微信小程序分销海报
1、简介:
用户生成属于自己的海报,其他人扫码此图片上的二维码,进入相应的小程序页面,同时带上相关的参数 parent_id 从而绑定上下级关系;
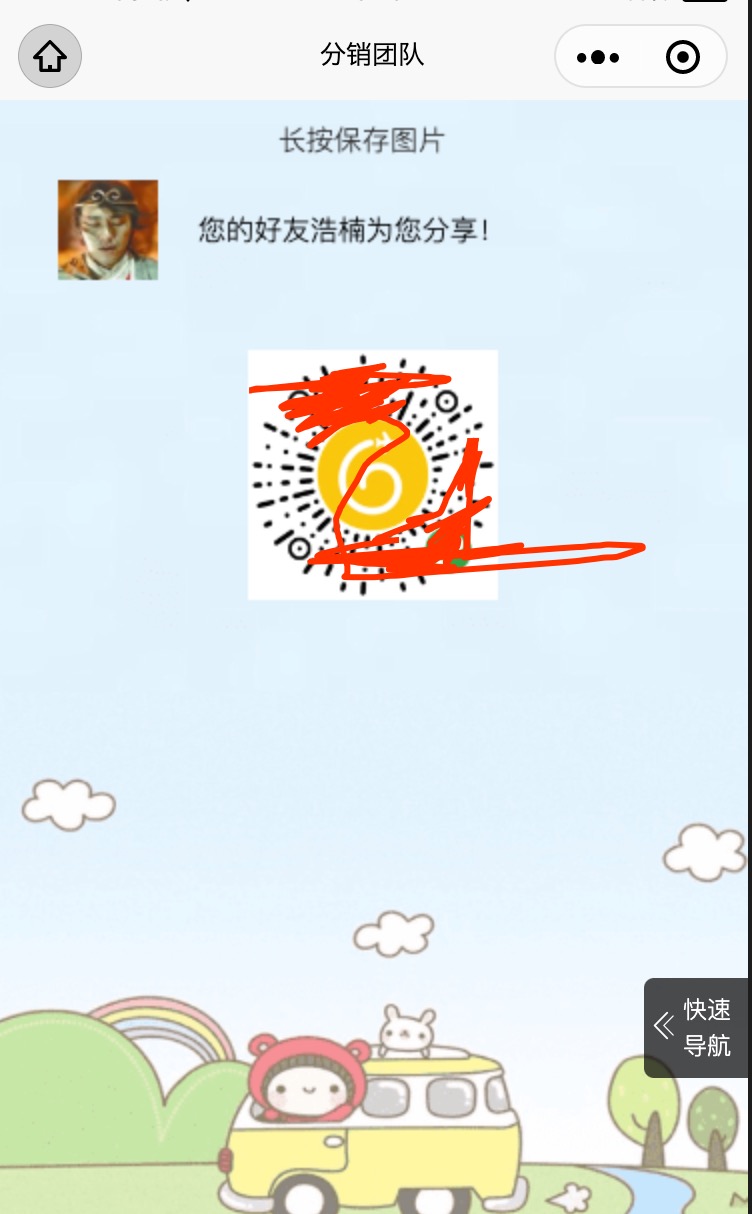
2、例如海报:

3、分销海报包含了:
1、海报背景(可选择更换);
2、个人二维码;
3、用户个人信息;姓名、头像等
4、海报长按保存功能;
4、实现原理:
海报图、以及个人二维码(扫码可跳转小程序固定一个页面)由后台接口返回两张图片;前台使用canvas将此海报绘制出来;
5、html代码
<canvas class="mycanvas" canvas-id="myCanvas" :style="{height: canvasHeight + 'px',width: canvasWidth+ 'px'}" @longtap="getAuthAndSaveImg">
</canvas>
6、js代码:
注意:canvas将图片绘制,必须将网络图片下载到本地,或者使用本地图片也是可以的
export default {
data() {
return {
cardData:'',
avatarImg: '', // 用户头像
avatarContent: '', // 文字
codeUrl: '', // 二维码图片
canvasWidth: 0, // 画布大小
canvasHeight: 0,
codeTestPicBg: '' // 背景图
}
},
onLoad() {
this.loadImg();
},
methods: {
// 生成确定画布大小
loadImg(){
let that = this;
// 获取系统信息
wx.getSystemInfo({
success: function (res) {
that.canvasWidth = res.windowWidth * 1;
that.canvasHeight = res.windowHeight * 1;
that.getAvatarImgurl();
}
});
},
// 获取用户信息
getAvatarImgurl(){
let that = this;
uni.getStorage({
key: 'scopeUserInfo',
success: function (res) {
that.avatarImg = res.data.avatarUrl;
that.avatarContent = '您的好友' + res.data.nickName + '为您分享!'
that.downloadAvar();
}
});
},
// 下载用户头像
downloadAvar(){
let that = this;
wx.downloadFile({
url: that.avatarImg,
success: function (res) {
that.avatarImg = res.tempFilePath
wx.hideLoading();
that.getTempFile();
},
fail: function (err) {
wx.showToast({
title: "下载头像败,稍后重试!",
icon: "none",
duration: 5000
});
}
});
},
// 获取CODE吗
getTempFile: function () {
let that = this;
request.post(that.websiteUrl + '/api/v4/drp/create/applet/code',{
goods_id: 0,
scene: '' + 0 + '&' + this.drpdata.shop_info.user_id,
shop_id: this.drpdata.shop_info.id
}).then(res=>{
//继续生成商品的小程序码
that.downloadCodepic(res.data.url);
})
},
// 下载code码
downloadCodepic(url){
let that = this;
wx.downloadFile({
url: 'https://' + url,
success: function (res) {
that.codeUrl = res.tempFilePath
wx.hideLoading();
that.downloadBgCard();
},
fail: function (err) {
wx.showToast({
title: "下载二维码失败,稍后重试!",
icon: "none",
duration: 5000
});
}
});
},
// 下载背景图
downloadBgCard(){
let that = this;
wx.downloadFile({
url: 'https://feiquanshijie-oss.oss-cn-hangzhou.aliyuncs.com/data/attached/qrcode/themes/20130815061226_k3jWZ.png?v=1582584928',
success: function (res) {
console.log(res)
that.codeTestPicBg = res.tempFilePath
wx.hideLoading();
//生成数据
that.setCanvas();
},
fail: function (err) {
wx.showToast({
title: "下载背景图失败,稍后重试!",
icon: "none",
duration: 5000
});
}
});
},
// 绘制画布
setCanvas() {
let that = this;
let ctx = wx.createCanvasContext("myCanvas");
ctx.rect(
0,
0,
that.canvasWidth,
that.canvasHeight
);
ctx.setFillStyle("#fff");
ctx.fill();
// 背景图片
ctx.drawImage(
'../../../static/card_bg.png',
0,
0,
that.canvasWidth,
that.canvasHeight
);
// 用户图片
ctx.drawImage(
that.avatarImg,
30,
40,
50,
50
);
that.drawFont(ctx, that.avatarContent, 100, 70,0,0,0,17,14,'#000');
that.drawFont(ctx, '长按保存图片', 140, 25,0,0,0,17,14,'#333');
// code图片
ctx.drawImage(
// that.codeUrl,
'../../../static/123860applet.png',
that.canvasWidth/3,
that.canvasWidth/3,
that.canvasWidth/3,
that.canvasWidth/3
);
ctx.globalCompositeOperation = "source-over";
ctx.draw(); //绘制到canvas
},
// 长安图片
getAuthAndSaveImg(){
let _this = this;
wx.getSetting({
success(res) {
if (res.authSetting['scope.writePhotosAlbum']) {
_this.saveShareImg();
} else if (res.authSetting['scope.writePhotosAlbum'] === undefined) {
wx.authorize({
scope: 'scope.writePhotosAlbum',
success() {
_this.saveShareImg();
},
fail(){
wx.showToast({
title: '您没有授权,无法保存到相册',
icon: 'none',
duration: 2000
})
}
})
}else {
uni.openSetting({
success(res) {
if (res.authSetting['scope.writePhotosAlbum']) {
_this.saveShareImg();
}else{
wx.showToast({
title:'您没有授权,无法保存到相册',
icon:'none',
duration: 2000
})
}
}
})
}
}
})
},
//点击保存到相册
saveShareImg: function () {
var that = this;
wx.showLoading({
title: '正在保存',
mask: true,
})
setTimeout(function () {
wx.canvasToTempFilePath({
canvasId: 'myCanvas',
fileType: 'jpg',
success: function (res) {
wx.hideLoading();
var tempFilePath = res.tempFilePath;
wx.saveImageToPhotosAlbum({
filePath: tempFilePath,
success(res) {
wx.showModal({
content: '图片已保存到相册,赶紧晒一下吧~',
showCancel: false,
confirmText: '好的',
confirmColor: '#333',
success: function (res) {
},
fail: function (res) {
wx.showToast({
title: '系统繁忙,请稍后重新尝试!',
icon: 'none',
duration: 2000
})
}
})
},
fail: function (res) {
wx.showToast({
title: res.errMsg,
icon: 'none',
duration: 2000
})
}
})
}
});
}, 1000);
},
// 设置文字大小,并填充颜色。
drawFont: function (ctx, contentTitle, x, y, x1, y1,x2,y2,fontSize,color) {
let that = this;
let str = contentTitle;
let firstline;
ctx.setFontSize(fontSize);
ctx.setFillStyle(color);
ctx.fillText(firstline, x + x1, y + y1);
},
},
}
7、上下级关系处理:
例如扫码后跳转商城首页,那么在首页的onload 事件中,拿到 e ,便能拿到相应的传递的参数,例如:parent_id
onLoad(e) {
if(e.parent_id){
this.user_id = e.parent_id;
uni.setStorageSync('isplatformUserID', this.user_id);
}
},
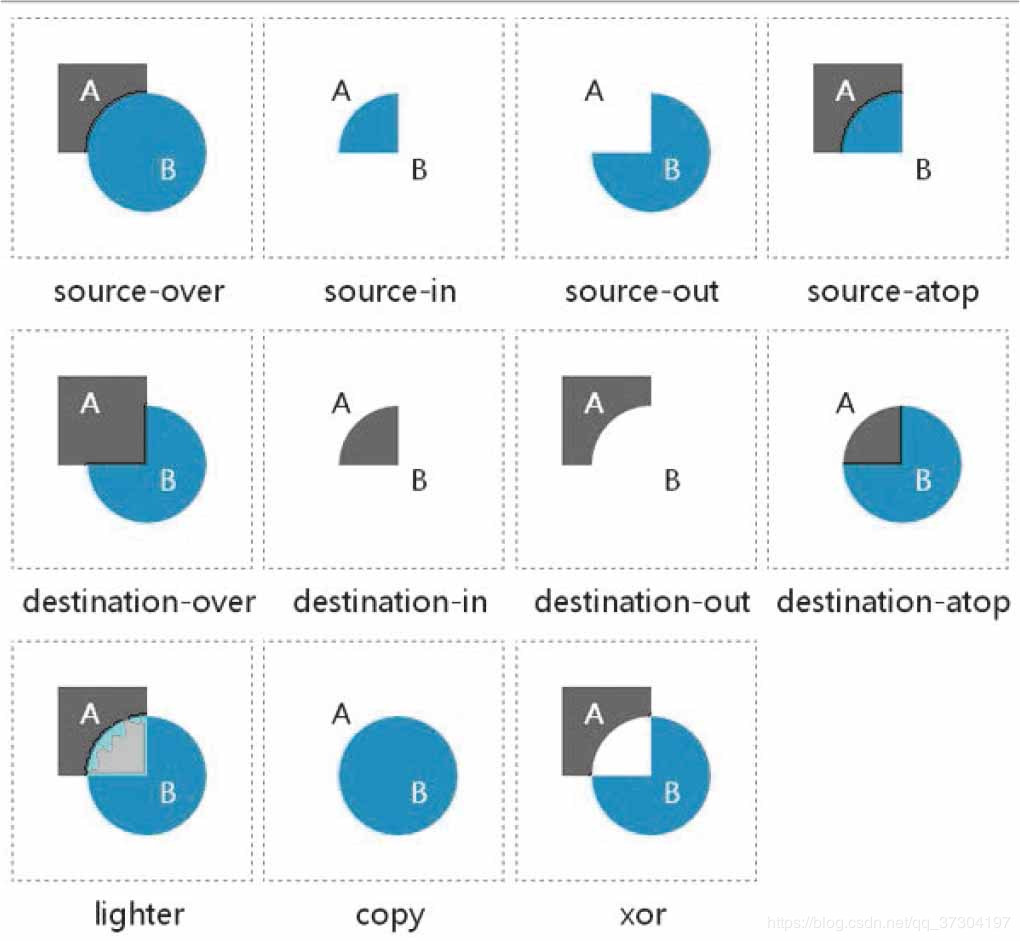
8、canvas两个图片重叠时显示的方法——globalCompositeOperation

来源:https://www.cnblogs.com/haonanZhang/p/12363640.html