Clean Architecture with .NET Core: Getting Started
# 使用.NET Core整洁架构(Clean Architecture):入门
Over the past two years, I’ve travelled the world teaching programmers how to build enterprise applications using Clean Architecture with .NET Core. I started by providing a sample solution using the iconic Northwind Traders database. Recently, I’ve developed a new Clean Architecture Solution Template for .NET Core.
在过去的两年中,我走遍世界,教程序员如何使用带有.NET Core的整洁架构来构建企业应用程序。我首先使用标志性的Northwind Traders数据库提供了示例解决方案。最近,我为.NET Core开发了一个新的整洁架构解决方案模板。
This post provides an overview of Clean Architecture and introduces the new Clean Architecture Solution Template, a .NET Core Project template for building applications based on Angular, ASP.NET Core 3.1, and Clean Architecture.
这篇文章概述了整洁架构,并介绍了新的整洁架构解决方案模板,这是一个.NET Core项目模板,用于基于Angular,ASP.NET Core 3.1和Clean Architecture构建应用程序。
Let’s start with an overview of Clean Architecture.
让我们从整洁架构的概述开始。
Overview
概览
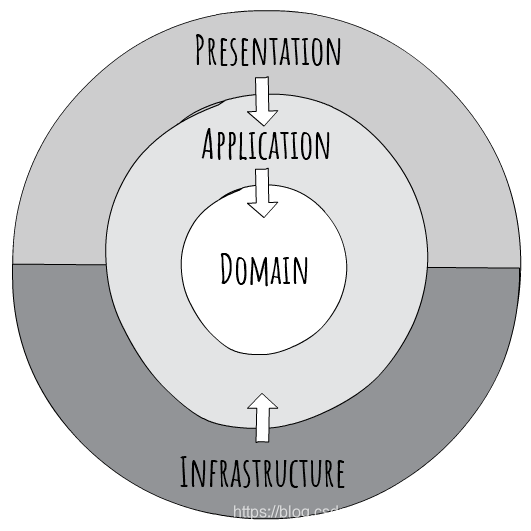
With Clean Architecture, the Domain and Application layers are at the centre of the design. This is known as the Core of the system.
使用整洁架构,领域层和应用程序层是设计的中心。这被称为系统的核心。
The Domain layer contains enterprise logic and types and the Application layer contains business logic and types. The difference is that enterprise logic could be shared across many systems, whereas the business logic will typically only be used within this system.
领域层包含企业逻辑和类型,应用程序层包含业务逻辑和类型。区别在于企业逻辑可以在许多系统之间共享,而业务逻辑通常仅在该系统内使用。
Core should not be dependent on data access and other infrastructure concerns so those dependencies are inverted. This is achieved by adding interfaces or abstractions within Core that are implemented by layers outside of Core. For example, if you wanted to implement the Repository pattern you would do so by adding an interface within Core and adding the implementation within Infrastructure.
核心层不应依赖于数据访问和其他基础结构层,因此这些依赖关系可以反转。这是通过在Core中添加由Core外部各层实现的接口或抽象来实现的。例如,如果要实现存储库模式,可以通过在Core中添加接口并在基础射设施层中添加实现来实现。
All dependencies flow inwards and Core has no dependency on any other layer. Infrastructure and Presentation depend on Core, but not on one another.
所有依赖关系都向内流动,而Core不依赖于其他任何层。基础架构和展示层依赖于Core,而不是彼此依赖。
Figure: Clean Architecture Diagram
图:清洁架构图
This results in architecture and design that is:
整洁架构的架构和设计如下:
- Independent of frameworks it does not require the existence of some tool or framework
- 独立于框架,它不需要某些工具或框架
- Testable easy to test – Core has no dependencies on anything external, so writing automated tests is much easier
- 易于测试 核心层不依赖于外部任何层,因此编写自动化测试要容易得多
- Independent of UI logic is kept out of the UI so it is easy to change to another technology – right now you might be using Angular, soon Vue, eventually Blazor!
- 独立与UI逻辑,辑不包含在UI中,因此可以轻松地更改为另一种技术–现在,您可能正在使用Angular,以后可能会用Vue或Blazor!
- Independent of the database data access concerns are cleanly separated so moving from SQL Server to CosmosDB or otherwise is trivial
- 完全独立于数据库,数据访问方与业务逻辑已完全分开,因此可以轻松地从SQL Server迁移到CosmosDB或其他数据库
- Independent of anything external
- in fact, Core is completely isolated from the outside world – the difference between a system that will last 3 years, and one that will last 20 years
- 不依赖于任何外部事物 实际上,Core不受外界影响,完全与外界隔离-这是一个持续3年的系统与一个持续20年的系统之间的区别
In the above design, there are only three circles, you may need more. Think of this as a starting point. Just remember to keep all dependencies pointing inwards.
在上面的设计中,只有三个圆圈,您可能需要更多。将此视为起点。只要记住让所有依赖项指向内部即可。
Let’s take a look at a simple approach to getting started with the new Clean Architecture Solution Template.
让我们来看一个使用新的Clean Architecture解决方案模板的简单实现。
Solution template
解决方案模板
This template provides an awesome approach to building solutions based on ASP.NET Core 3.1 and Angular 8 that follow the principles of Clean Architecture. If Angular is not your thing, worry not, you can remove it with ease. In this section, you will install the template, create a new solution, and review the generated code.
该模板为基于ASP.NET Core 3.1和Angular 8,并遵循整洁架构原则的解决方案提供了一种很棒的方法。如果你不用Angular,请不用担心,可以轻松将其替换掉。在本节中,您将安装模板,创建新的解决方案,并查看生成的代码。
Prerequisites
准备工作
The first step is to ensure you meet the following prerequisites:
第一步是确保您满足以下先决条件:
- .NET Core SDK (3.1 or later)
- Node.js (6 or later)
Check the .NET Core version by running this command:
通过运行以下命令检查.NET Core版本:dotnet --list-sdks
Check the node version by running this command:
通过运行以下命令检查节点版本:node -v
Next, install the solution template using this command:
接下来,使用以下命令安装解决方案模板:dotnet new --install Clean.Architecture.Solution.Template
Create a new solution
创建一个新的解决方案
Creating a new solution is easy. Within an empty folder,run the following command:
创建新的解决方案很容易。在一个空文件夹中,运行以下命令:dotnet new ca-sln
The following message will be displayed:
将显示以下消息:The template "Clean Architecture Solution" was created successfully.
This command will create a new solution, automatically namespaced using the name of the parent folder. For example, if the parent folder is named Northwind, then the solution will be named Northwind.sln, and the default namespace will be Northwind.
该命令将创建一个新的解决方案,并使用父文件夹的名称自动命名。例如,如果父文件夹名为Northwind,则解决方案将命名为Northwind.sln,默认命名空间为Northwind。
The solution is built using the Angular project template with ASP.NET Core. The ASP.NET Core project provides an API back end and the Angular CLI project provides the UI.
该解决方案是使用带有ASP.NET Core的Angular项目模板构建的。 ASP.NET Core项目提供API后端,而Angular CLI项目提供UI。
Note
Read Use the Angular project template with ASP.NET Core to learn more about this approach.
Launching the solution from Visual Studio 2019 is trivial, just press F5.
从Visual Studio 2019启动解决方案很简单,只需按F5键即可。
In order to launch the solution using the .NET Core CLI, a few more steps are required. You can learn more by visiting the above link, but I’ll include the information here for completeness.
为了使用.NET Core CLI启动解决方案,还需要执行几个步骤。您可以通过上面的链接了解更多信息,但是为了完整起见,我将在此处提供这些信息。
First, you will need an environment variable named ASPNETCORE_Environment with a value of Development. On Windows, run SET ASPNETCORE_Environment=Development. On Linux or macOS, run export ASPNETCORE_Environment=Development.
首先,您将需要一个名为ASPNETCORE_Environment的环境变量,其值为Development。在Windows上,运行SET ASPNETCORE_Environment =开发。在Linux或macOS上,运行export ASPNETCORE_Environment = Development。
Next, run the following command from the solution folder:
接下来,从解决方案文件夹运行以下命令:
cd src/WebUI dotnet build
Note
The initial build will take a few minutes, as it will also install required client-side packages. Subsequent builds will be much quicker.
注意
初始构建将花费几分钟,因为它还将安装所需的客户端软件包。随后的构建将更快。
Then run dotnet run to start the application. The following message will be displayed:
然后运行dotnet run启动应用程序。将显示以下消息:Now listening on: https://localhost:port
The port is usually 5001. Open the web site by navigating to https://localhost:port.
端口通常是5001。通过导航到https:// localhost:port来打开网站。
Note
You will also see a message similar to the following:
NG Live Development Server is listening on localhost:port, open your browser on http://localhost:port
Ignore this message, it’s not the URL for the combined
注意
ASP.NET Core and Angular CLI application
忽略此消息,它不是组合的ASP.NET Core和Angular CLI应用程序的URL
Then run dotnet run to start the application. The following message will be displayed:
然后运行dotnet run启动应用程序。将显示以下消息:
Now listening on: https://localhost:port
The port is usually 5001. Open the web site by navigating to https://localhost:port.
端口通常是5001。通过导航到https:// localhost:port来打开网站。
Note
You will also see a message similar to the following: NG Live Development Server is listening on localhost:port, open your browser on http://localhost:port Ignore this message, it’s not the URL for the combined ASP.NET Core and Angular CLI application
注意
您还将看到类似于以下消息:NG Live Development Server正在localhost:port上侦听,在http:// localhost:port上打开浏览器忽略此消息,它不是组合的ASP.NET Core的URL和Angular CLI应用程序
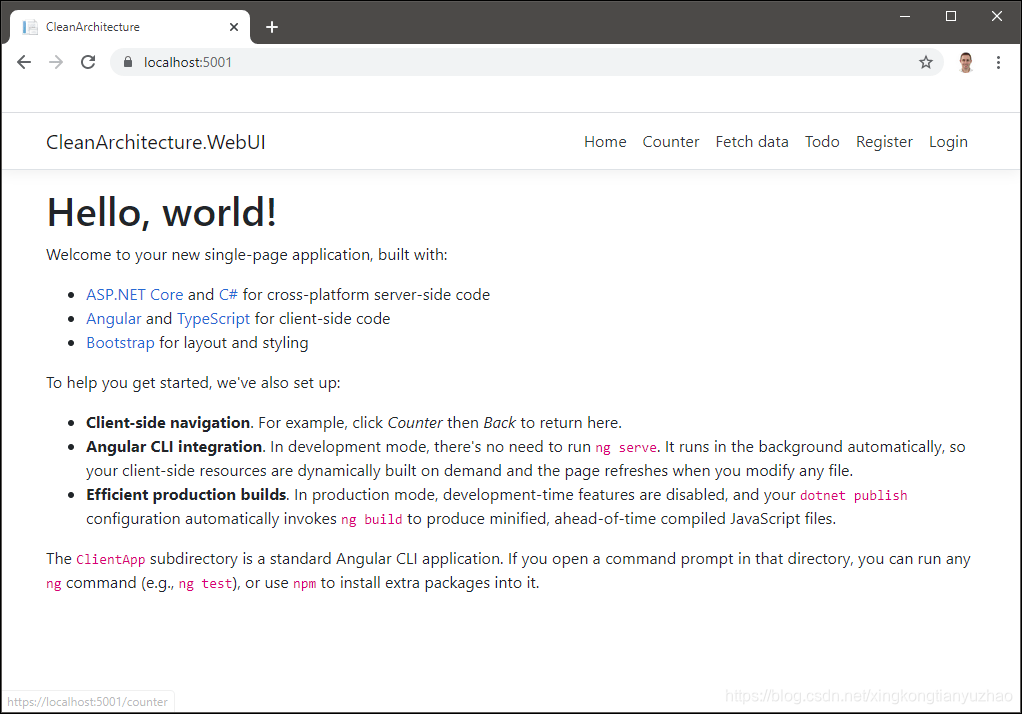
If everything was successful you will see the following:
如果一切成功,您将看到以下内容:
Let’s take a look at the structure of the newly generated solution.
让我们看一下新生成的解决方案的结构。
Solution structure
解决方案结构
The solution template generates a multi-project solution. For a solution named Northwind, the following folder structure is created:
解决方案模板生成一个多项目解决方案。对于名为Northwind的解决方案,将创建以下文件夹结构:
![[图片]](https://img-blog.csdnimg.cn/20200214234454912.png)
The project names within src align closely to the layers of the Clean Architecture diagram, the only exception being WebUI, representing the Presentation layer.
src中的项目名称与Clean Architecture图的各层紧密对齐,唯一的例外是WebUI,它表示Presentation层。
The Domain project represents the Domain layer and contains enterprise or domain logic and includes entities, enums, exceptions, interfaces, types and logic specific to the domain layer. This layer has no dependencies on anything external.
领域项目代表领域层,包含企业或领域逻辑,并且包含特定于领域层的实体,枚举,异常,接口,类型和逻辑。该层不依赖外部任何东西。
The Application project represents the Application layer and contains all business logic. This project implements CQRS (Command Query Responsibility Segregation), with each business use case represented by a single command or query. This layer is dependent on the Domain layer but has no dependencies on any other layer or project. This layer defines interfaces that are implemented by outside layers. For example, if the application needs to access a notification service, a new interface would be added to the Application and the implementation would be created within Infrastructure.
Application项目代表Application层,并包含所有业务逻辑。该项目实现了CQRS(命令查询责任隔离),每个业务用例均由单个命令或查询表示。该层依赖于“领域”层,但不依赖于任何其他层或项目。该层定义了由外部层实现的接口。例如,如果应用程序需要访问通知服务,则将新接口添加到应用程序,并在基础架构中创建实现。
The Infrastructure project represents the Infrastructure layer and contains classes for accessing external resources such as file systems, web services, SMTP, and so on. These classes should be based on interfaces defined within the Application layer.
基础结构项目代表基础结构层,并包含用于访问外部资源(例如文件系统,Web服务,SMTP等)的类。这些类应基于在应用程序层内定义的接口。
The WebUI project represents the Presentation layer. This project is a SPA (single page app) based on Angular 8 and ASP.NET Core. This layer depends on both the Application and Infrastructure layers. Please note the dependency on Infrastructure is only to support dependency injection. Therefore Startup.cs should include the only reference to Infrastructure.
WebUI项目表示展示层。该项目是基于Angular 8和ASP.NET Core的SPA(单页应用程序)。该层取决于应用程序层和基础结构层。请注意,对基础结构的依赖关系仅支持依赖关系注入。因此,Startup.cs应该包括对基础结构的唯一引用。
Tests
测试
The tests folder contains numerous unit and integration tests projects to help get you up and running quickly. The details of these projects will be explored in a follow-up post. In the meantime, feel free to explore and ask any questions below.
tests文件夹包含许多单元和集成测试项目,以帮助您快速启动和运行。这些项目的详细信息将在后续文章中进行探讨。同时,请随时探索和询问以下任何问题。
Technologies
Aside from .NET Core, numerous technologies are used within this solution including:
除了.NET Core,此解决方案中还使用了许多技术,包括:
- CQRS with MediatR
- 具有MediatR的CQRS
- Validation with FluentValidation
- FluentValidation验证
- Object-Object Mapping with AutoMapper
- 使用AutoMapper进行对象-对象映射
- Data access with Entity Framework Core
- 使用Entity Framework Core进行数据访问
- Web API using ASP.NET Core
- 使用ASP.NET Core的Web API
- UI using Angular 8
- 使用Angular 8的UI
- Open API with NSwag
- 使用NSwag打开API
- Security using ASP.NET Core Identity + IdentityServer
- 使用ASP.NET Core Identity + IdentityServer的安全性
- Automated testing with xUnit.net, Moq, and Shouldly
- 使用xUnit.net,Moq和Shouldly进行自动化测试
In follow-up posts, I’ll include additional details on how the above technologies are used within the solution.
在后续文章中,我将提供有关在解决方案中如何使用上述技术的更多详细信息。
Additional resources
其他资源
In this post, I have provided an overview of Clean Architecture and the new solution template. If you would like to learn more about any of these topics, take a look at the following resources:
在这篇文章中,我提供了Clean Architecture和新解决方案模板的概述。如果您想了解有关这些主题的更多信息,请查看以下资源:
- Clean Architecture Solution Template
- Clean Architecture with ASP.NET Core 3.0 (NDC Sydney 2019)
- Rules to Better Clean Architecture
- Clean Architecture Dev Superpowers Tour
- Clean Architecture 2-day Workshop
Thanks for reading. Please post any questions or comments below.
谢谢阅读。请在下面发布任何问题或评论。
来源:https://www.cnblogs.com/AlexanderZhao/p/12310275.html