①新建项目:新建一个es6文件夹,es6下有src和dist文件夹,现在我在src下新建一个index.js,里面写一些es6代码,我后面要将src下的es6转到dist中变成es5

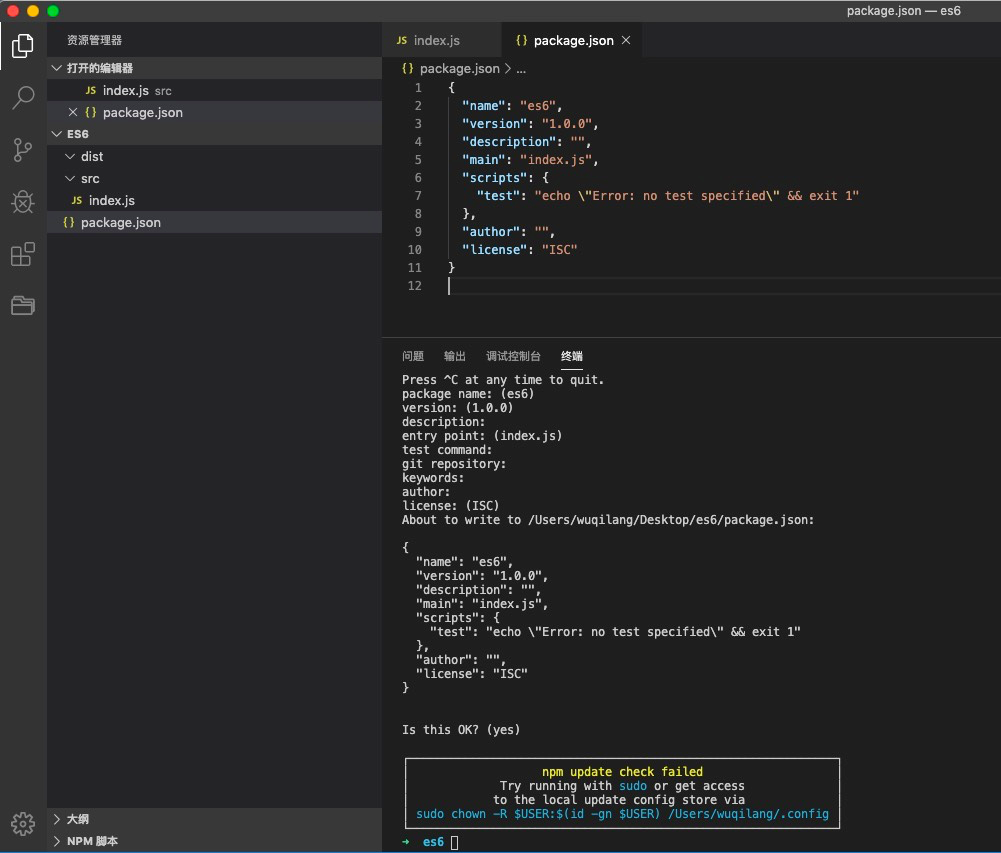
②初始化项目:es6文件夹下打开终端,输入npm init ,一路回车,此时会在src下生成package.json文件

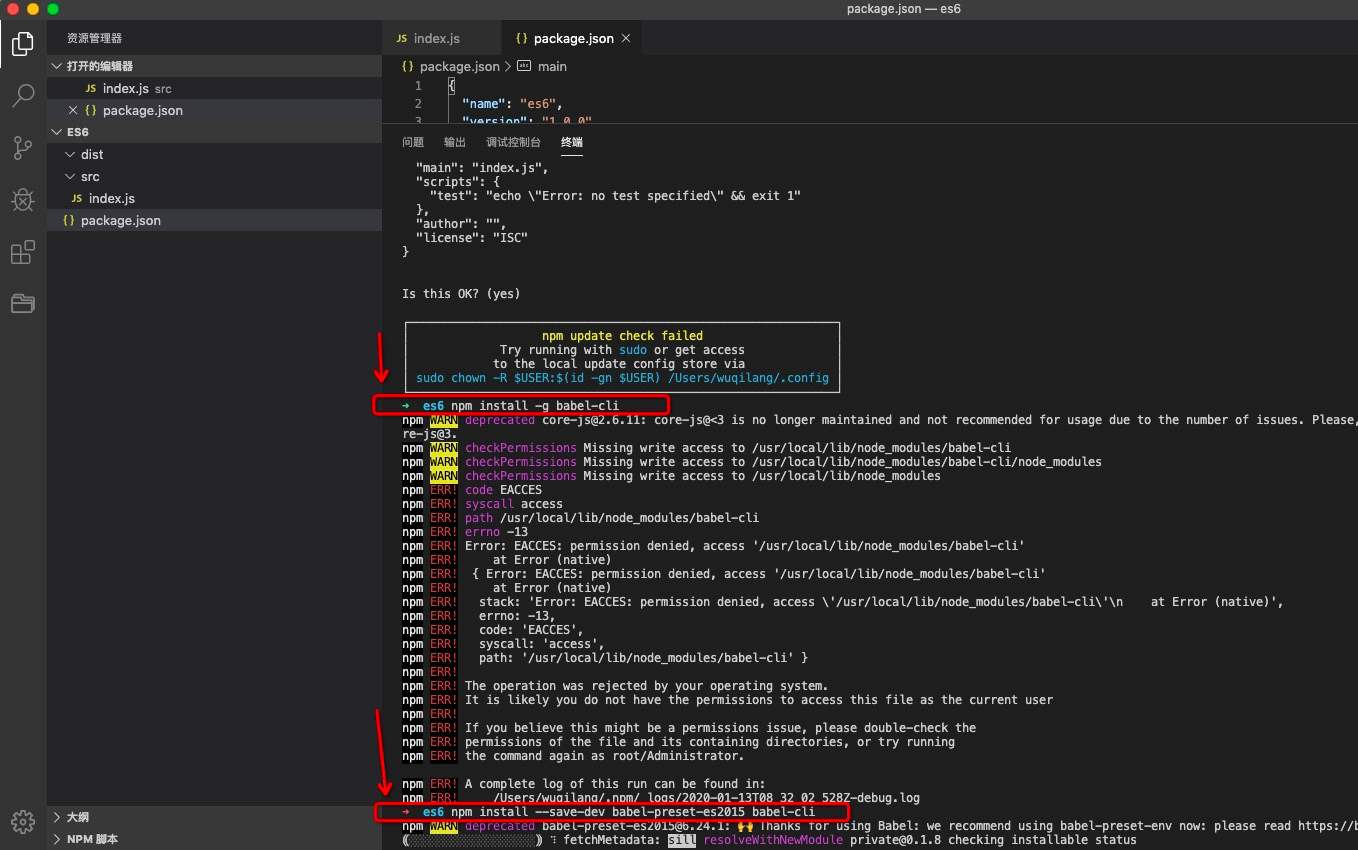
③安装babel工具(安装的过程中会有报错,不要管它):
npm install -g babel-cli npm install --save-dev babel-preset-es2015 babel-cli

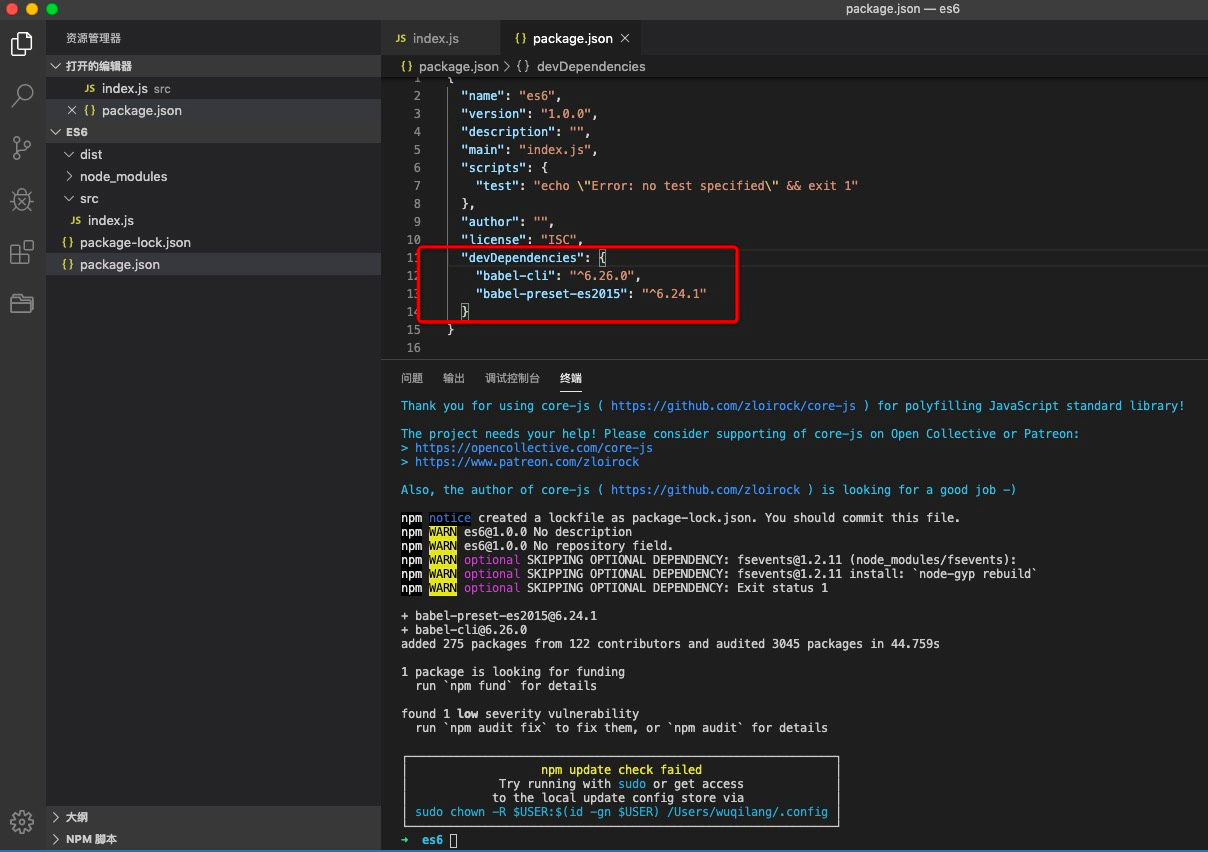
安装完后,package.json中会多了devDependencies选项:

④在es6下新建.babelrc文件,并输入以下代码:
{
"presets": ["es2015"],
"plugins": []
}

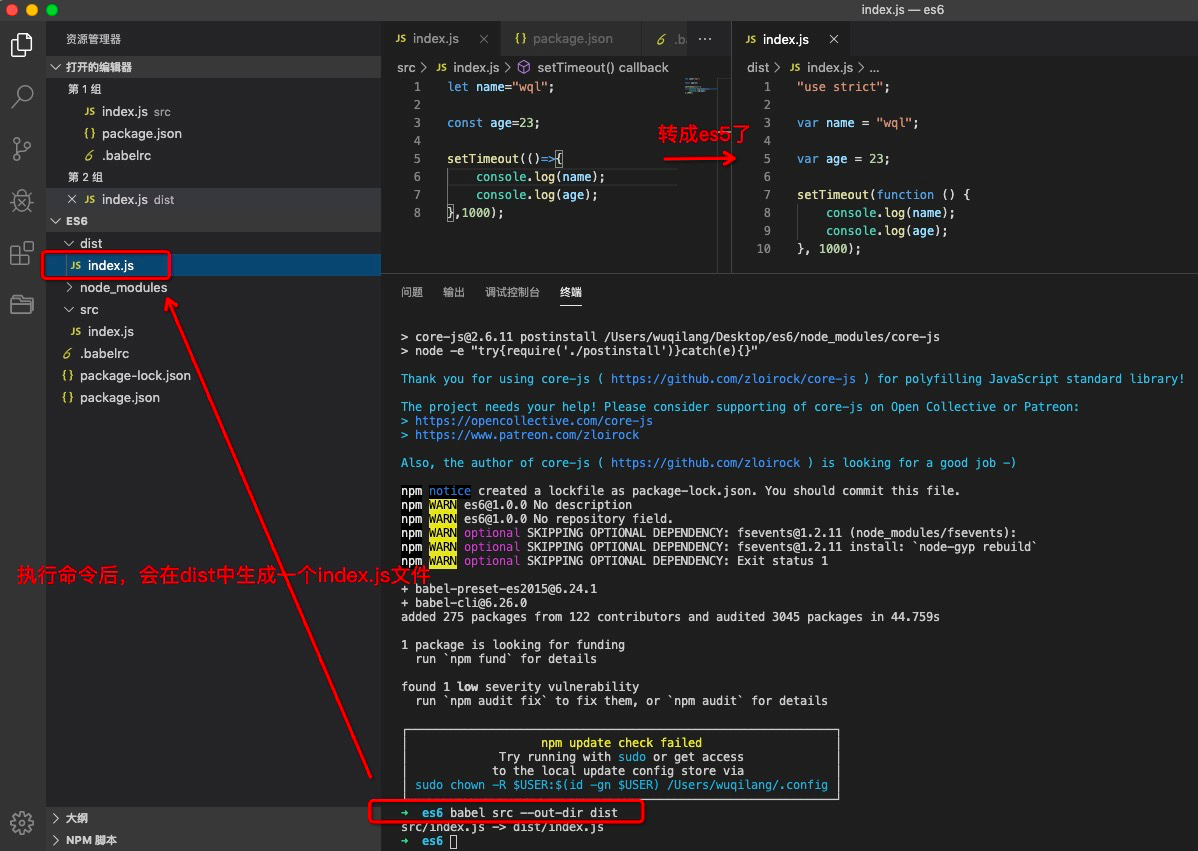
⑤es6终端下输入转换命令:babel src --out-dir dist

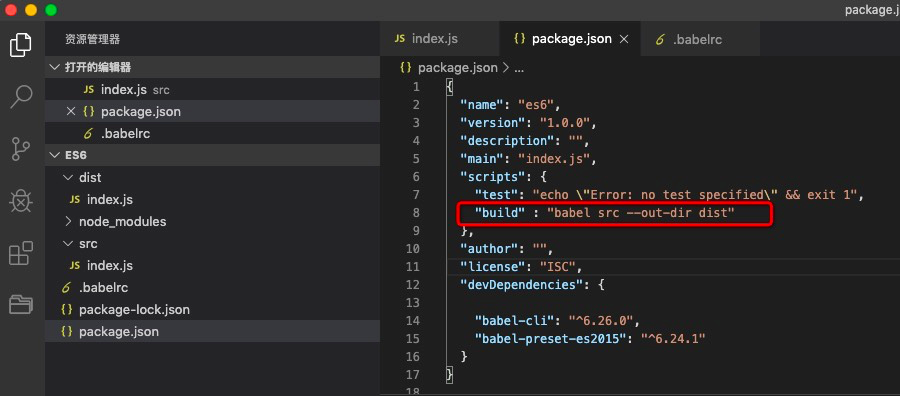
⑥简化转换命令:修改package.json中的别名

现在,只需要如下命令就可以编译了:
npm run build
来源:https://www.cnblogs.com/wuqilang/p/12188038.html