一、准备:
GitHub Desktop下载地址: https://desktop.github.com/
安装点击下一步即可!
- GitHub Desktop界面

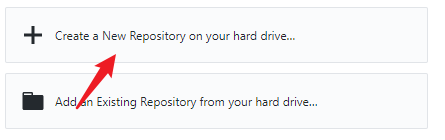
二、创建新仓库
单击 Create a tutorial repository and clone it(创建教程仓库并克隆它)

单击 Create repository(创建仓库)
三、将仓库推送到 GitHub
目前,该仓库只存在于用户的计算机中,用户是唯一能访问该仓库的人。 将仓库发布到 GitHub 可使其在多个处理同一项目的计算机和团队成员之间保持同步。 要发布仓库,需先将其推送到 GitHub,这样它也会出现在 GitHub.com 上。
- 点击
publish repository
- 单击 Publish repository(发布仓库)

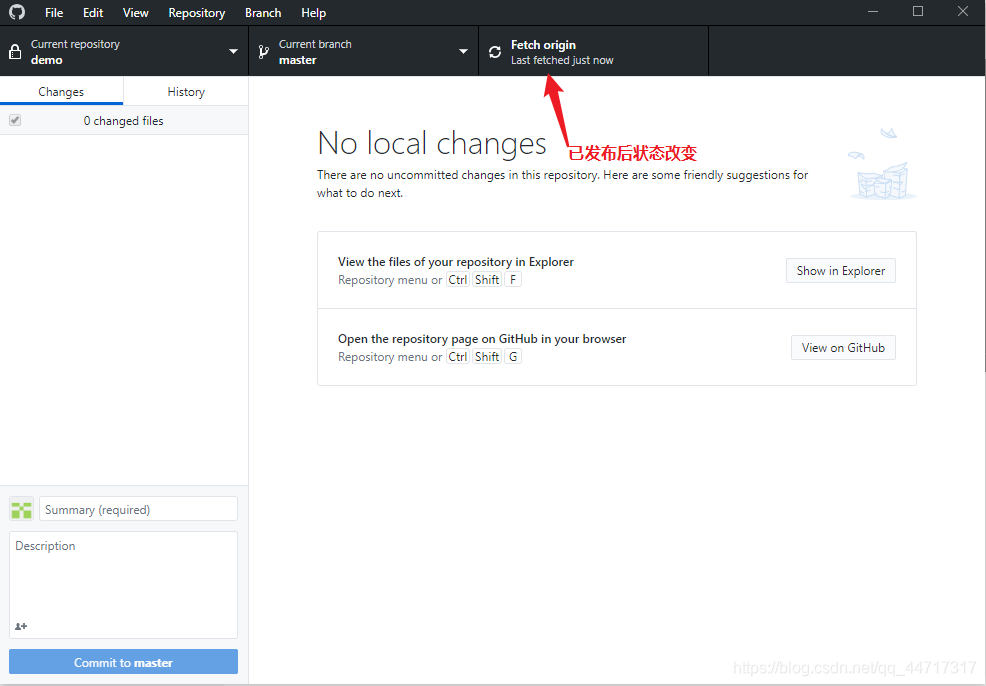
- 单击 View on GitHub(在 GitHub 上查看)

- github.com上已存在该项目

四、设置文本编辑器
为减少设置开发环境的时间,你可以直接从 GitHub Desktop 启动多个文本编辑器和集成的开发环境 (IDE)。 从 GitHub Desktop 中的仓库可以在常用文本编辑器中无缝打开项目文件夹。
官网:https://atom.io/

安装Atom
安装完成之后再次点击
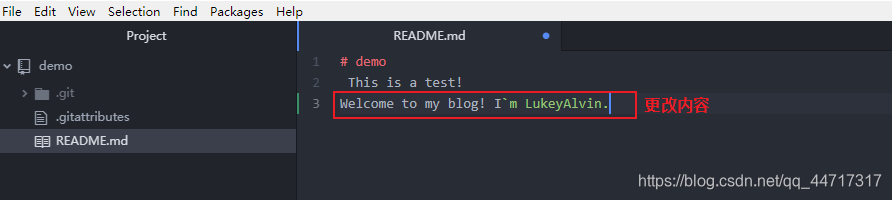
用Atom就可以打开我们的仓库文档了:
五、 进行、提交和推送更改
首先对以前创建的 README.md 文件做一些更改,ctrl+S保存
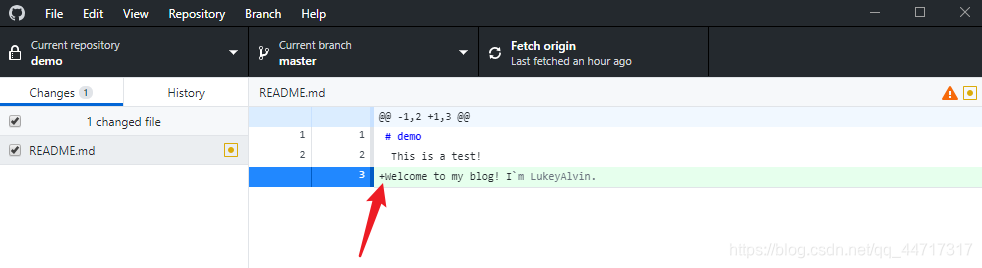
从文本编辑器切换回 GitHub Desktop,并找到 Changes(更改)选项卡。 在文件列表中,你应该会看到 README.md。 README.md 文件旁边的勾选标记表示你对文件的更改将成为提交的一部分。 以后你可能会更改多个文件,但只想提交对其中部分文件所做的更改。 GitHub Desktop 可让你选择要提交的特定更改。
单击 Commit to master(提交至 master)。 提交按钮显示当前分支,本例中是 master,因此你可以确保提交到所需的分支。
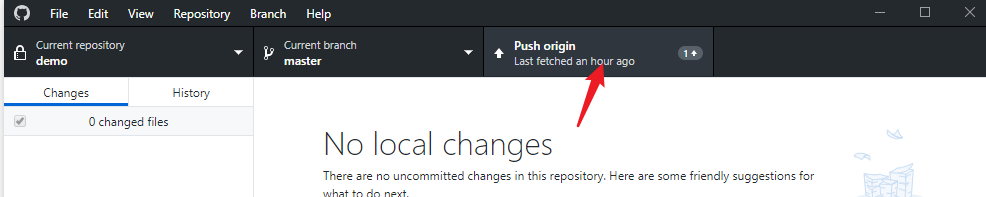
要将更改推送到 GitHub 上的远程仓库,请单击 Push origin(推送源)。
查看Github官网:
在浏览器中,单击 2 commits(2 次提交)。

至此为止,已经把仓库的新建、推送、修改与提交都简单的操作了一遍啦!
六、GitHub Desktop 中的键盘快捷键
站点快捷键
| 键盘快捷键 | 描述 |
|---|---|
Ctrl , |
转到 Options(选项) |
F11 |
切换全屏视图 |
Ctrl 0 |
将缩放比例重置为默认的文本大小 |
Ctrl = |
放大文本和图形 |
Ctrl - |
缩小文本和图形 |
Ctrl Shift I |
切换开发者工具 |
仓库
| 键盘快捷键 | 描述 |
|---|---|
Ctrl N |
新增仓库 |
Ctrl O |
添加本地仓库 |
Ctrl Shift O |
从 GitHub 克隆仓库 |
Ctrl T |
显示仓库列表 |
Ctrl P |
将最新提交推送到 GitHub |
Ctrl Shift P |
从 GitHub 拉取最新更改 |
Ctrl Delete |
删除现有仓库 |
Ctrl Shift G |
在 GitHub 上查看仓库 |
Ctrl ` |
在首选的命令行工具中打开仓库 |
Ctrl Shift F |
在 Explorer 中显示仓库 |
Ctrl Shift A |
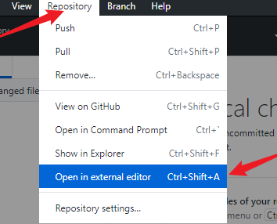
在首选的编辑器工具中打开仓库 |
分支
| 键盘快捷键 | 描述 |
|---|---|
Ctrl 1 |
在提交前显示所有更改 |
Ctrl 2 |
显示提交历史记录 |
Ctrl B |
显示所有分支 |
Ctrl G |
转到提交摘要字段 |
Ctrl Shift N |
创建新分支 |
Ctrl Shift R |
重命名当前分支 |
Ctrl Shift D |
删除当前分支 |
Ctrl Shift U |
从默认分支更新 |
Ctrl Shift B |
与现有分支比较 |
Ctrl Shift M |
合并到当前分支 |
Ctrl H |
显示或隐藏储存的更改 |
Ctrl Shift C |
比较 GitHub 上的分支 |
Ctrl R |
在 GitHub 上显示当前拉取请求 |
来源:CSDN
作者:Lukey Alvin
链接:https://blog.csdn.net/qq_44717317/article/details/104446916