AngularJS
- 什么是AngularJS
AngularJS: 是一款由Google维护的开源JavaScript库 - 使用AngularJS的优点:
- 双向数据绑定
- 代码模块化
- 依赖注入,将这种后端语言的设计模式赋予前端代码,这意味着前端的代码可以提高重用性和灵活性,未来的模式可能将大量操作放在客户端,服务端只提供数据来源和其他客户端无法完成的操作
-
AngularJS指令
AngularJS 通过被称为 指令 的新属性来扩展 HTML。 通过内置的指令来为应用添加功能。允许自定义指令。
举例如下:
<div ng-app="" ng-init="firstName='名字'">
<p>在输入框中尝试输入:</p>
<p>姓名: <input type="text" ng-model="firstName"></p>
<p>你输入的为: {{ firstName }}</p>
</div>
-
数据绑定
AngularJS中通过ng-module实现数据绑定 -
click事件
<body>
<div ng-app="myApp" ng-controller="myCtrl">
<button ng-click="count = count + 1">点按钮加1</button>
<p>{{ count }}</p>
</div>
<script>
var app = angular.module('myApp', []);
app.controller('myCtrl', function($scope) {
$scope.count = 0;
});
</script>
</body>
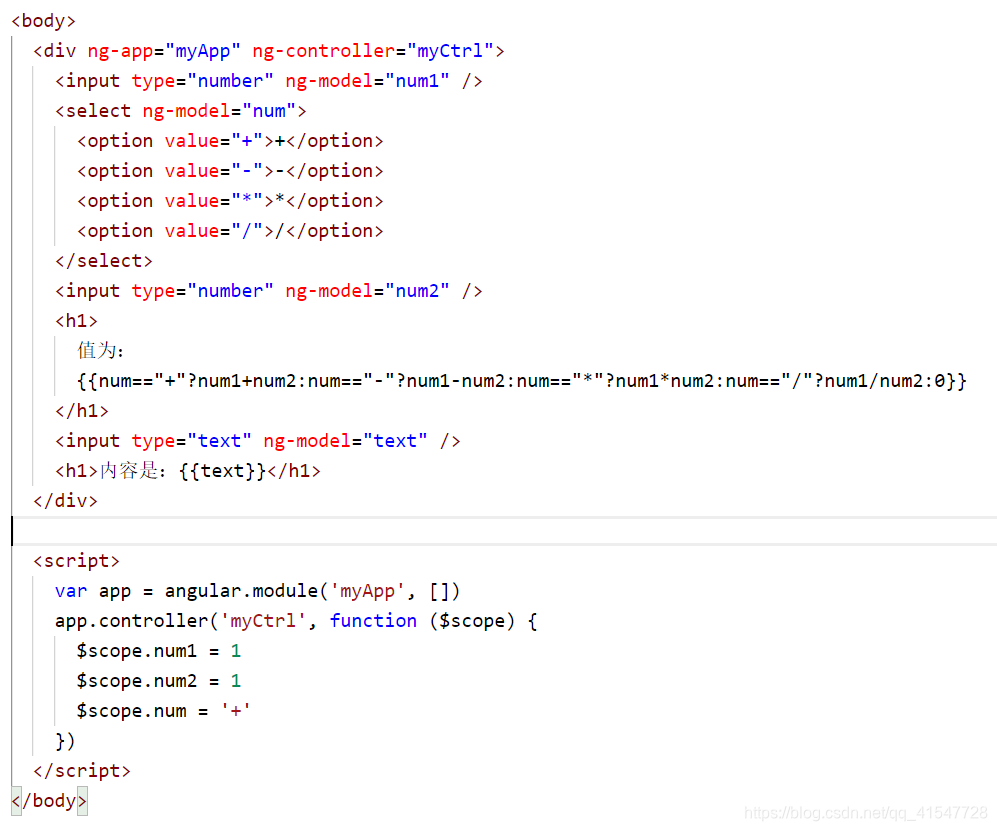
- 使用Angular实现计算器功能

效果截图如下:
Angular-cli(脚手架)
Angular CLI 是一个命令行接口(Angular Command Line Interface),用于实现自动化开发工作流程。能让开发者更容易搭建和运行Angular工程。
- 安装Angular-cli
# window平台上使用如下命令
npm install -g @angular/cli
- 创建脚手架项目
ng new <name> [options]
ng n <name> [options]
- 运行服务器
ng serve
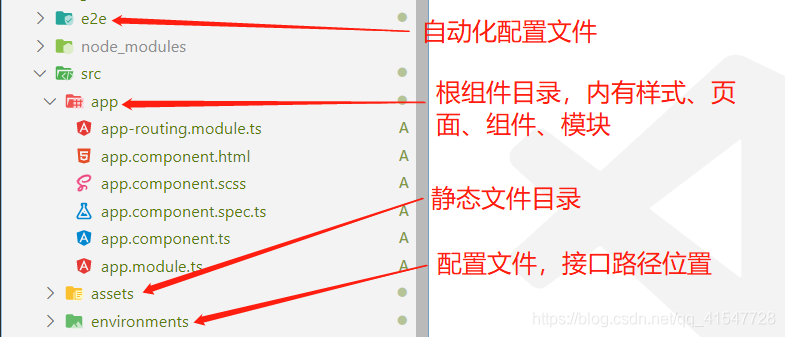
- 目录结构及文件含义


来源:CSDN
作者:wzf666
链接:https://blog.csdn.net/qq_41547728/article/details/103782444