1.1、进入阿里图标网站 http://www.iconfont.cn/
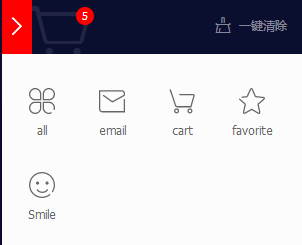
1.2、在购物车里添加自己需要的字体图标

1.3、下载代码

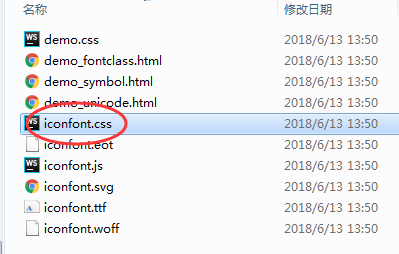
1.4、解压过后,找到iconfont.css,放在你的项目里,需要时引入。

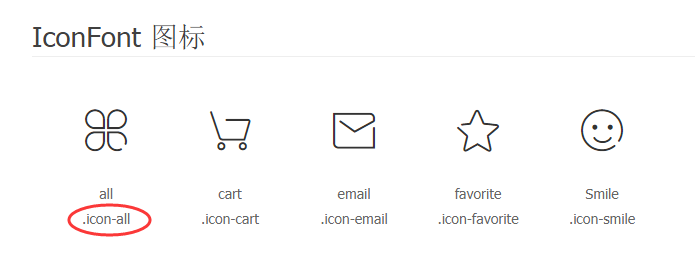
1.5、使用时给标签添加俩个对应类名即可,第一个固定iconfont,第二个demo文件里有,

<i class="iconfont icon-all" style="color:green;font-size: 100px;"></i>
效果:

2.1、如果需要在微信小程序中使用,先进入转换网站,https://transfonter.org/
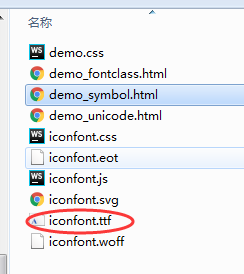
2.2添加ttf文件


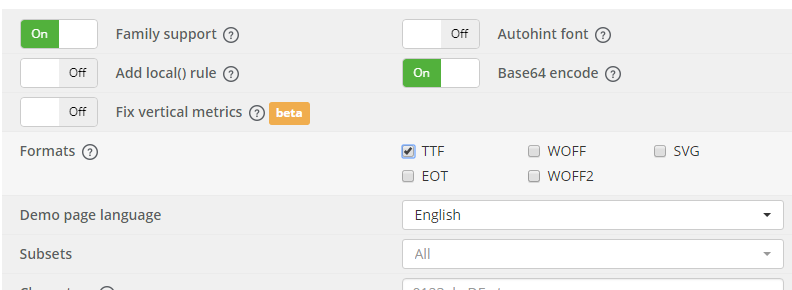
2.3、设置成下面这样

2.4、点转变

2.5、完成后,下载

2.6、项目中引入css,使用方法和上面一样。

来源:https://www.cnblogs.com/xlj-code/p/9177549.html