话不多说,直接上图

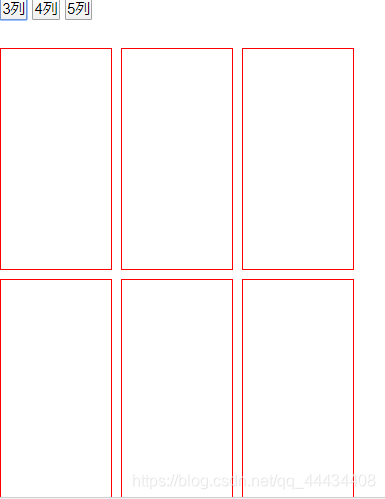
点击3列,他就变成3列布局
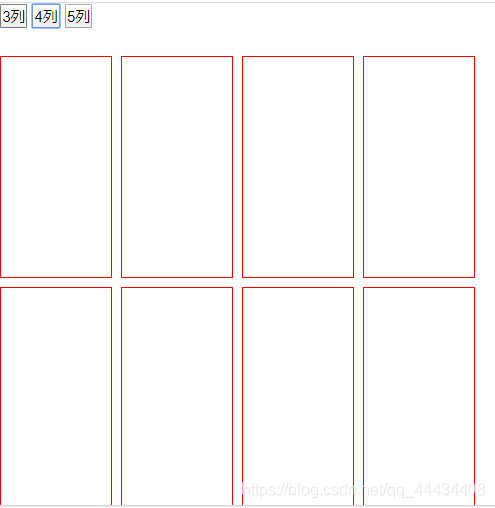
点击4列,变成四列
先来看html代码
<style>
*{
padding: 0;
margin: 0;
}
#content{
margin-top: 20px;
position: relative;
}
#content .box{
width: 100px;
height: 200px;
margin: 5px 0;
border: 1px solid red;
}
</style>
<div id="btns">
<button>3列</button>
<button>4列</button>
<button>5列</button>
</div>
<div id="content"><div class="box"></div><div class="box"></div><div class="box"></div><div class="box"></div><div class="box"></div><div class="box"></div><div class="box"></div><div class="box"></div><div class="box"></div><div class="box"></div><div class="box"></div <div class="box"></div><div class="box"></div>
</div>
下面是js
window.onload = function(){
var btns = document.getElementById("btns").children;
var nodes = document.getElementById("content");
console.log(btns,nodes);
btns[0].onclick = function(){
j_flex(10,3,nodes);
}
btns[1].onclick = function(){
j_flex(10,4,nodes);
}
btns[2].onclick = function(){
j_flex(10,5,nodes);
}
function j_flex(marginXY,cols,nodes){
// cols 需要变成几列的值
// nodes 操作的节点
// boxW,boxH 是盒子宽高
var boxW = 100, boxH = 200;
for(var i =0; i<nodes.children.length; i++){
var row = parseInt( i / cols); // 行数除以列数 求出行数
var col = parseInt( i % cols); // 行数对列数取余 求出列数
var currentBox = nodes.children[ i ]; // 需要变化的格子
currentBox.style.position = 'absolute';// 绝对定位
currentBox.style.left = col * (boxW + marginXY) + 'px'; // 左边位置
currentBox.style.top = row * (boxH + marginXY) + 'px'; // 上边位置
}
}
}
在这里面 j_flex (),是我封装的js,需要用到时,就只需要遍历按钮数组,然后每个调用一次,传入间距,需要多少列,然后操作的盒子box,即可完成。
来源:CSDN
作者:空格-
链接:https://blog.csdn.net/qq_44434408/article/details/104303168