文章目录
CSS
概念
CSS (Cascading Style Sheets 层叠样式表) :用于定义 HTML 元素显示的样式。
规则
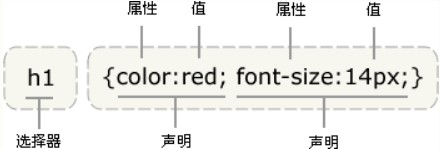
- 一条CSS规则的基本组成:

- 选择器可以是tag、id、class、property等。
- 选择器可分组,即有多个,用“逗号”隔开。
- 值如果是多个单词要用“双引号”括起来。
- 多个声明之间用“分号”隔开。
- 子元素会继承父元素的规则,单独对子元素创建规则可摆脱父元素的规则。
形式
外部样式表
- mystyle.css
body {background-color: yellow;}
p {
margin-left: 20px; /* 左边外边框宽度设置为20像素 */
background-color: blue; /* 背景色设置为蓝色 */
}
hr {color: sienna;}
- mydoc1.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>mydoc1</title>
<link rel="stylesheet" type="text/css" href="mystyle.css" />
</head>
<body>
<p>My First Paragraph.</p>
<hr />
</body>
</html>
内部样式表
- mydoc2.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>mydoc2</title>
<style type="text/css">
body {background-color: yellow;}
p {
margin-left: 20px; /* 左边外边框宽度设置为20像素 */
background-color: blue; /* 背景色设置为蓝色 */
}
hr {color: sienna;}
</style>
</head>
<body>
<p>My First Paragraph.</p> <!--块级元素段落-->
<hr />
</body>
</html>
内联样式
- mydoc3.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>mydoc3</title>
</head>
<body style="background-color: yellow">
<p style="margin-left: 20px; background-color: blue">My First Paragraph.</p>
<hr style="color: sienna" />
</body>
</html>
多重样式
概念
一个HTML元素可含有内联样式、内部样式表、外部样式表、浏览器缺省设置这四种样式中的多种样式,这多种样式会层叠于一个新的虚拟样式表中。
层叠规则
- 优先级:内联样式 > 内部样式表 > 外部样式表 > 浏览器缺省设置;
- 对于某一HTML元素,若多种样式都有对某一属性的定义,取优先级最高的样式;
- 对于某一HTML元素,若多种样式有对不同属性的定义,则都继承到虚拟样式表。
选择
常用选择器类型如下表所示,下文将以内部样式表形式进行展示。
| 基本选择器 | 派生选择器 | 其他选择器 |
|---|---|---|
| tag | tag tag | |
| #id_val | #id_val tag | |
| .class_val | .class_val tag | tag.class_val |
| [property] |
tag
元素选择器
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>tag selector</title>
<style type="text/css">
p {background: blue;}
</style>
</head>
<body>
<p>Hello World.</p>
</body>
</html>
#id_val
id选择器
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>#id_val selector</title>
<style type="text/css">
#mypara {background: blue;}
</style>
</head>
<body>
<p id=mypara>Hello World.</p>
</body>
</html>
.class_val
类选择器
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>.class_val selector</title>
<style type="text/css">
.mypara {background: blue;}
</style>
</head>
<body>
<p class="mypara">Hello World.</p>
</body>
</html>
[property]
属性选择器
- 属性选择器的7种基本用法:

- 注意在属性选择器中,可指明标签但不强制,如a[target=_blank],一般属性为某个标签所独有时指明标签。
- 注意在属性选择器中,若指定属性值,属性值不加“双引号”。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>property selector</title>
<style type="text/css">
[title=mypara]{background: blue;}
</style>
</head>
<body>
<p title="mypara">Hello World.</p>
</body>
</html>
tag tag
属于派生选择器和后代选择器
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>tag tag selector</title>
<style type="text/css">
div p {background: blue;}
div a {background:green;}
</style>
</head>
<body>
<div>
<p>Hello World.</p>
<a herf="#">This is a link.</a>
</div>
</body>
</html>
#id_val tag
属于派生选择器和后代选择器
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>#id_val tag selector</title>
<style type="text/css">
#test p {background: blue;}
#test a {background:green;}
</style>
</head>
<body>
<div id="test">
<p>Hello World.</p>
<a herf="#">This is a link.</a>
</div>
</body>
</html>
.class_val tag
属于派生选择器和后代选择器
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>.class_val tag selector</title>
<style type="text/css">
.test p {background: blue;}
.test a {background:green;}
</style>
</head>
<body>
<div class="test">
<p>Hello World.</p>
<a herf="#">This is a link.</a>
</div>
</body>
</html>
tag.class_val
属于派生选择器和后代选择器
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>tag.class_val selector</title>
<style type="text/css">
p.paragraph {background: blue;}
a.link {background:green;}
</style>
</head>
<body>
<p class="paragraph">Hello World.</p>
<a class="link" herf="#">This is a link.</a>
</body>
</html>
修饰
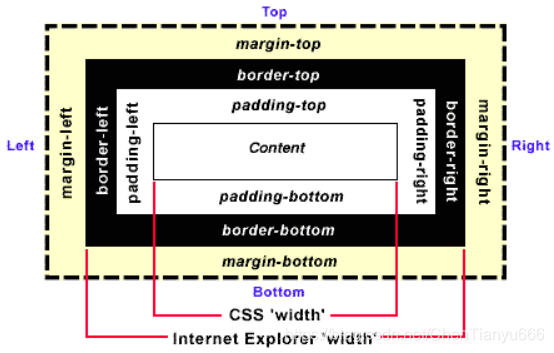
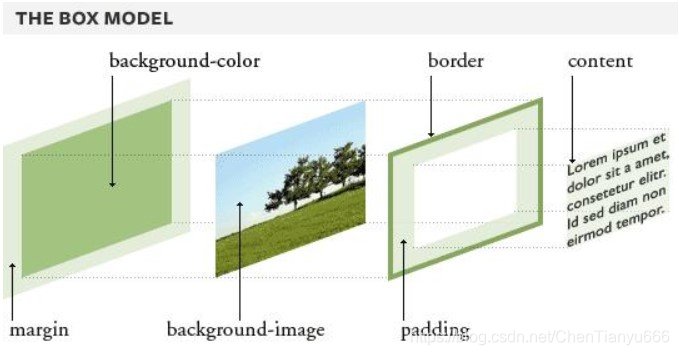
主要研究Box model (盒子模型)
概念
Box model:任意一个块级元素均由content(内容)、background(包括背景颜色和图片)、padding(内边框)、border(边框)、margin(外边框)五个部分组成。
块级元素:包括div, p(段落), h1~h6(标题), ul(无序表), ol(有序表), hr(水平线)等;更多块级元素。

content
长度单位
- CSS长度单位参考手册
- 常见长度单位
| 长度单位 | 描述 |
|---|---|
| in | 英寸,1in≈2.51cm |
| cm | 厘米/公分 |
| mm | 毫米 |
| ex | 相对长度单位,当前字体对象高度的一半 |
| em | 相对长度单位,当前字体对象尺寸 (父元素设置或浏览器默认-16px) |
| px | 像素 |
| n% | 百分比,以当前字体对象尺寸 (父元素设置或浏览器默认) 为基准 |
文本
- CSS 文本样式参考手册
- 文本属性
| 描述 | 属性 | 属性值 |
|---|---|---|
| 文本缩进 | text-indent | em, px, n%, 可负 |
| 水平对齐 | text-align | left, right, center |
| 字间隔 | word-spacing | em, px, n%, 可负 |
| 字母间隔 | letter-spacing | em, px, n%, 可负 |
| 大小写转换 | text-transform | none, uppercase, lowercase, capitalize |
| 划线装饰 | text-decoration | none, underline,overline, line-through |
| 文本方向 | direction | ltr, rtl |
| 空白符处理 | white-space | normal, pre |
字体
- CSS 字体样式参考手册
- 特定字体系列:Times、TimesNR、‘New Century Schoolbook’、Georgia等。
- 通用字体系列:Serif、Sans-serif、Monospace、Cursive、Fantasy。
- 字体属性
| 描述 | 属性 | 属性值 |
|---|---|---|
| 字体系列 | font-family | 特定字体系列或通用字体系列 |
| 字体风格 | font-style | normal, italic(斜), oblique(斜) |
| 字体加粗 | font-weight | 100(最细) ~ 400(normal) ~700(bold) ~ 900(最粗)共9级 |
| 字体大小 | font-size | em, px, n% |
background
- CSS背景样式参考手册
- 背景属性
| 描述 | 属性 | 属性值 |
|---|---|---|
| 背景颜色 | background-color | 值类型可为颜色名、十六进制、RGB等 |
| 背景图片 | background-image | url(/path/test.jpg) |
| 背景平铺 | background-repeat | repeat, repeat-x, repeat-y, no-repeat |
| 背景位置 | font-size | top、bottom、left、right 和 center;通常成对出现,若出现单个,另一个默认为center |
padding
- CSS 内边距样式参考手册
- 内边距属性
| 描述 | 属性 | 属性值 |
|---|---|---|
| 四内边距 | padding | em, px, n% etc;可同时设置上、右、下、左四边 |
| 上内边距 | padding-top | em, px, n% etc. |
| 右内边距 | padding-right | em, px, n% etc. |
| 下内边距 | padding-bottom | em, px, n% etc. |
| 左内边距 | padding-left | em, px, n% etc. |
border
- CSS 边框样式参考手册
- 边框属性
| 描述 | 属性 | 属性值 |
|---|---|---|
| 边框样式 | border-style, border-top-style, border-right-style, border-bottom-style, border-left-style | solid, dotted, dashed, doubl, outset etc;可同时设置上、右、下、左四边,也可单独设置 |
| 边框宽度 | border-width, border-top-width, border-right-width, border-bottom-width, border-left-width | 值可取关键字(thin, medium默认值, thick), px;可同时设置上、右、下、左四边,也可单独设置 |
| 边框颜色 | border-color, border-top-color, border-right-color, border-bottom-color, border-left-color | 值类型可为颜色名、十六进制、RGB等;可同时设置上、右、下、左四边,也可单独设置 |
margin
- CSS 外边距样式参考手册
- 外边距属性
| 描述 | 属性 | 属性值 |
|---|---|---|
| 四外边距 | margin | em, px, n% etc;可同时设置上、右、下、左四边 |
| 上外边距 | margin-top | em, px, n% etc. |
| 右外边距 | margin-right | em, px, n% etc. |
| 下外边距 | margin-bottom | em, px, n% etc. |
| 左外边距 | margin-left | em, px, n% etc. |
补充
CSS常用颜色名
参考
来源:CSDN
作者:楚天千里清秋
链接:https://blog.csdn.net/ChenTianyu666/article/details/104169131