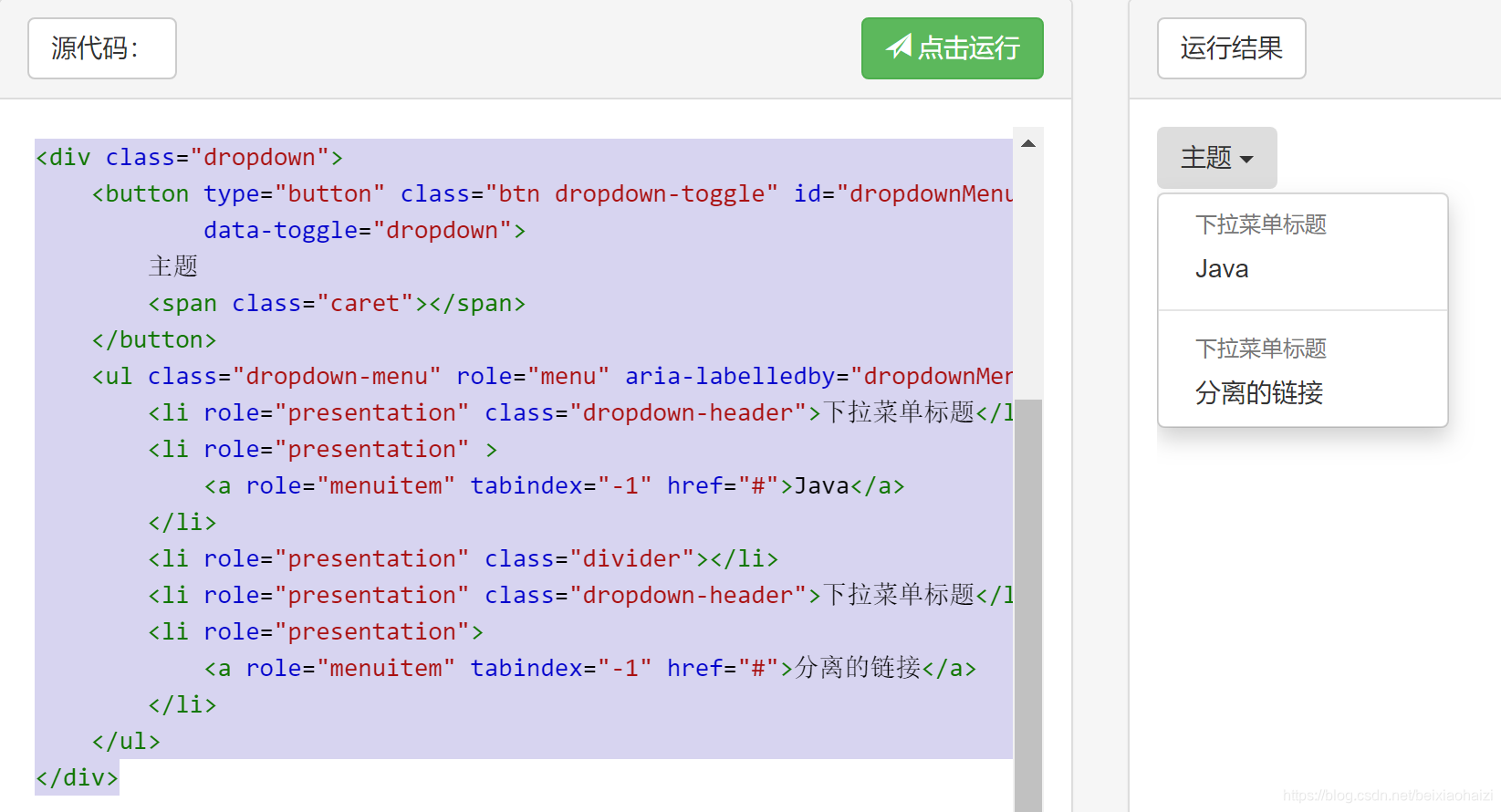
<div class="dropdown">
<button type="button" class="btn dropdown-toggle" id="dropdownMenu1" data-toggle="dropdown">
主题
<span class="caret"></span>
</button>
<ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu1">
<li role="presentation" **class="dropdown-header"**>下拉菜单标题</li>
<li role="presentation" >
<a role="menuitem" tabindex="-1" href="#">Java</a>
</li>
<li role="presentation" class="divider"></li><!-- 分割线 -->
<li role="presentation" **class="dropdown-header"**>下拉菜单标题</li>
<li role="presentation">
<a role="menuitem" tabindex="-1" href="#">分离的链接</a>
</li>
</ul>
</div>

5. 向上弹框:.dropup
<div **class="dropup"**>
<button class="btn btn-default dropdown-toggle" type="button" id="menu1" data-toggle="dropdown">教程
<span class="caret"></span></button>
<ul class="dropdown-menu" role="menu" aria-labelledby="menu1">
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">HTML</a></li>
</ul>
</div>
- 禁用某一项:li上取class=“disabled”
输入框组
说明:输入框组。输入框组扩展自 表单控件。使用输入框组,您可以很容易地向基于文本的输入框添加作为前缀和后缀的文本或按钮。
[外链图片转存失败(img-3jJwcodM-1566023346357)(D:\上课资料\备课\bootstrap\输入框组.png)]
步骤
- 把前缀或后缀元素放在一个带有 class .input-group 的 中。
- 接着,在相同的 内,在 class 为 .input-group-addon 的 内放置额外的内容。
- 把该 放置在 元素的前面或者后面。
注意
为了保持跨浏览器的兼容性,请避免使用 元素,因为它们在 WebKit 浏览器中不能完全渲染出效果。
也不要直接向表单组应用输入框组的 class,输入框组是一个孤立的组件。
单选复选框
[外链图片转存失败(img-XlqBo9Ms-1566023346360)(D:\上课资料\备课\bootstrap\输入框组-单选复选框.png)]
按钮
<form class="bs-example bs-example-form" role="form">
<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-btn">
<button class="btn btn-default" type="button">
Go!
</button>
</span>
<input type="text" class="form-control">
</div><!-- /input-group -->
</div><!-- /.col-lg-6 --><br>
<div class="col-lg-6">
<div class="input-group">
<input type="text" class="form-control">
<span class="input-group-btn">
<button class="btn btn-default" type="button">
Go!
</button>
</span>
</div><!-- /input-group -->
</div><!-- /.col-lg-6 -->
</div><!-- /.row -->
</form>
[外链图片转存失败(img-aqt6GrFe-1566023346364)(D:\上课资料\备课\bootstrap\输入框组-按钮.png)]
下拉按钮
[外链图片转存失败(img-K4cFVNTE-1566023346365)(D:\上课资料\备课\bootstrap\输入框组-下拉按钮.png)]
<div class="input-group">
<div class="input-group-btn">
<button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown">
下拉菜单
<span class="caret"></span>
</button>
<ul class="dropdown-menu">
<li><a href="#">功能</a></li>
<li><a href="#">另一个功能</a></li>
<li><a href="#">其他</a></li>
<li class="divider"></li>
<li><a href="#">分离的链接</a></li>
</ul>
</div><!-- /btn-group -->
<input type="text" class="form-control">
</div><!-- /input-group -->
导航栏
<ul class="nav nav-tabs">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">SVN</a></li>
<li><a href="#">iOS</a></li>
<li><a href="#">VB.Net</a></li>
<li><a href="#">Java</a></li>
<li><a href="#">PHP</a></li>
</ul>
[外链图片转存失败(img-i7JkyQWs-1566023346367)(D:\上课资料\备课\bootstrap\导航栏.png)]
步骤
- 以一个带有 class .nav 的无序列表开始。
- 添加 class .nav-tabs。
不同样式
| 样式 | 使用 | 效果 |
|---|---|---|
| nav-tabs | [外链图片转存失败(img-4bWWQ6vz-1566023346369)(D:\上课资料\备课\bootstrap\普通的导航栏.png)] | |
| nav-pills | [外链图片转存失败(img-NP31v8ur-1566023346370)(D:\上课资料\备课\bootstrap\横向胶囊式导航栏.png)] | |
| nav-pills nav-stacked | [外链图片转存失败(img-eK9Q75BP-1566023346372)(D:\上课资料\备课\bootstrap\垂直胶囊式导航栏.png)] |
菜单项为下拉
<li class="dropdown">
<a class="dropdown-toggle" data-toggle="dropdown" href="#">
Java <span class="caret"></span>
</a>
<ul class="dropdown-menu">
<li><a href="#">Swing</a></li>
<li><a href="#">jMeter</a></li>
<li><a href="#">EJB</a></li>
<li class="divider"></li>
<li><a href="#">分离的链接</a></li>
</ul>
</li>
[外链图片转存失败(img-rNOxSY91-1566023346375)(D:\上课资料\备课\bootstrap\带有下拉菜单的导航栏.png)]
动态的内容
<div class="container">
<h2>动态标签</h2>
<p><strong>提示:</strong> 与 .tab-pane 和 data-toggle="tab" (data-toggle="pill" ) 一同使用, 设置标签页对应的内容随标签的切换而更改。</p>
<ul class="nav nav-tabs">
<li class="active"><a data-toggle="tab" href="#home">首页</a></li>
<li><a data-toggle="tab" href="#menu1">菜单 1</a></li>
<li><a data-toggle="tab" href="#menu2">菜单 2</a></li>
<li><a data-toggle="tab" href="#menu3">菜单 3</a></li>
</ul>
<div class="tab-content">
<div id="home" class="tab-pane fade in active">
<h3>首页</h3>
<p>菜鸟教程 —— 学的不仅是技术,更是梦想!!!</p>
</div>
<div id="menu1" class="tab-pane fade">
<h3>菜单 1</h3>
<p>这是菜单 1 显示的内容。这是菜单 1 显示的内容。这是菜单 1 显示的内容。</p>
</div>
<div id="menu2" class="tab-pane fade">
<h3>菜单 2</h3>
<p>这是菜单 2 显示的内容。这是菜单 2 显示的内容。这是菜单 2 显示的内容。</p>
</div>
<div id="menu3" class="tab-pane fade">
<h3>菜单 3</h3>
<p>这是菜单 3 显示的内容。这是菜单 3 显示的内容。这是菜单 3 显示的内容。</p>
</div>
</div>
</div>
来源:https://blog.csdn.net/beixiaohaizi/article/details/99692649