1.安装扩展Browser Preview

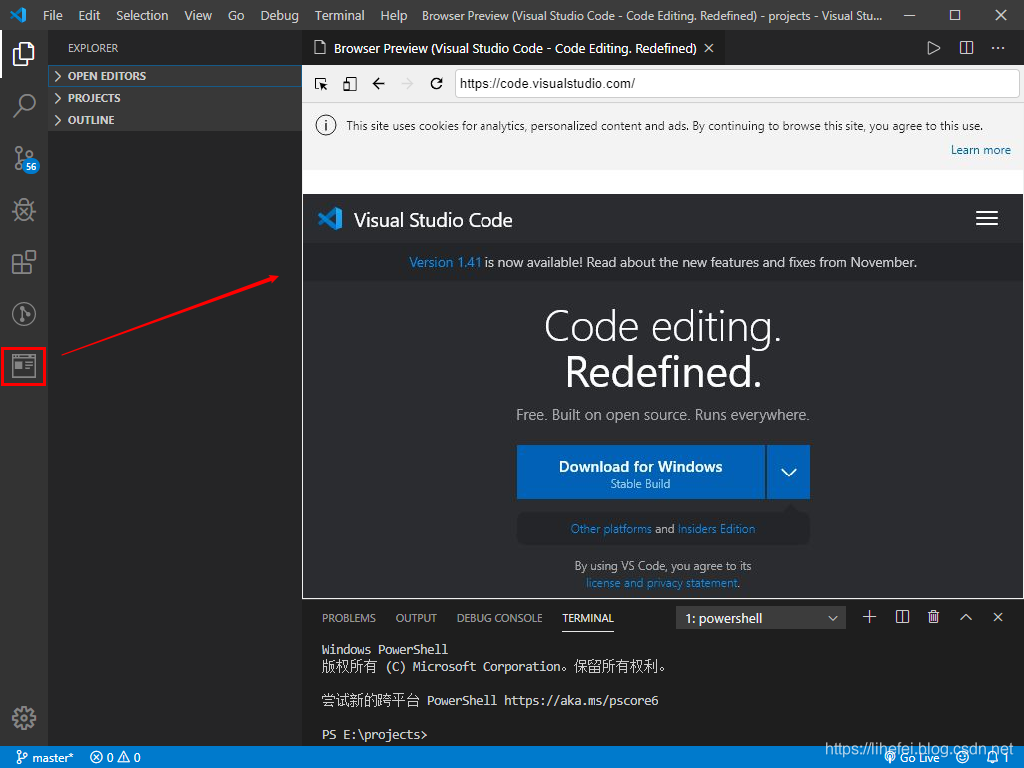
安装完成后在侧栏会多出一个图标,点击后就能打开内置谷歌浏览器
2.安装扩展Debugger for Chrome

3.在项目里创建launch.js文件

会在当前项目下生成文件夹和配置文件
4.编辑launch.js
url与项目启动后的地址保持一致
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "browser-preview",
"request": "launch",
"name": "Browser Preview: Launch",
"url": "http://localhost:8080",
"webRoot": "${workspaceFolder}/src",
"sourceMapPathOverrides": {
"webpack:///src/*": "${webRoot}/*",
"webpack:///./src/*": "${webRoot}/*"
}
}
]
}
5.配置项目vue.config.js
module.exports = {
productionSourceMap: false,
configureWebpack: {
devtool: 'source-map'
}
//或者下面这种方式
//configureWebpack: config => {
// config.devtool = 'source-map';
//}
};
6.配置项目babel.config.js
module.exports = {
env: {
debug: {
sourceMap: true,
retainLines: true
}
},
//presets: ['@vue/app'] //@vue/cli-plugin-babel 3.x版本
presets: ['@vue/cli-plugin-babel/preset'] //@vue/cli-plugin-babel 4.x版本
};
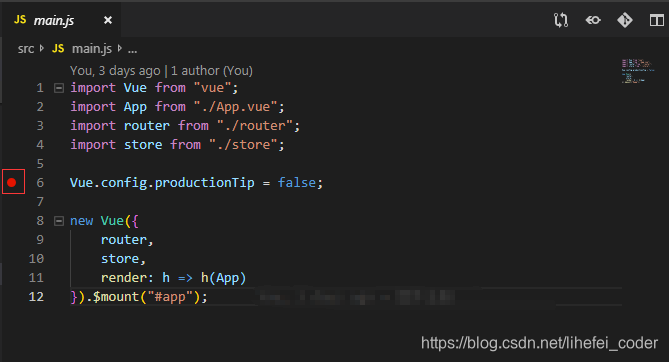
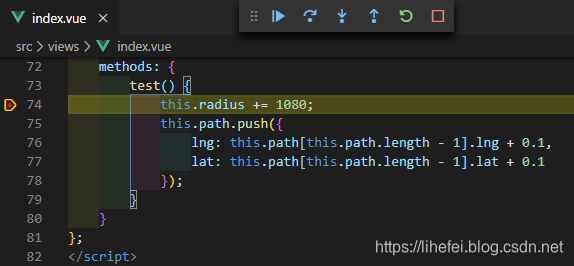
7.在项目js文件或vue文件左侧序号行打好断点


8.启动vue项目
服务端运行的地址和端口必须与launch.js中保持一致
9.按F5或点击绿色小三角启动调试
默认进入调试状态并出现调试工具条,自动在右侧打开浏览器窗口
10.自动进入设置的断点
按F5:继续下一个断点
按F10:下一步
按F11:进入详细步骤(比如函数体内)
按Shift+F11:跳出详细步骤


注意点:
1.这个创建的文件夹必须在项目根目录下,否则断点无法激活
2.launch.js、vue.config.js、babel.config.js配置文件在不同版本上会有差异,根据自己的版本来配置
3.修改launch.js、vue.config.js、babel.config.js这些配置文件后,手动npm run serve重启下项目
来源:CSDN
作者:lihefei_coder
链接:https://blog.csdn.net/lihefei_coder/article/details/103855188