Vue实战:浅谈如何使用VueRouter
Vue Router 是 Vue.js 官方的路由管理器。它和 Vue.js 的核心深度集成,让构建单页面应用变得易如反掌。
用 Vue.js + Vue Router 创建单页应用,是非常简单的。使用 Vue.js ,我们已经可以通过组合组件来组成应用程序,当你要把 Vue Router 添加进来,我们需要做的是,将组件 (components) 映射到路由 (routes),然后告诉 Vue Router 在哪里渲染它们。
先看一个项目目录结构:![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-qnwPhnSB-1580305131290)(C:\Users\lin\AppData\Roaming\Typora\typora-user-images\1580302450304.png)]](https://img-blog.csdnimg.cn/202001292139232.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3dlaXhpbl80NjEyNDIxNA==,size_16,color_FFFFFF,t_70)
先看入口文件 main.js:![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-RIr2KMxb-1580305131294)(C:\Users\lin\Desktop\2.png)]](https://img-blog.csdnimg.cn/20200129214003402.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3dlaXhpbl80NjEyNDIxNA==,size_16,color_FFFFFF,t_70)
其中:
-
通过
import Vue from 'vue'引入Vue -
通过
import VueRouter from 'vue-router'引入Vue Router -
通过
import routes from './routes'引入路由列表 -
通过
Vue.use(VueRouter)调用Vue Router -
通过
const router = new VueRouter({//mode:'history', routes, })创建 router 实例,然后传routes配置 -
通过
new Vue({router}).$mount('#app')创建和挂载根实例。通过 router 配置参数注入路由,从而让整个应用都有路由功能
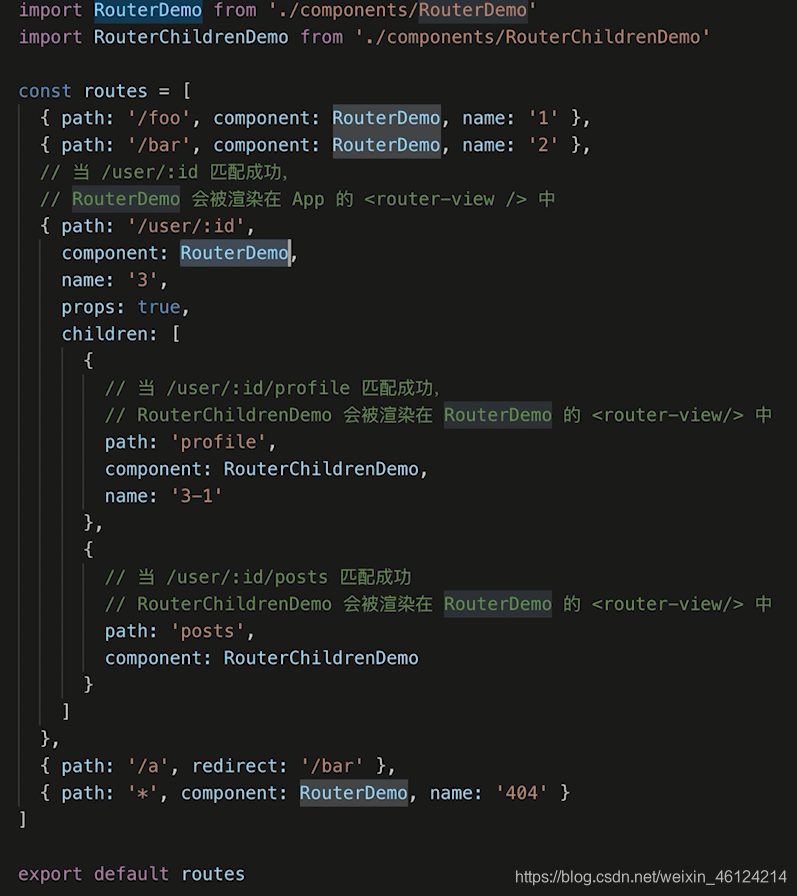
再看路由文件 routes.js:
其中:
通过 import RouterDemo from './components/RouterDemo'和 import RouterChildrenDemo from './components/RouterChildrenDemo'引入两个组件
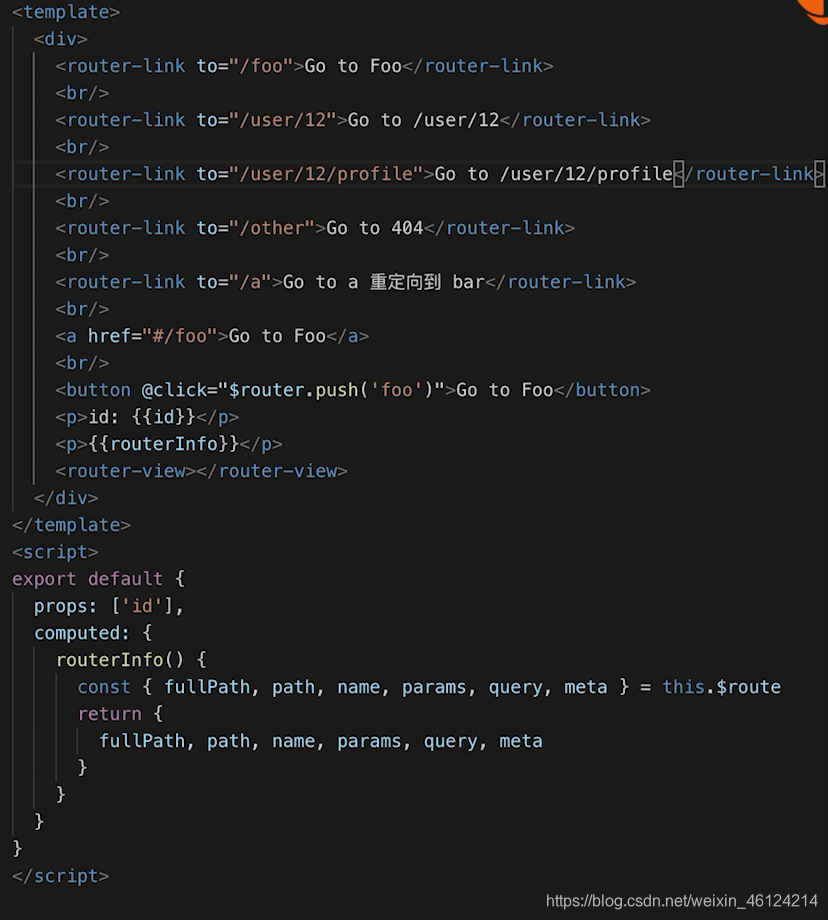
再看App.vue文件:
再看RouterDemo.vue :
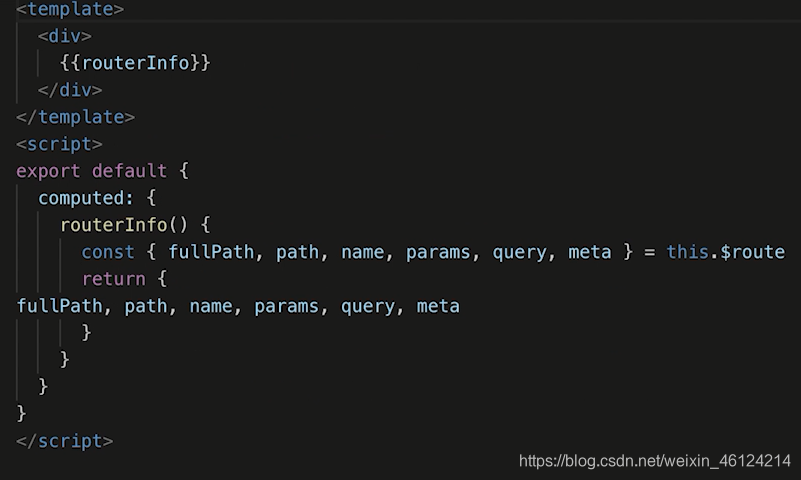
再看RouterChildrenDemo.vue :
来源:CSDN
作者:Lin_Tui_
链接:https://blog.csdn.net/weixin_46124214/article/details/104110623