一:理论部分
1.(1) 用户界面(User Interface)用户与计算机系统(各种程序)交互的接口
(2)图形用户界面(Graphical User Interface)以图形方式呈现的用户界面
2.AWT:Java 的抽象窗口工具箱( Abstract WindowToolkit, AWT)包含在java.awt包中,它提供了许多用来设计GUI的组件类和容器类。
. AWT库处理用户界面元素的方法:把图形元素的创建和行为委托给本地GUI工具箱进行处理。
. 应用AWT编写依赖于本地用户界面元素GUI会暴露出一些缺陷。例如,菜单、滚动条和文本域这些
用户界面元素,在不同的平台上,操作行为上存在一些微妙的差异。
3.Swing:
Swing用户界面库是非基于对等体的GUI工具箱。
Swing具有更丰富并且更方便的用户界面元素集合。
Swing对底层平台的依赖很少,因此与平台相关的bug很少。
Swing会带来交叉平台上的统一视觉体验。
Swing类库被放在javax.swing包里。
4.AWT与Swing的关系
大部分AWT组件都有其Swing的等价组件。
Swing组件的名字一般是在AWT组件名前面添加一个字母“J”,如:JButton,JFrame,JPanel等。
二..创建框架
1.组件:构成图形用户界面的元素,拿来即用用图形表示(能在屏幕上显示,能和用户进行交互)
2.通常把由Component类的子类或间接子类创建的对象称为一个组件。
3.容器:容器是Java中能容纳和排列组件的组件。常用的容器是框架(Frame,JFrame)
例:Frame fra = new Frame(“这是一个窗口”);
4.添加组件:
Container类提供了一个方法add(),用来在容器类组件对象中添加其他组件。
容器本身也是一个组件,可以把一个容器添加到另一个容器里,实现容器嵌套。
5.框架(Frame)的创建:
(1)创建空框架:在Java中,常采用框架(Frame)创建初始界面,即GUI的顶层窗口。
AWT库中有一个基于对等体的Frame类。该类的Swing版本为JFrame,JFrame是Frame子类。
(2)框架定位与框架属性:
定位:
—常用Component类的setLocation和setBounds方法
常用属性
—Title:框架标题
—IconImage:框架图标
(3)确定框架的大小:通过调用Toolkit类的方法来得到屏幕尺寸信息
6.在组件中显示信息
在AWT中可调用add()方法把组件直接添加到AWTFrame中,在Swing中组件则添加到内容窗格里。
其中内容窗格是用来添加组件的,添加代码如下:
Container contentPane = getContentPane();
Component c=…;contentPane.add(c);. 用户也可以自行创建一个组件类,并在组件上进行绘制,此时需要重载paintComponent()。
用户的自建组件也可添加到内容窗格里。
. paintComponent(Graphics g)定义在JComponent类中,该方法在窗口需要重新绘图时(如扩大窗口或极小化窗口),被系统自动调用
.. paintComponent()方法被调用时,系统就自动产生一个Graphics类型的参数,传递给paintComponent方法中的参数g。
组件的激活与可见性:
public void setEnabled(boolean b):设置组件是否可被激活。
当参数b取值true时,组件可以被激活。
当参数b取值false 时,组件不可激活。
默认情况下,组件是可以被激活的。
public void setVisible(boolean b):设置组件在该容器中的可见性。
当b取值true时,组件在容器中可见。
当b取值false时,组件在容器中不可见。
除了Window型组件外,其它类型组件默认是可见的。
实验十二 图形程序设计
实验时间 2018-11-14
1、实验目的与要求
(1) 掌握Java GUI中框架创建及属性设置中常用类的API;
(2) 掌握Java GUI中2D图形绘制常用类的API;
(3) 了解Java GUI中2D图形中字体与颜色的设置方法;
(4) 了解Java GUI中2D图像的载入方法。
2、实验内容和步骤
实验1: 导入第10章示例程序,测试程序并进行代码注释。
测试程序1:
l 运行下列程序,观察程序运行结果。
|
import javax.swing.*; public class SimpleFrameTest { public static void main(String[] args) { JFrame frame = new JFrame(); frame.setBounds(0, 0,300, 200); frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); frame.setVisible(true); } } |

package demo;
import javax.swing.*;
public class SimpleFrameTest {
public static void main(String[] args) {
JFrame frame = new JFrame();
frame.setBounds(0, 0, 300, 200);//设置窗口位置和大小
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);//设置默认的关闭操作
frame.setVisible(true);
}
}

l 在elipse IDE中调试运行教材407页程序10-1,结合程序运行结果理解程序;与上面程序对比,思考异同;
l 掌握空框架创建方法;
l 了解主线程与事件分派线程概念;
l 掌握GUI顶层窗口创建技术。

package simpleFrame;
import java.awt.*;
import javax.swing.*;
/**
* @version 1.33 2015-05-12
* @author Cay Horstmann
*/
public class SimpleFrameTest
{
public static void main(String[] args)
{
EventQueue.invokeLater(() ->
{
SimpleFrame frame = new SimpleFrame();
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);//设置默认的关闭窗口
frame.setVisible(true);//给值为true使得window可见
});
}
}
class SimpleFrame extends JFrame
{
private static final int DEFAULT_WIDTH = 300;
private static final int DEFAULT_HEIGHT = 200;//设置两个私有属性,确定窗口的宽和高
public SimpleFrame()
{
setSize(DEFAULT_WIDTH, DEFAULT_HEIGHT);//构造器返回的值为设置组件大小,
}
}

测试程序2:
l 在elipse IDE中调试运行教材412页程序10-2,结合程序运行结果理解程序;
l 掌握确定框架常用属性的设置方法。

package sizedFrame;
import java.awt.*;
import javax.swing.*;
/**
* @version 1.34 2015-06-16
* @author Cay Horstmann
*/
public class SizedFrameTest
{
public static void main(String[] args)
{
EventQueue.invokeLater(() ->
{
JFrame frame = new SizedFrame();
frame.setTitle("SizedFrame");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);//设置默认的关闭
frame.setVisible(true);
});
}
}
class SizedFrame extends JFrame
{
public SizedFrame()
{
// get screen dimensions
Toolkit kit = Toolkit.getDefaultToolkit();
Dimension screenSize = kit.getScreenSize();
int screenHeight = screenSize.height;
int screenWidth = screenSize.width;
// set frame width, height and let platform pick screen location
setSize(screenWidth / 2, screenHeight / 2);//设置窗口的位置在屏幕高和宽的1/2处
setLocationByPlatform(true);//值给为true,说明按上述操作执行
// set frame icon
Image img = new ImageIcon("icon.gif").getImage();//将GIF格式的图片放在根目录下,则显示窗口的图标为图片
setIconImage(img);
}
}

测试程序3:
l 在elipse IDE中调试运行教材418页程序10-3,结合运行结果理解程序;
l 掌握在框架中添加组件;
l 掌握自定义组件的用法。

package notHelloWorld;
import javax.swing.*;
import java.awt.*;
/**
* @version 1.33 2015-05-12
* @author Cay Horstmann
*/
public class NotHelloWorld
{
public static void main(String[] args)
{
EventQueue.invokeLater(() ->
{
JFrame frame = new NotHelloWorldFrame();
frame.setTitle("NotHelloWorld");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setVisible(true);
});
}
}
/**
* A frame that contains a message panel
*/
class NotHelloWorldFrame extends JFrame
{
public NotHelloWorldFrame()
{
add(new NotHelloWorldComponent());
pack();
}
}
/**
* A component that displays a message.
*/
class NotHelloWorldComponent extends JComponent
{
public static final int MESSAGE_X = 75;
public static final int MESSAGE_Y = 100;
private static final int DEFAULT_WIDTH = 300;
private static final int DEFAULT_HEIGHT = 200;//设置所要画的图在窗口中的位置
public void paintComponent(Graphics g)
{
g.drawString("Not a Hello, World program", MESSAGE_X, MESSAGE_Y);//文字helloworld是画上去的并非是一个文字形式。
}
public Dimension getPreferredSize() { return new Dimension(DEFAULT_WIDTH, DEFAULT_HEIGHT); }
}

测试程序4:
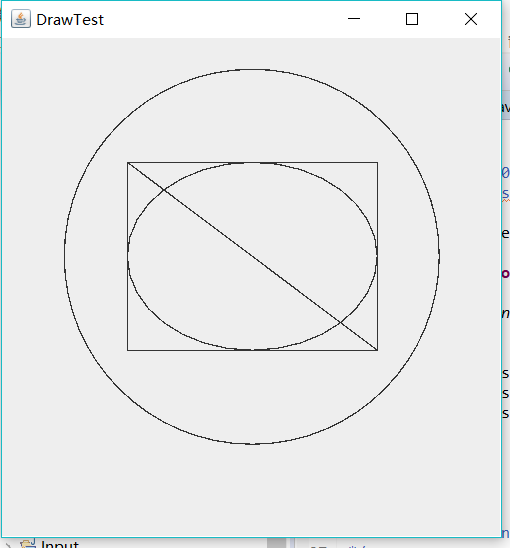
l 在elipse IDE中调试运行教材424 -425页程序10-4,结合程序运行结果理解程序;
l 掌握2D图形的绘制方法。

package draw;
import java.awt.*;
import java.awt.geom.*;
import javax.swing.*;
/**
* @version 1.33 2007-05-12
* @author Cay Horstmann
*/
public class DrawTest
{
public static void main(String[] args)
{
EventQueue.invokeLater(() ->
{
JFrame frame = new DrawFrame();
frame.setTitle("DrawTest");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setVisible(true);
});
}
}
/**
* A frame that contains a panel with drawings
*/
class DrawFrame extends JFrame
{
public DrawFrame()
{
add(new DrawComponent());//add方法用来添加组件
pack();//用于调整此窗口的大小,以适合其子组件的首选大小和布局
}
}
/**
* A component that displays rectangles and ellipses.
*/
class DrawComponent extends JComponent
{
private static final int DEFAULT_WIDTH = 400;
private static final int DEFAULT_HEIGHT = 400;
public void paintComponent(Graphics g)//Java中所有的绘图必须调用graphics实现
{
Graphics2D g2 = (Graphics2D) g;
// draw a rectangle
double leftX = 100;
double topY = 100;
double width = 200;
double height = 150;
Rectangle2D rect = new Rectangle2D.Double(leftX, topY, width, height);
g2.draw(rect);
// draw the enclosed ellipse
Ellipse2D ellipse = new Ellipse2D.Double();
ellipse.setFrame(rect);
g2.draw(ellipse);
// draw a diagonal line
g2.draw(new Line2D.Double(leftX, topY, leftX + width, topY + height));
// draw a circle with the same center
double centerX = rect.getCenterX();
double centerY = rect.getCenterY();
double radius = 150;
Ellipse2D circle = new Ellipse2D.Double();
circle.setFrameFromCenter(centerX, centerY, centerX + radius, centerY + radius);
g2.draw(circle);
}
public Dimension getPreferredSize() { return new Dimension(DEFAULT_WIDTH, DEFAULT_HEIGHT); }
}

测试程序5:
l 在elipse IDE中调试运行教材432页-433程序10-5,结合程序运行结果理解程序;
l 了解2D图形中字体的设置的方法;

package font;
import java.awt.*;
import java.awt.font.*;
import java.awt.geom.*;
import javax.swing.*;
/**
* @version 1.34 2015-05-12
* @author Cay Horstmann
*/
public class FontTest
{
public static void main(String[] args)
{
EventQueue.invokeLater(() ->
{
JFrame frame = new FontFrame();//font类中包含字体的大小颜色等
frame.setTitle("FontTest");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setVisible(true);
});
}
}
/**
* A frame with a text message component
*/
class FontFrame extends JFrame
{
public FontFrame()
{
add(new FontComponent());
pack();
}
}
/**
* A component that shows a centered message in a box.
*/
class FontComponent extends JComponent
{
private static final int DEFAULT_WIDTH = 300;
private static final int DEFAULT_HEIGHT = 200;
public void paintComponent(Graphics g)
{
Graphics2D g2 = (Graphics2D) g;
String message = "Hello, World!";
Font f = new Font("Serif", Font.BOLD, 36);
g2.setFont(f);
// measure the size of the message
FontRenderContext context = g2.getFontRenderContext();
Rectangle2D bounds = f.getStringBounds(message, context);
// set (x,y) = top left corner of text
double x = (getWidth() - bounds.getWidth()) / 2;
double y = (getHeight() - bounds.getHeight()) / 2;
// add ascent to y to reach the baseline
double ascent = -bounds.getY();
double baseY = y + ascent;
// draw the message
g2.drawString(message, (int) x, (int) baseY);
g2.setPaint(Color.LIGHT_GRAY);
// draw the baseline
g2.draw(new Line2D.Double(x, baseY, x + bounds.getWidth(), baseY));
// draw the enclosing rectangle
Rectangle2D rect = new Rectangle2D.Double(x, y, bounds.getWidth(), bounds.getHeight());
g2.draw(rect);
}
public Dimension getPreferredSize() { return new Dimension(DEFAULT_WIDTH, DEFAULT_HEIGHT); }
}

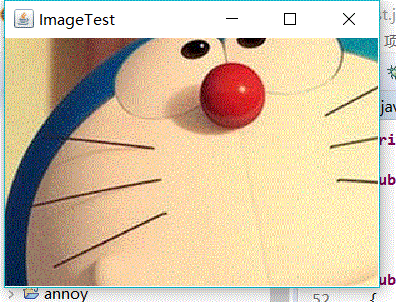
测试程序6:
l 在elipse IDE中调试运行教材436页-437程序10-6,结合程序运行结果理解程序;
l 了解2D图形图像的显示方法。

package image;
import java.awt.*;
import javax.swing.*;
/**
* @version 1.34 2015-05-12
* @author Cay Horstmann
*/
public class ImageTest
{
public static void main(String[] args)
{
EventQueue.invokeLater(() ->
{
JFrame frame = new ImageFrame();
frame.setTitle("ImageTest");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setVisible(true);
});
}
}
/**
* A frame with an image component
*/
class ImageFrame extends JFrame
{
public ImageFrame()
{
add(new ImageComponent());
pack();
}
}
/**
* A component that displays a tiled image
*/
class ImageComponent extends JComponent
{
private static final int DEFAULT_WIDTH = 300;
private static final int DEFAULT_HEIGHT = 200;//设置两个私有属性,宽和高
private Image image;
public ImageComponent()
{
image = new ImageIcon("blue-ball.gif").getImage();//只有在根目录下放置名为blue-ball,格式为GIF的图片时,关闭按钮才起到作用,并能关闭。
}
public void paintComponent(Graphics g)
{
if (image == null) return;
int imageWidth = image.getWidth(null);
int imageHeight = image.getHeight(null);
// draw the image in the upper-left corner
g.drawImage(image, 0, 0, null);
// tile the image across the component
for (int i = 0; i * imageWidth <= getWidth(); i++)
for (int j = 0; j * imageHeight <= getHeight(); j++)
if (i + j > 0)
g.copyArea(0, 0, imageWidth, imageHeight, i * imageWidth, j * imageHeight);
}
public Dimension getPreferredSize() { return new Dimension(DEFAULT_WIDTH, DEFAULT_HEIGHT); }//返回两个私有属性
}

实验2:课后完成PTA平台题目集:2018秋季西北师范大学面向对象程序设计(Java)练习题集(ch6-ch9)
实验总结:通过本周的学习,我学到了Java GUI中框架创建及属性设置中常用类的API;掌握Java GUI中2D图形绘制常用类的API;了解Java GUI中2D图形中字体与颜色的设置方法;
了解Java GUI中2D图像的载入方法。同时在学长的带领下,学会了如何看某一个方法或者属性的具体用途,受益匪浅。
来源:https://www.cnblogs.com/li-xiaojing/p/9965400.html
